HTML/CSS
1.Html&css 기초 레이아웃

가운데 정렬태그들에는 dispaly: block이 내장되어 있다.display: block: 가로행 전부다 차지font-size, color, font-family, text-align등 이런 속성들을 부모 태그에 주면 그 안에 있는 태그에게 상속된다.ㅡㅡㅡㅡㅡㅡㅡㅡㅡ
2.html&css position

position: absolute를 이용한 가운데 정렬
3.Html/CSS <input>

input속성들placeholder="배경글자"value="미리 입력된 값"name="서버 기능 개발시 input이름"css셀렉터를 사용해 특정 속성에만 스타일링 가능전송버튼은 둘중하나 선택form태그 안에 있어야 잘 동작label과 for속성을 사용하면 input을
4.Html/CSS Table, vertical-align

table태그 내에 tr은 row, td는 column을 의미tbody, thead는 헤드 영역을 위해 사용하며 td대신 th태그를 사용하면 굵게 처리위 코드를 이용해 태이블 내에 상하정렬top, bottom, middle사용display: inline, inline-
5.scss mixin

변수와 같이 사용한다.@include를 사용해서 mixin안의 코드를 그대로 복붙한 것 처럼 사용하면 된다.mixin은 extend와 달리 ()안에 변수같은것을 집어넣어 활용이 가능하다.위 코드에서 $a를 사용했는데 이 곳에 아무 값을 집어 넣어사용이 가능하다.css파
6.Html/CSS Flexbox

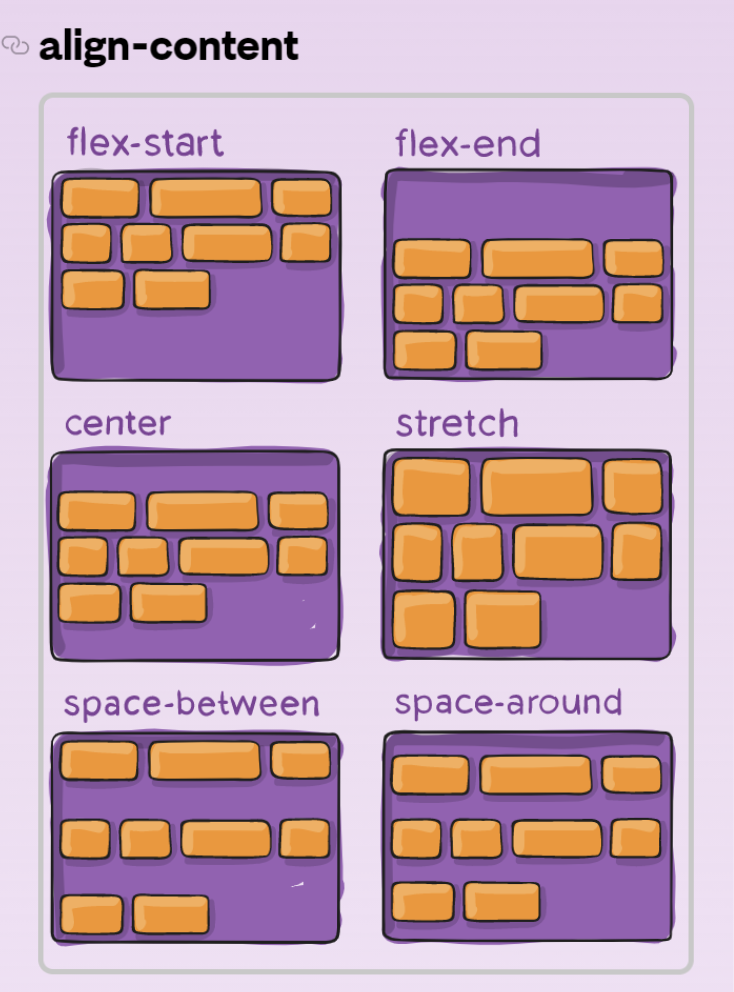
박스들을 감싸는 요소에 display: flex를 사용하면 된다.그럼 기본적으로 가로정렬로 배치된다.display: flex;를 준 요소에서 이 속성 사용 가능내부에 들어있는 박스들의 상하정렬을 조절 할 수 있다.align-content는 박스가 가로로 여러줄일 때 상
7.Html/CSS 반응형 레이아웃

이런 방식을 breakpoint라고 한다.1200px/992px/768px/576px간편한 방법은 1200px, 768px로 디자인하는 것이다.
8.Html/CSS Transition

overflow: hidden 넘치는 부분 제거overflow: visible 넘치면 그대로 보여주기overflow: scroll 넘치면 스크롤바0~1까지 투명도 조절opacity: 0.5 반투명적용된 css가 변할 때 서서히 변경all은 모든 스타일이 변할 때 서서히