Size 수정
이번 시간에는 ProfileImage에 proptypes를 이용하여
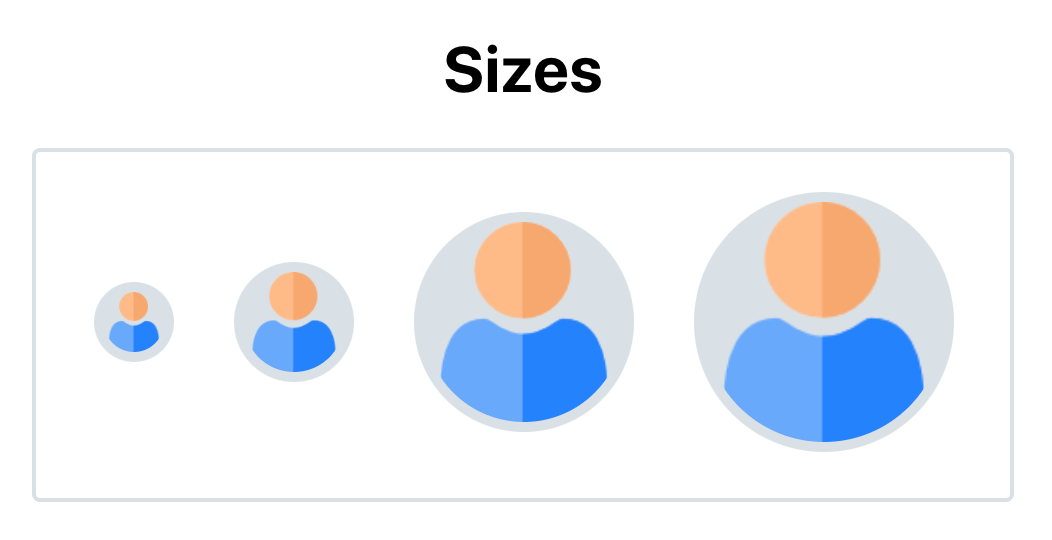
small, normal, big에 따라 크기가 달라지는데
그 외에 숫자를 넣는 만큼 커질 수 있도록 수정해보았다.
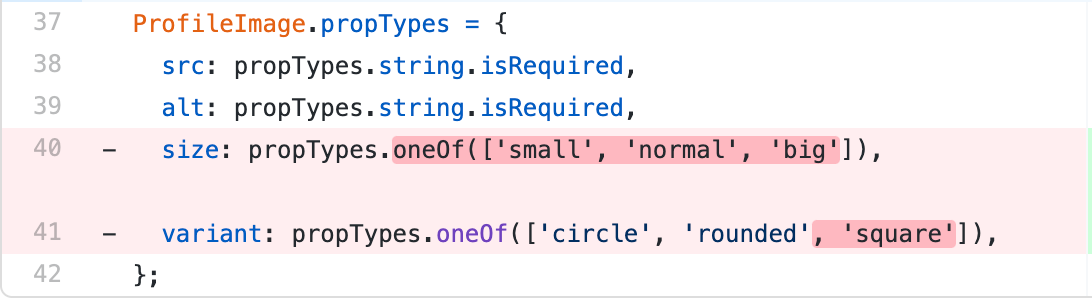
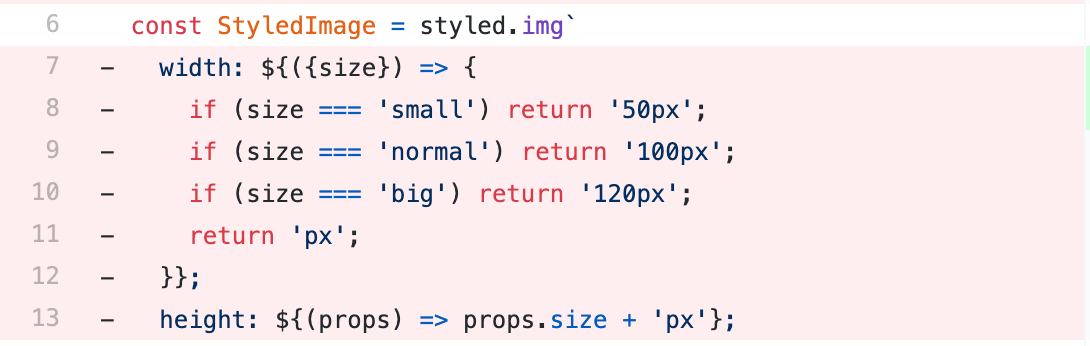
Before

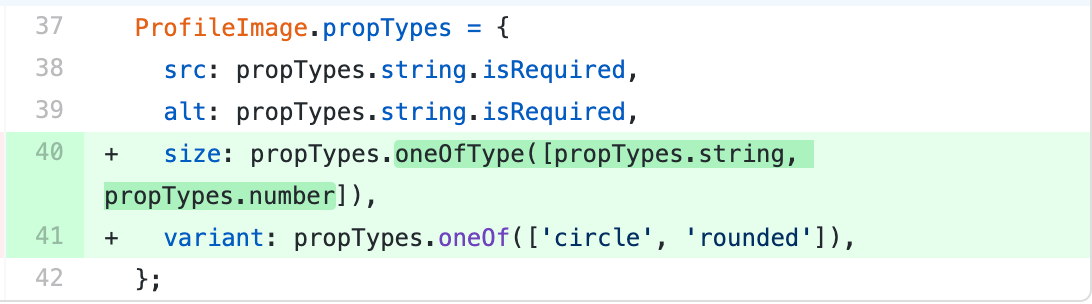
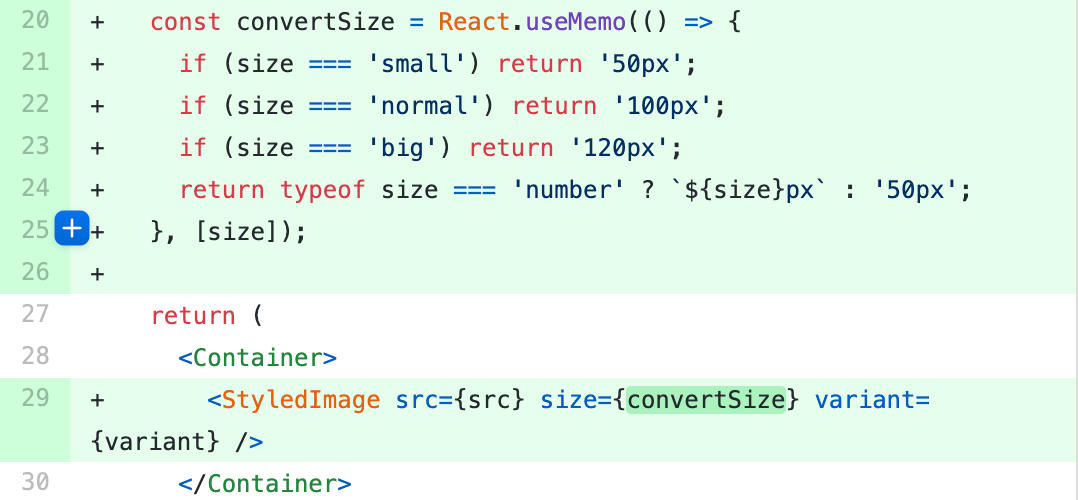
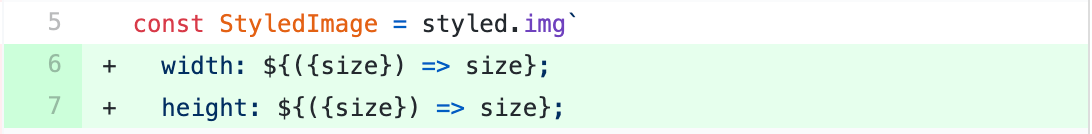
After

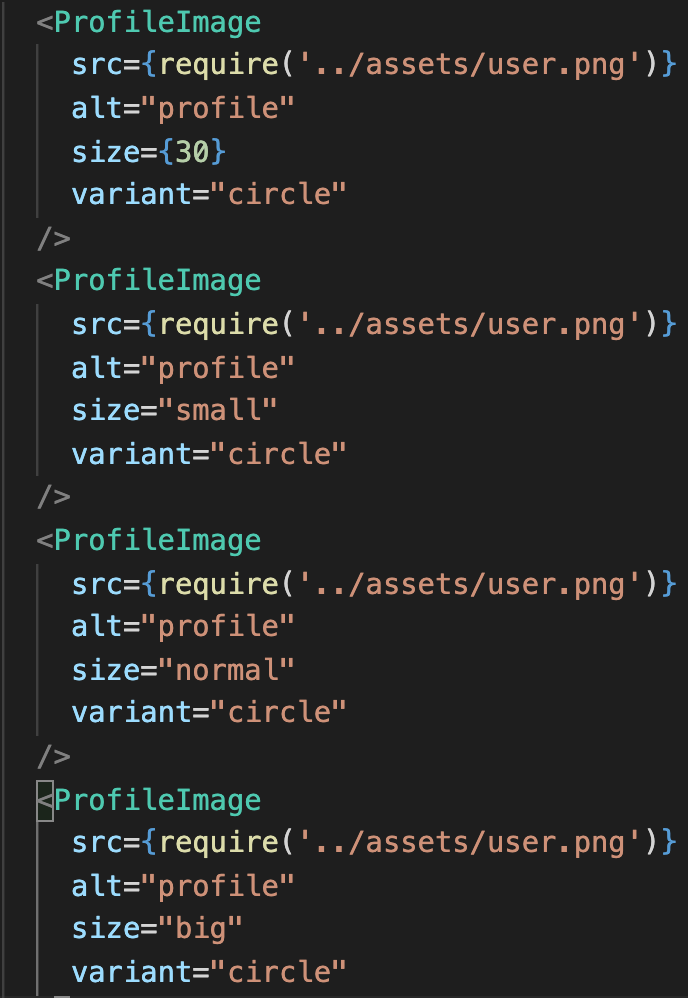
size props -> string 또는 number 값을 받을 수 있도록 설정.
variant porps -> 'square'는 기본값으로 주기 때문에 삭제.
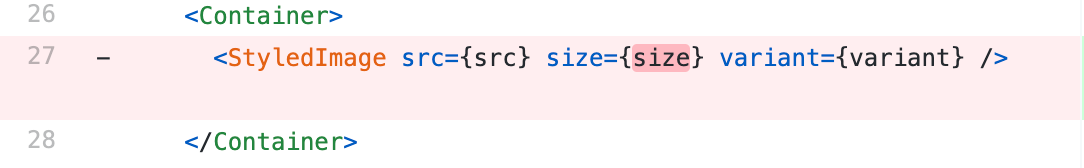
Before

After


width, height에 직접 정하지 않고
useMemo를 사용하여 string이나 number가 들어와도 정상적으로 작동할 수 있게 했다.

첫번째 프로필에는 숫자 30px 인 사이즈로,
두번째,세번째,네번째 useMemo로 지정해준 사이즈에 따라 바뀌는 걸 볼 수 있다.