네모 박스 디자인에 사용하는 속성
.box {
margin : 20px;
padding : 30px;
border : 1px solid black;
border-radius : 5px;
}가운데 정렬
display: blok;
margint: 0 auto; 상우좌하 순서태그들에는 dispaly: block이 내장되어 있다.
display: block: 가로행 전부다 차지
inherit
font-size, color, font-family, text-align등 이런 속성들을 부모 태그에 주면 그 안에 있는 태그에게 상속된다.
레이아웃 디자인 제 1원칙
모든 요소들을 박스로 쪼개서 생각한다.
그 박스들을 div로 만들어 배치하면 된다.
float
<div>
<div class="left-box"></div>
<div class="right-box"></div>
</div>.left-box {
width : 100px;
height : 100px;
float : left;
}
.right-box {
width : 100px;
height : 100px;
float : left;
}위 코드는 박스 두개를 만들어 각각 왼쪽으로 정렬한다.
float요소를 사용하면 요소를 붕 띄우게 되어 그 다음에오는 요소들이 자리를 찾지 못하게 된다.
- 그 때문에 float박스들을 싸매는 하나의 큰 div로 감싸 폭을 지정하자
float을 지정 후 clear
<div>
<div class="left-box"></div>
<div class="right-box"></div>
<div class="footer"></div>
</div>.footer {
clear : both
}clear속성을 사용하면 float 다음에 박스들이 제자리를 찾게된다. float을 사용하면 항상 이 속성을 넣자
float: none이런거도 추가해 버그방지하자.
inline-block
가로로 정렬 시 float: left만 사용하지 않고
display: inline-block을 사용해보면
.left-box {
width : 100px;
height : 100px;
display : inline-block;
}
.right-box {
width : 100px;
height : 100px;
display : inline-block;
}inline-block 박스 안의 넓이 만큼만 그 박스의 자리를 차지하는 속성이다.
하지만 이 속성은 태그 사이에 스페이스 공백같은거를 그냥 보여줘버려서
가로로 정렬하려면 그 사이 공백도 제거해야 한다.
레이아웃을 만들때 container이나 wrap박스를 만들어 놓자
그리고 그 박스에 width를 지정하자.
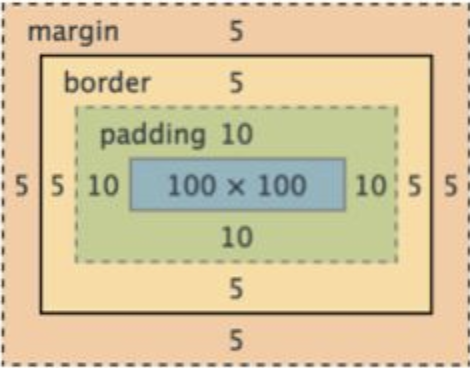
박스 주의사항
div박스 width를 줄 때 padding, border를 고려하지 않지만
padding안쪽 부분만 실제 width로 설정한다.

위 그림에서 파란 부분만 width다
때문에 padding을 많이 주게되면 실제 보여지는 박스의 폭이 늘어난다.
이럴때
box-sizing : border-box; /*박스의 폭은 border까지 포함입니다*/
box-sizing : content-box; /*박스의 폭은 padding 안쪽입니다*/box-size속성을 사용해서 border까지를 실제 박스 폭으로 설정하자.
div {
box-sizing : border-box;
}
body {
margin : 0;
}
html {
line-height : 1.15; /*기본 행간 높이*/
}보통 위 코드와 같은 것들을 맨 위에 정의하고 시작한다.
h, p태그의 margin을 균일히 설정하거나
li, a: text-decoration: none
border-colapse: collapse
등을을 미리 적고 시작하는 것을 css Reset으로 부른다.
https://github.com/necolas/normalize.css/blob/master/normalize.css
Css Normalize 링크
