
개발하면서 window 객체와 document 객체를 수도 없이 사용해 왔지만 그 개념에 대해서 더 확실하게 알고 싶어서 정리를 해보고자 한다. 이 개념을 찾아보게 된 이유는 이벤트 리스너의 사용이 겹칠 때가 종종 있어서 였는데 정보를 찾아보며 알게 된 사실을 정리해볼까 한다.
window 와 document
-
window객체는 브라우저라는host환경에서 동작하는 최상위 객체이며 브라우저 환경에서 동작하는 여러 API들의 가교 역할을 한다. 브라우저가 가지고 있는API(대표적으로 setTimeOut) 에 대한 접근 및 실행이 가능한 것은window객체 때문이다.

-
브라우저 탭에 존재하는 자바스크립트 전역 최상위 객체이므로 서버사이드 렌더링의 경우에는
window객체가 없어 문제가 생길 수 있다. -
브라우저에서는 어디서든
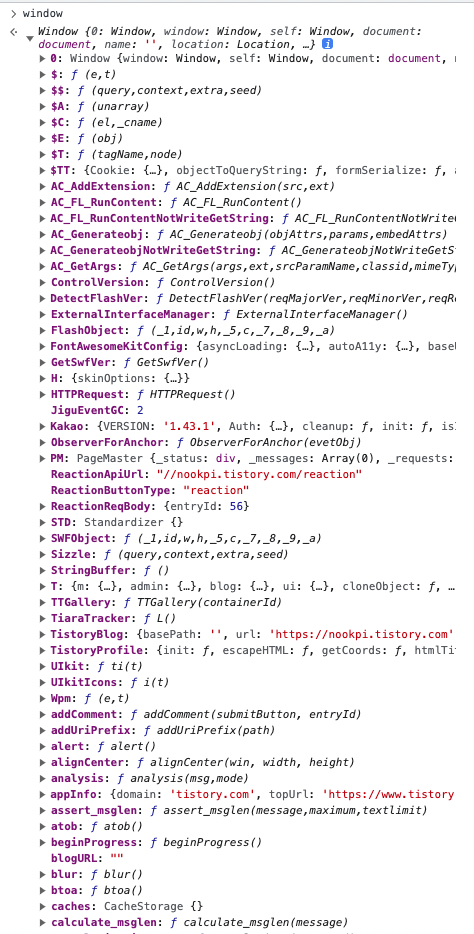
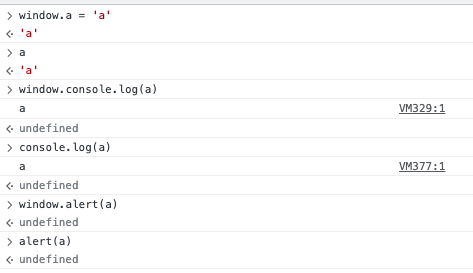
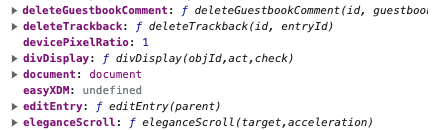
window객체에 접근을 할 수 있으며window객체 안에 선언 된 메소드와 변수는window.메소드또는window.변수형태로 사용하지 않아도 아래와 같이 사용이 가능하다. 자주 사용했던innerWidth,settimeOut또한window.innerWidth,window.settimeOut로 사용하지 않아도 실행이 된다.

-
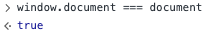
window객체 안에는document객체가 존재하며document객체에는dom에 대한 정보가 담겨 있으며html문서 그 자체를 나타낸다. 때문에dom에 대한 접근 및 조작이 가능하다.


window.addEventLister VS document.addEventLister
사실 둘의 차이는 명확하지 않다. stackoverflow 에 나와 있는 설명에 의하면 각각이 제어하는 이벤트 리스너에 차이가 있기 때문에 구분해서 써야한다고 한다. 대표적으로 resize 이벤트가 있는데 이 이벤트의 경우 window 이벤트 리스너에는 있지만 document 이벤트 리스너에는 있지 않다.
하지만 click 과 같이 window 와 document 에 공통으로 들어가 있는 이벤트도 있는데 이 경우stackoverflow 의 답변은 이렇다.
전파된 이벤트의 유일한 주요 차이점은 타이밍입니다. 이벤트는 계층 구조에서
document가window보다 먼저 발생하지만 일반적으로 그 차이는 중요하지 않으므로 둘 중 하나를 선택해도 됩니다. 일반적으로 전파된 이벤트를 처리할 때는 이벤트의 소스와 가장 가까운 객체를 선택하는 것이 필요에 부합합니다. 즉, 둘 다 작동할 때window보다document를 선택하는 것이 좋습니다.
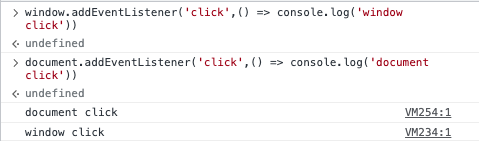
직접 같은 이벤트를 등록하고 이벤트를 실행해보았는데 document 로 등록한 이벤트가 먼저 실행이 되었다.

참조
자바스크립트 Window / Document 무슨 차이일까?
Difference between document.addEventListener and window.addEventListener?
