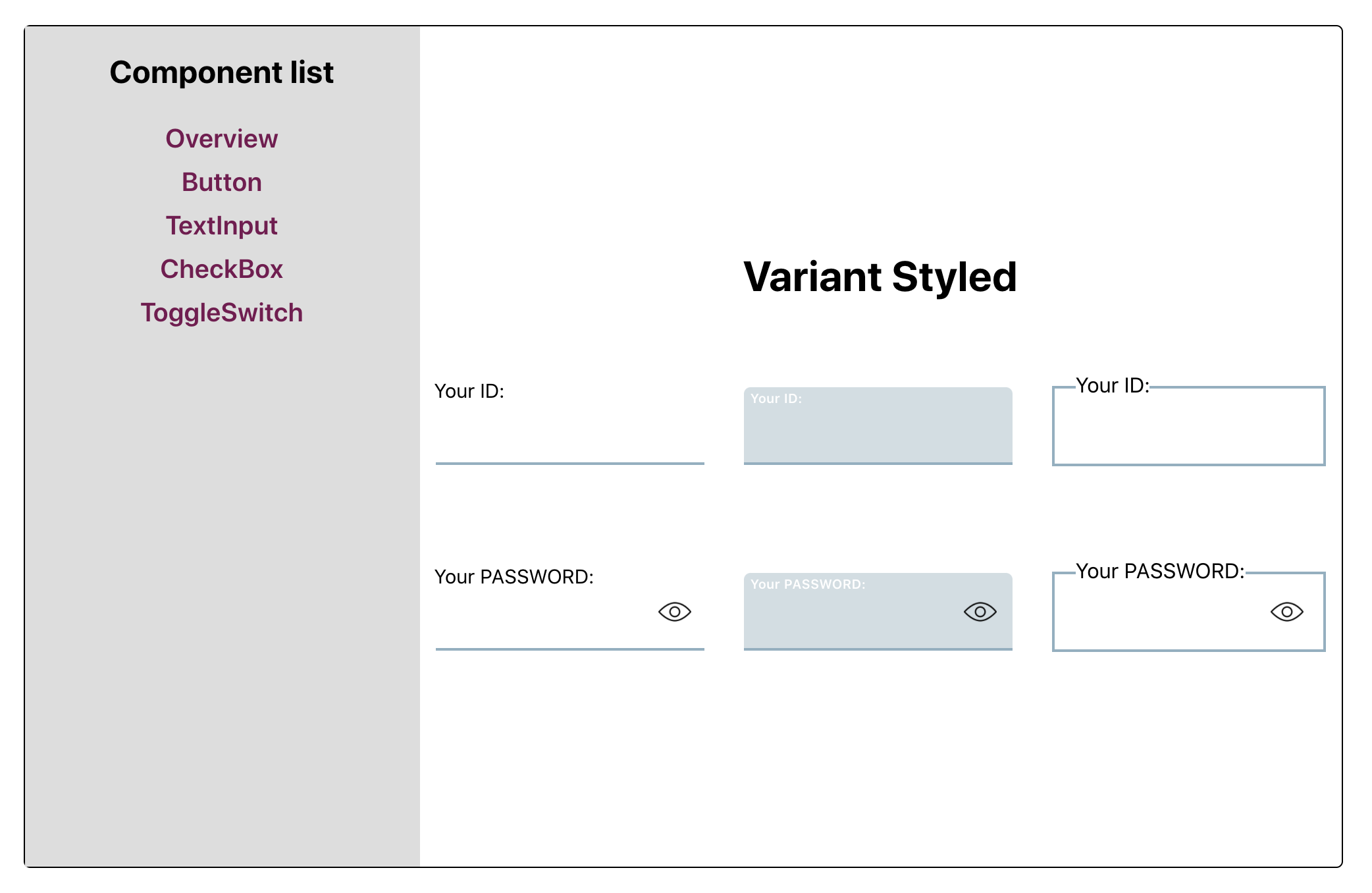
TextInput Page


오늘은 지난 번에 만들어놨던 TextInput에 관련된 페이지를 리뷰하려 한다.
이 페이지는
input type="text",
input type="password"
두 가지 타입으로 이루어져있다.
type="text" 는 아이디,
type="password"는 비밀번호를 넣을 수 있게 만들었다.
proptypes 이용
proptypes를 이용해 size, variant에 따라 바뀌게끔 만들었다.
size prop -> 'small', 'normal', 'big'
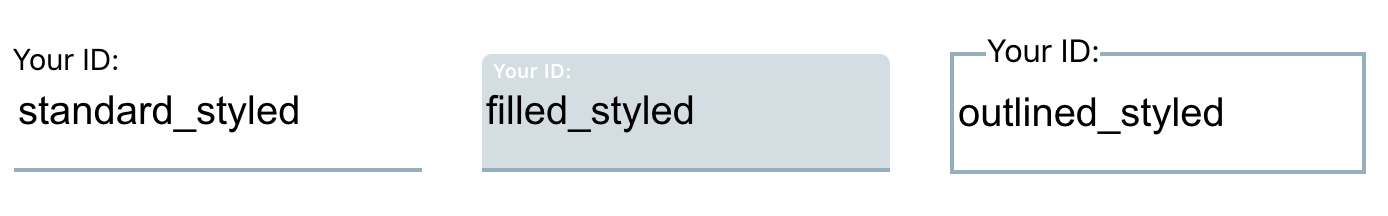
variant prop -> 'standard', 'filled', 'outlined'
자세히보면 variant prop를 다르게 받은 것들이 보인다.

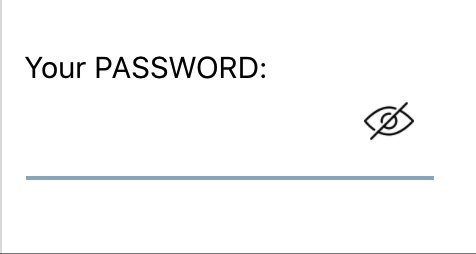
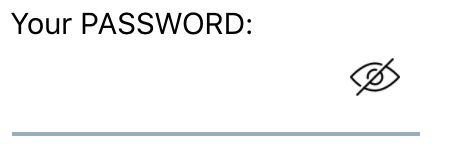
password 보기 숨기기 기능

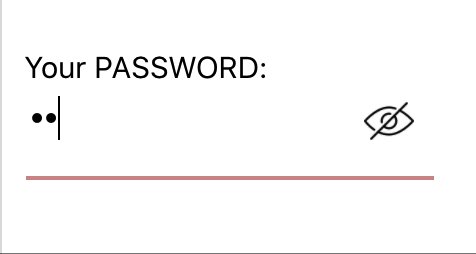
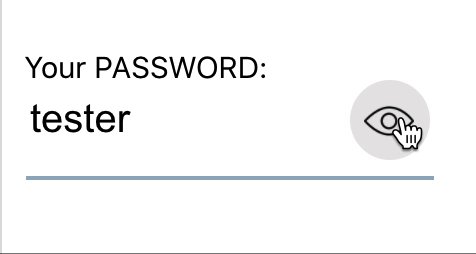
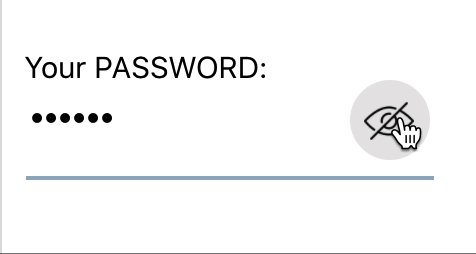
password에는 눈 모양 아이콘을 누름에 따라
input type을 변경해 password를 보고 숨길 수 있게 기능을 주었다.
처음 상태에는 안보이는 상태이지만
자신이 입력한 password를 보고 싶을 때..!
누르면 password에 쓴 내용을 볼 수 있다.