RN Style
StyleSheet.create메소드를 이용해
스타일 object를 작성하여 컴포넌트에 style props를 전달한다.
중요 컴포넌트(가장 많이 쓰이는 컴포넌트)
<View>
→ 텍스트, 이미지, 유저 인풋에 대한 응답 등에
사용되는 스크린 위의 작은 네모 상자 원소.
예를 들면 <div>와 비슷하다고 보면 될 것 같다.
<Text>
→ <p>, <h1> 등 텍스트를 쓸 수 있는 태그와
비슷하다고 보면 될 것 같다.flex box
React Native의 컴포넌트는
기본 속성이 flex로 되어 있어 flex container를 이룬다.
따라서 flex 관련 속성을 사용할 수 있다.
Web에서의 flex는 'row'가 기본적이지만,
App에서는 'column'이 기본적이다.
Example Code
import { StatusBar } from 'expo-status-bar';
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<Text style={styles.title}>This is Title</Text>
<Text style={styles.red}>Color is Red</Text>
<Text style={styles.blue}>Color is Blue</Text>
<StatusBar style="auto" />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
title: {
fontSize: 30,
fontWeight: "500",
},
red: {
color: "red",
},
blue: {
color: "blue",
},
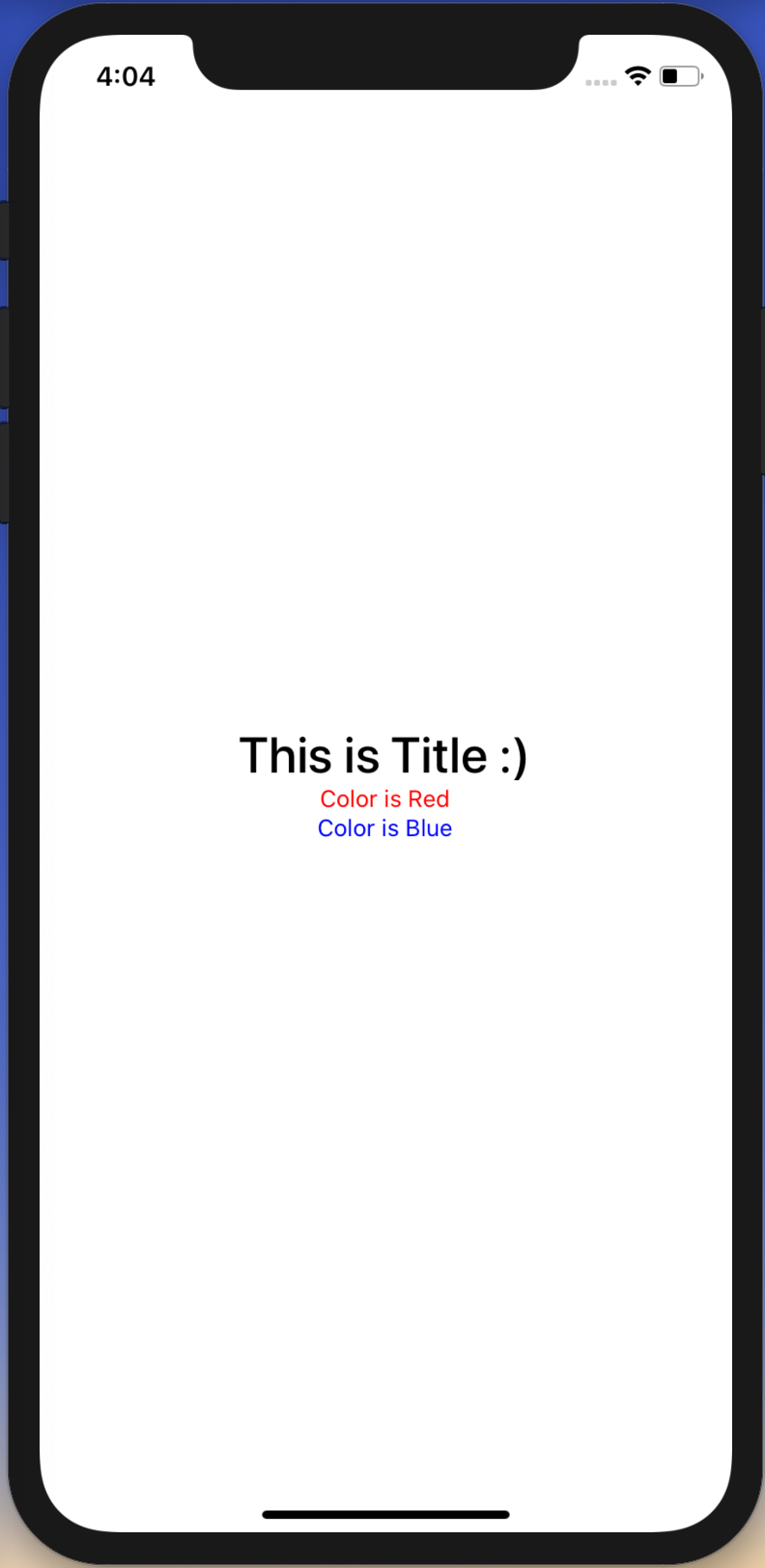
});실행 화면

RN에서 스타일의 구별은
id나 클래스 선택자가 아닌 object의 namespace를 이용한다.
클래스 선택자에 ' . '을 붙이지 않았는지,
' : '이 누락되지는 않았는지 확인하자!
CSS
.red {...}RN
red: {...},각 스타일 속성의 구분은 ' ; '가 아닌 ' , '로 한다.
스타일 object 뒤에 다른 스타일 object의 구분 역시
' , ' 를 사용한다.
속성명(property)의 단어 구분은
하이픈(‘-‘)이 아닌 카멜케이스(camelCase)를 이용한다.
문자열이면 '' 또는 "" 로 감싸주고
숫자면 숫자만 써주고, px등 단위는 생략이 가능하다.
fontWeigth는 예외이다.
ex) fontWeigth: "500",
CSS
.title {
font-size: 30px;
font-weight: 500,
},RN
title: {
fontSize: 30,
fontWeight: "500",
},
