버튼 Title 모습

Button 타이틀이 밋밋해 보여 gradient로 좀 더 타이틀을 부각시키게 했다.
Button. (CSS)
background: linear-gradient(to right, #000000, #FD746C);
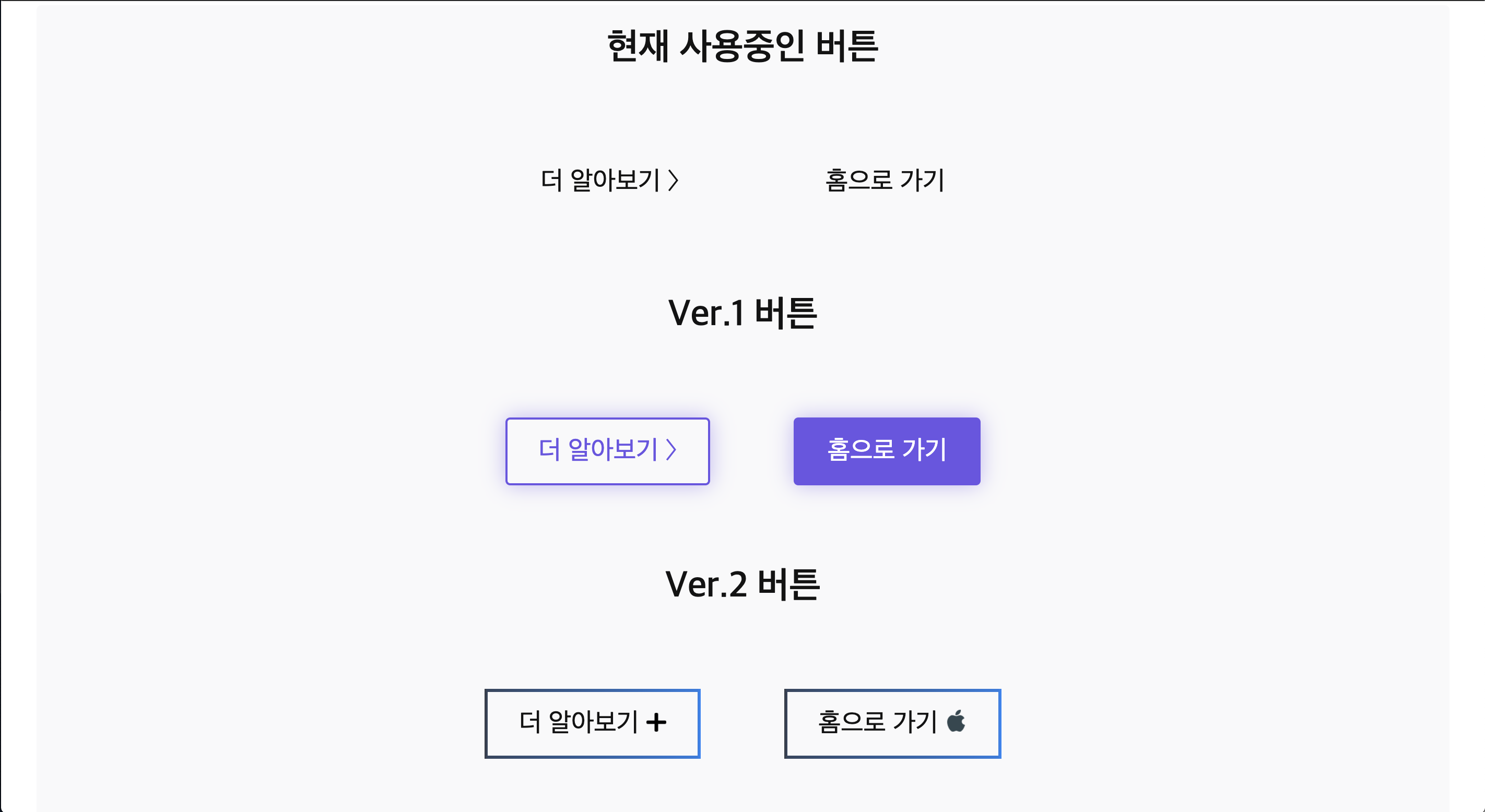
버튼 Full Page 모습

현재 사용중인 버튼
노멀하게 hover효과로 포인트를 주어봤다.

더 알아보기 > 홈으로 가기 (CSS)
&:hover {color: #536dfe;}
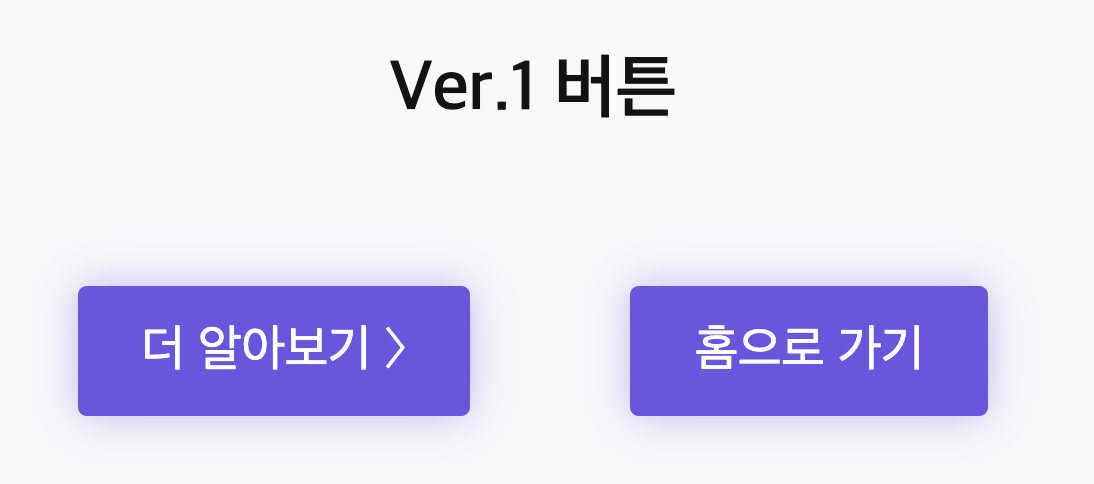
Ver.1 버튼
("type-B-1" 은 더 알아보기 > 버튼)
("type-B-2" 은 홈으로가기 버튼 )
border가 밋밋하지 않게 box-shadow 효과로 주어봤다.
더 알아보기 > 버튼과 홈으로 가기 버튼을
조금 더 상반되게 hover를 따로 주어봤다.


더 알아보기 > 홈으로 가기 (CSS)
box-shadow: ${(props) => { if (props.id === "type-B-1" || props.id === "type-B-2") return "0 0 20px rgba(104, 85, 224, 0.4);"; }};&:hover { color: ${(props) => { if (props.id === "type-B-1") return "#fff"; if (props.id === "type-B-2") return "#6855e0";background-color: ${(props) => { if (props.id === "type-B-1") return "#6855e0"; if (props.id === "type-B-2") return "#fff"; }};
Ver.2 버튼은 아직 미완성이라 완성 되면 다시 벨로그에 올릴 예정이다.

