오늘은 keyframes를 이용해서 Spinner 구현을 해보았다.
CSS는 styled-components 기반으로 만들어 keyframes를 불러왔다.
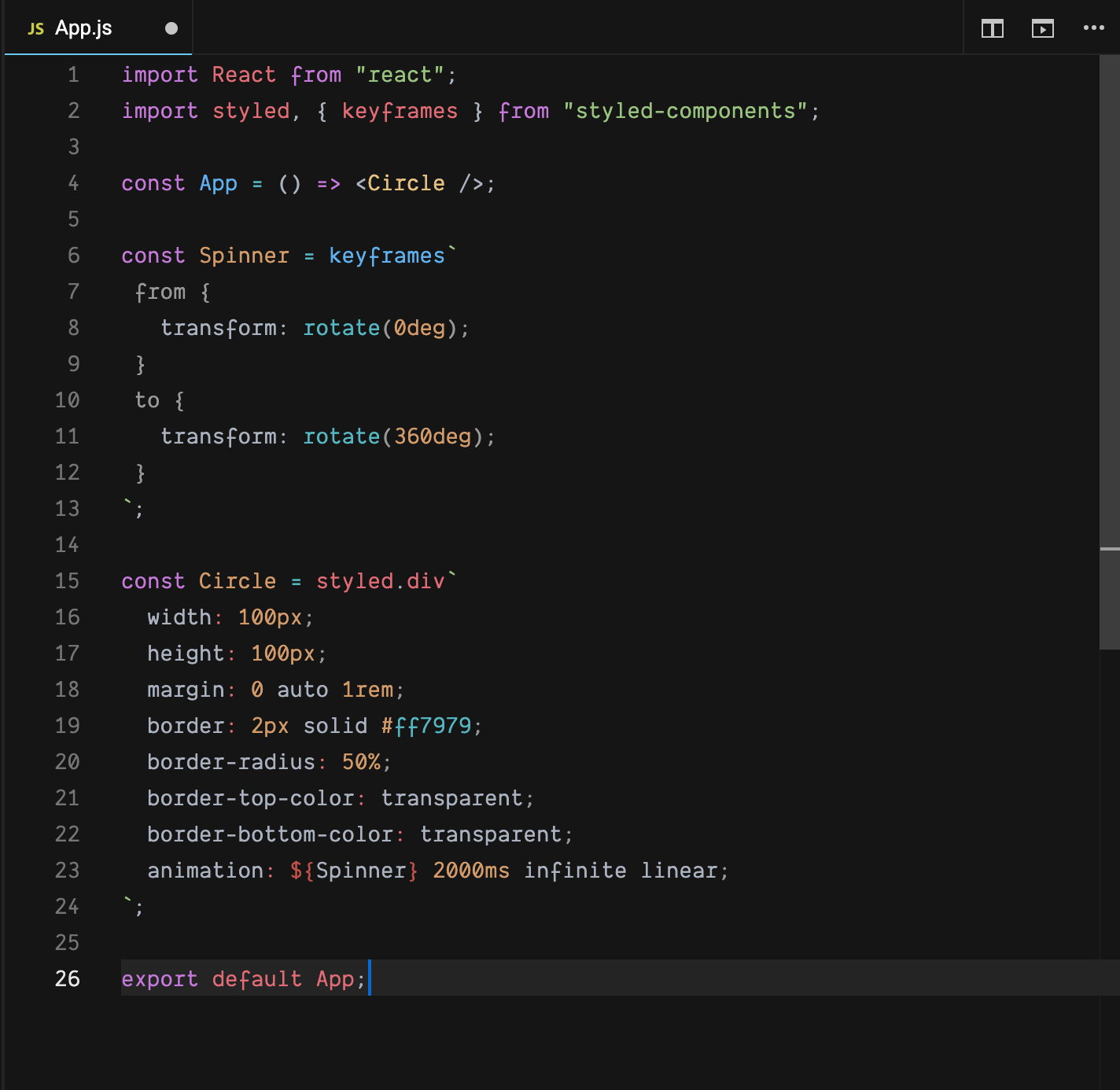
Spinner Code Image

• width와 height 값 설정하기(동등하게)
width: 100px;
height: 100px;• border 값 설정하기
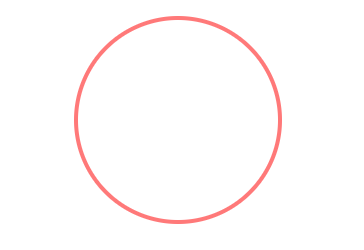
border: 2px solid #ff7979;• border-radius로 둥글하게 만들기
border-radius: 50%;
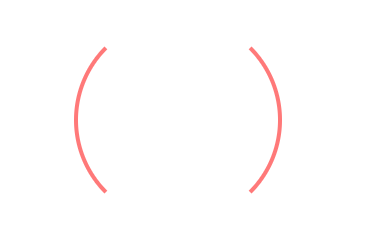
• border-(top, bottom) 또는 (left, right) -color 투명하게 만들기
border-top-color: transparent; /*top 투명하게*/
border-bottom-color: transparent; /*bottom 투명하게*/

• Spinner라는 이름으로 keyframes 만들기
const Spinner = keyframes`
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
`;
/*각도를 0-360으로 주기*/•animation 만들기
animation: ${Spinner} 2000ms infinite linear;

