DOM 이란
- Document Object Model
- 프로그래머의 관점에서 바라 본
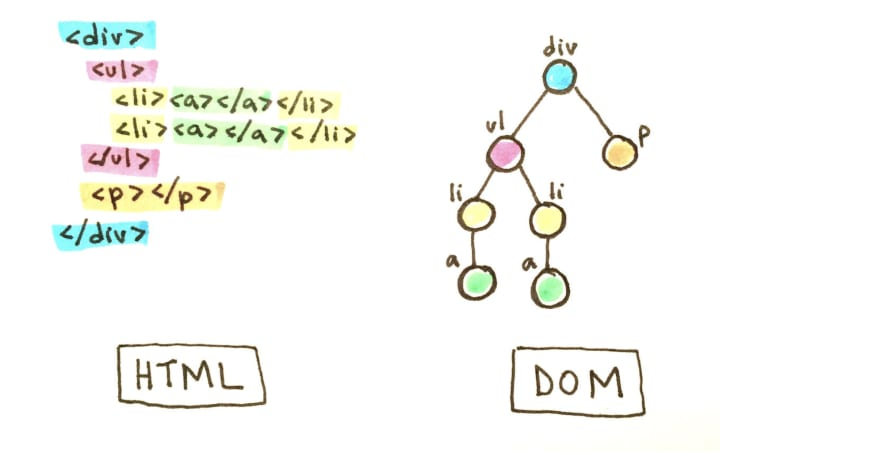
HTML - 브라우저가 화면을 그리기 위해서 필요한 정보가 트리 형태로 저장된 데이터
- 자바스크립트를 이용해
DOM을 조작해HTML을 변경 할 수 있음 DOM은javascript언어가 아니며 다른 언어로도 조작이 가능하다- 웹 페이지를 동적으로 움직이게 할 수 있음

DOM and JavaScript
자바스크립트로 문서와 요소에 액세스하기 위해 DOM을 사용합니다. DOM은 프로그래밍 언어는 아니지만, DOM이 없었다면 자바스크립트 언어에는 웹 페이지, HTML 문서, SVG 문서 및 그 구성 요소에 대한 모델이나 개념이 없었을 것입니다. 문서 전체, 머리글, 문서 내의 표, 표 헤더, 표 셀 내의 텍스트 및 문서의 다른 모든 요소는 해당 문서에 대한 문서 객체 모델의 일부입니다. 이러한 요소는 모두 DOM과 JavaScript와 같은 스크립팅 언어를 사용하여 액세스하고 조작할 수 있습니다.
DOM은 JavaScript 언어의 일부가 아니라 웹사이트를 구축하는 데 사용되는 웹 API입니다. JavaScript는 다른 맥락에서도 사용될 수 있습니다. 예를 들어, Node.js는 컴퓨터에서 JavaScript 프로그램을 실행하지만 다른 API 세트를 제공하며, DOM API는 Node.js 런타임의 핵심 부분이 아닙니다.
DOM은 특정 프로그래밍 언어와 독립적으로 설계되어 문서의 구조적 표현을 일관된 단일 API에서 사용할 수 있습니다. 대부분의 웹 개발자가 자바스크립트를 통해서만 DOM을 사용하더라도 이 Python 예제에서 볼 수 있듯이 모든 언어에 대해 DOM 구현을 구축할 수 있습니다.
# Python DOM example
import xml.dom.minidom as m
doc = m.parse(r"C:\Projects\Py\chap1.xml")
doc.nodeName # DOM property of document object
p_list = doc.getElementsByTagName("para")console.dir
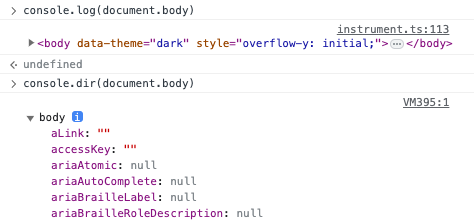
console.dir 은 console.log 와 달리 DOM을 객체의 모습으로 출력하므로 DOM 의 구조를 조회할 땐 console.dir 를 사용하는 것이 좋다.