
2 tier architecture
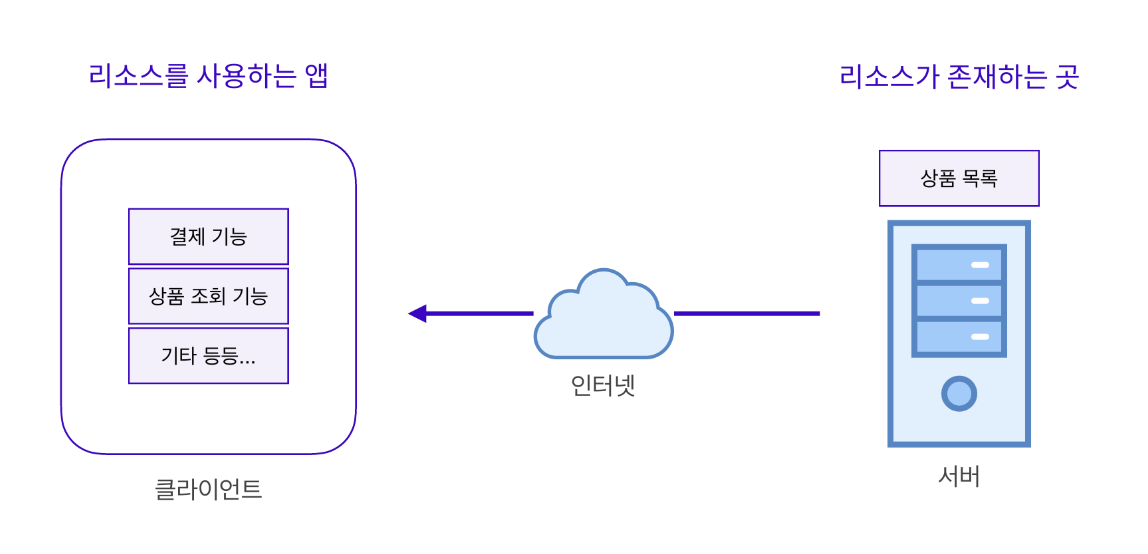
자원 즉 사용자에게 제공할 데이터와 정보는 인터넷 어딘가에 존재하는 서버로 부터 받아와야한다. 만약 클라이언트 안에 모든 자원이 들어있다면 자원이 변경될 때마다 클라이언트를 새롭게 업데이트하여 배포해야하는 문제가 발생한다. 따라서 실시간으로 변하는 정보를 제공해야 하는 상황이 생기기 마련인데 이때 필요한 것이 서버이다. 서버(server)는 말 그대로 제공자의 역할을 하여 클라이언트에서 보내는 요청에 응답을 하는 역할을 한다.
2티어 아키텍처
이와 같이 소프트웨어 시스템을 클라이언트 계층과 서버 계층으로 2개로 나누어 관리하는 구조를 2티어 아키텍처 또는 클라이언트 - 서버 아키텍처 라고 부른다.

클라이언트가 서버에 요청을 하면 서버는 응답과 리소스를 제공한다.
3티어 아키텍처
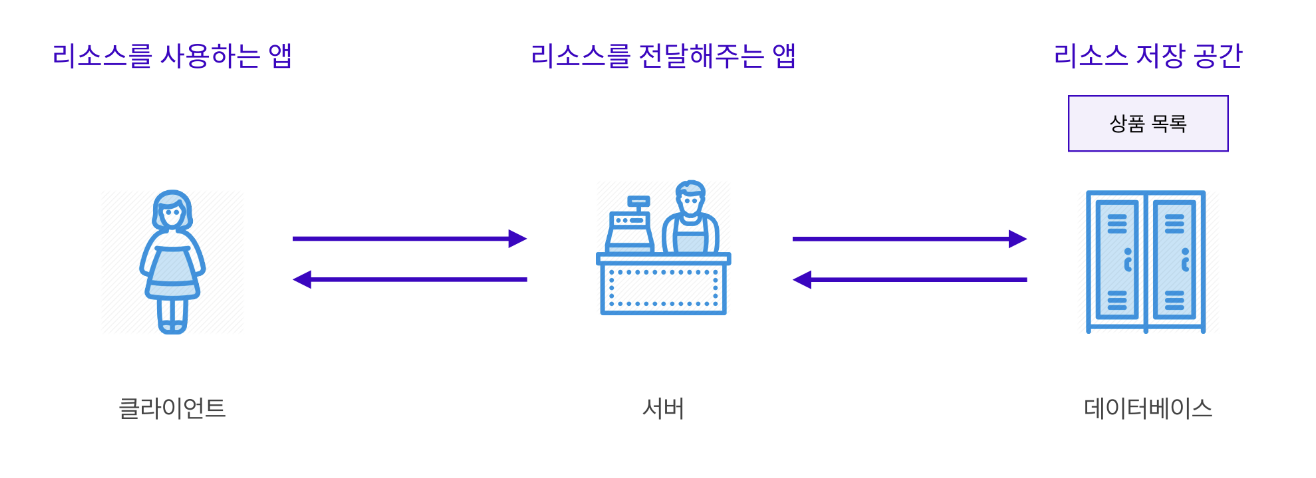
일반적으로 서버는 리소스를 전달만하며 리소스를 저장하는 곳은 데이터베이스이다. 클라이언트 서버 데이터베이스로 구성되는 구조를 3티어 아키텍처라고 부른다.

이때 사용자의 접근과 가까운 클라이언트를 담당하는 직군을 프론트엔드, 사용자에게 제공하는 자원과 관련된 서버와 데이터베이스를 담당하는 직군을 벡엔드라고 한다.
HTTP & API
HTTP 와 프로토콜
우리가 가게에 들어가서 주문을 할때 외계어로 할 수 없듯이 클라이언트와 서버가 서로 통신을 주고 받기 위해서는 어느정도 정해진 규칙과 약속을 따라야 한다. 이 때 사용하는 용어가 프로토콜 인데 프로토콜 은 통신 규약, 즉 약속이다. 요청을 하기 위해 지켜야하는 약속들이 존재하며 클라이언트와 서버가 통신하기 위해 지켜야하는 통신 규약을 HTTP 라고 부른다. HTTP 는 HypterText Transfer Protocol 의 약자이다.
우리는 특정 주문을 하기위해 오프라인에서 점원을 통해, 앱을 이용하여 온라인을 통해 또는 키오스크를 통해서 주문하기도 한다. 이와 같은 모든 것들이 프로토콜이 된다. 각각의 주문은 정해진 규칙과 약속이 있으며 클라이언트는 이 규약을 따라 요청을 해야만 적절한 요청을 보낼 수 있다.
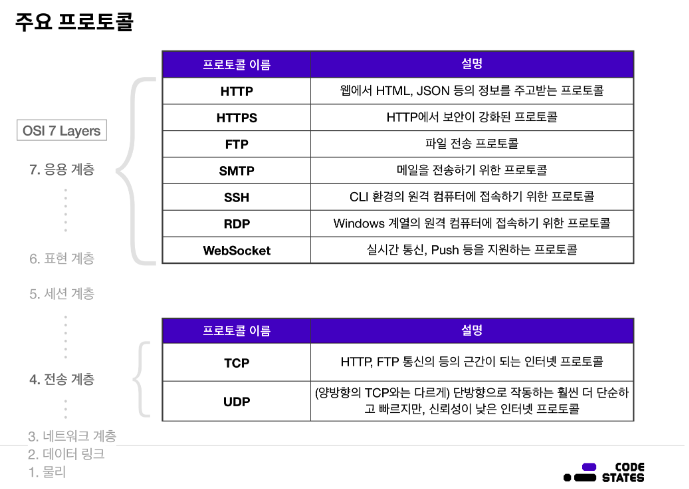
주요 프로토콜

API
오프라인에서 점원을 통해 주문하는 프로토콜에 대해서 간단하게 적어보자.
- 점원에게 간다.
- 주문을 할 땐 점원이 알아 들을 수 있는 언어를 사용한다. (한국에서는 한국말로)
- 제공 가능한 메뉴들을 주문한다.
3번에 주목해보자. 이때 제공 가능한 메뉴들을 클라이언트가 어떻게 알 수 있을까. 클라이언트는 서버의 내부구조를 모르기 때문에 어떤 요청을 보낼 수 있는지 알 수 없다. 우리가 가게에서 주문을 할 때는 메뉴판을 보고 주문을 하듯이 클라이언트가 서버에 요청을 보내기 위해 필요한 것이 바로 API 이다.
API (Application Programming Interface) 는 클라이언트가 서버에 요청을 보낼 수 있게 하기위해 만들어졌다. 여기서 인터페이스란 의사소통이 가능하도록 만들어진 접점을 의미한다.
서버는 리소스 전달을 위한 메뉴판, 즉 API 문서를 작성해야 클라이언트가 적절한 요청을 보낼 수 있으며 인터넷에 있는 데이터를 요청할 때 HTTP 를 사용하여 주소(url, uri)를 통해 접근한다.
주소뿐만 아니라 메소드를 사용하여 HTTP 요청을 보내며 메소드는 리소스와 관련된 행동을 지정한다. 이때 사용하는 메소드는 GET (조회), POST (추가), PUT (갱신), PATCH (갱신), DELETE (삭제) 가 대표적이다.
API 디자인
클라이언트는 API 를 보는것만으로 어떤 요청이 가능할 지 예상할 수 있어야 한다. 만약 API 가 제멋대로 작성되어 있다면 클라이언트에서 일일이 API 를 사용해보며 시간을 소비하는 일이 발생할 수 있다. 때문에 API 의 사용목적을 클라이언트가 이해하기 쉽게 디자인 하는것이 중요하다.
API를 적절하게 디자인하기 위해서는 HTTP 메소드를 적절히 활용해야 한다. GET을 요청했는데 데이터가 사라져버린다면 API가 적절하게 디자인 됐다고 보기 어렵다. 메뉴판에 추가라고 된 카테고리에서 물을 선택해서 요청했는데 점원이 나타나서 마시던 물을 가져가는 느낌이 아닐까...
뿐만 아니라 Query string , Path Variable 를 활용하여 API 의 URL 을 디자인 할 수 있다.
Query string
GET /users?age=20&weight=70보통 Query string 은 GET 을 통해 조회를 할 때 특정 분류에 대해서 데이터를 불러오고 싶을 경우 사용한다. 위는 나이가 20 이면서 몸무가게 70 인 유저의 정보를 부르기 위해 디자인 된 API 의 URL 이다. ? 와 & 를 사용하여 Query string 을 작성할 수 있으며 이때 사용 된 age 와 weight 를 파라미터라고 한다.
Path Variable
DELETE /users/1경로를 지정하여 특정 id 값을 가지는 데이터에 대한 요청을 보낼 수 있다. 위의 경우 1이라는 아이디값을 가지는 유저를 삭제해 달라는 요청을 보내는 API 로 예상 할 수 있다.
REST API
- REST API에서 REST는 “Representational State Transfer”의 약자
- API 작동 방식에 대한 조건을 부과하는 소프트웨어 아키텍처
- 로이 필딩의 박사학위 논문에서 웹(http)의 장점을 최대한 활용할 수 있는 아키텍처로써 처음 소개되었음
- 웹에서 사용되는 데이터나 자원(Resource)을 HTTP URI로 표현하고, HTTP 프로토콜을 통해 요청과 응답을 정의하는 방식
REST API 의 디자인 방법
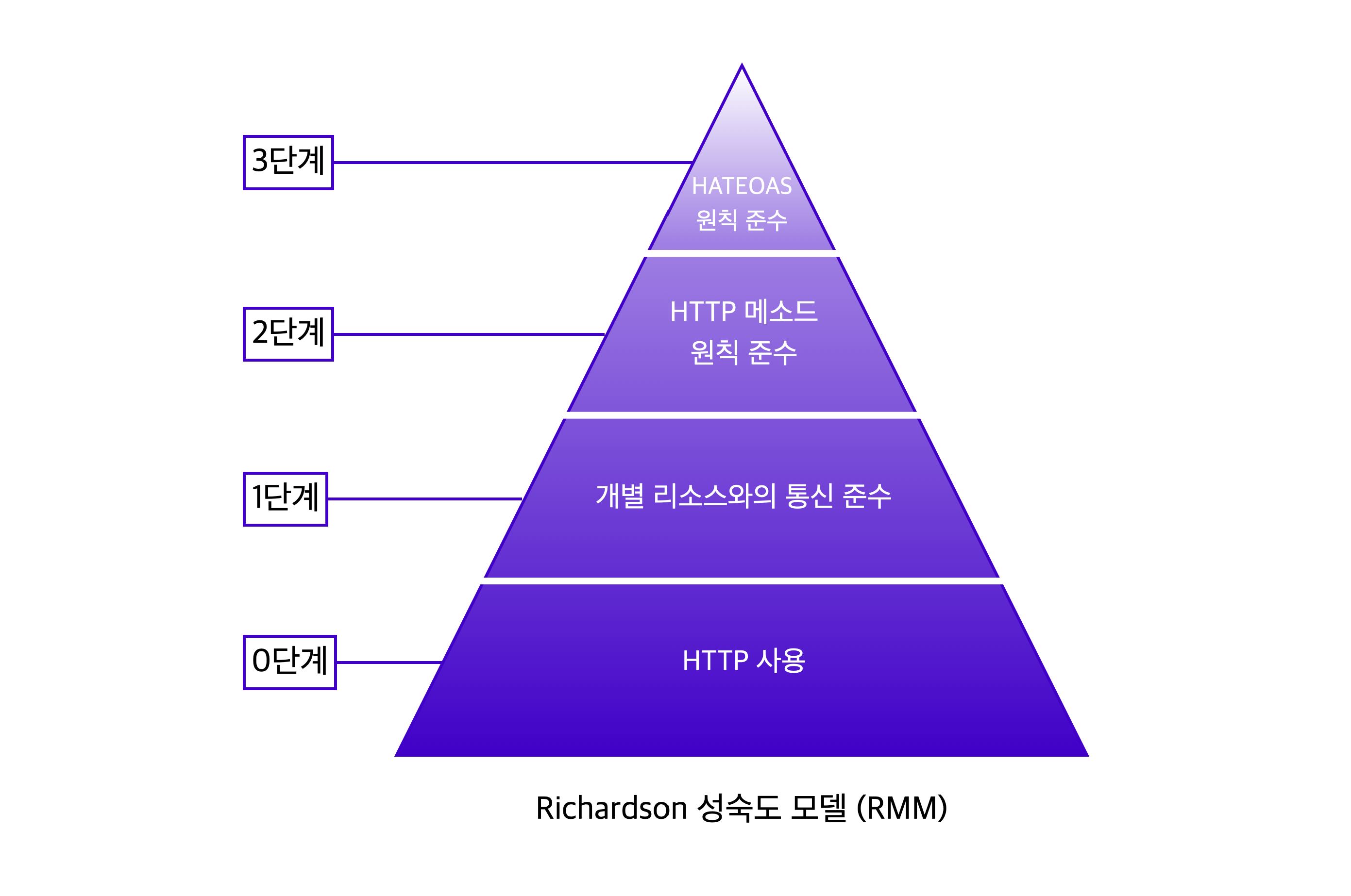
로이 필딩이 논문에서 제시한 REST 방법론을 보다 더 실용적으로 적용하기 위해 레오나르드 리차드슨은 REST API를 잘 적용하기 위한 4단계 모델을 만들었는데 REST 성숙도 모델 이라고 불리며 총 4단계로 나누어 진다.

앞서 이야기한 로이 필딩은 이 모델의 모든 단계를 충족해야 REST API라고 부를 수 있다고 주장했지만 실제로 엄밀하게 3단계까지 지키기 어렵기 때문에 2단계까지만 적용해도 좋은 API 디자인이라고 볼 수 있으며, 이런 경우 HTTP API 라고도 부른다.
REST 성숙도 모델 - 0단계
- 단순히 HTTP 프로토콜을 사용하기만 하는것
REST 성숙도 모델 - 1단계
- 개별 리소스와의 통신을 준수하는 것
- 모든 자원은 개별 리소스에 맞는 엔드포인트(Endpoint)를 사용해야 하며 요청하고 받은 자원에 대한 정보를 응답으로 전달해야 한다
- 엔드포인트 작성 시에는 동사, HTTP 메서드, 혹은 어떤 행위에 대한 단어 사용은 지양하고, 리소스에 집중해 명사 형태의 단어로 작성
- 요청에 따른 응답으로 리소스를 전달할 때에도 사용한 리소스에 대한 정보와 함께 리소스 사용에 대한 성공/실패 여부를 반환해야 한다.
REST 성숙도 모델 - 2단계
- CRUD에 맞게 적절한 HTTP 메서드를 사용하는 것
- POST 메소드 일 경우 응답 코드도
201 Created로 명확하게 작성 - PUT은 교체 (대상 리소스의 모든 부분을 페이로드로 대체), PATCH는 수정의 (대상 리소스의 부분적인 수정) 용도로 사용
REST 성숙도 모델 - 3단계
- HATEOAS(Hypertext As The Engine Of Application State) 적용
- 3단계의 요청은 2단계와 동일하지만, 응답에는 리소스의 URI를 포함한 링크 요소를 삽입하여 작성한다는 것이 다르다.
- 응답 내에 새로운 링크를 넣어 새로운 기능에 접근할 수 있도록 하는 것이 3단계의 중요 포인트
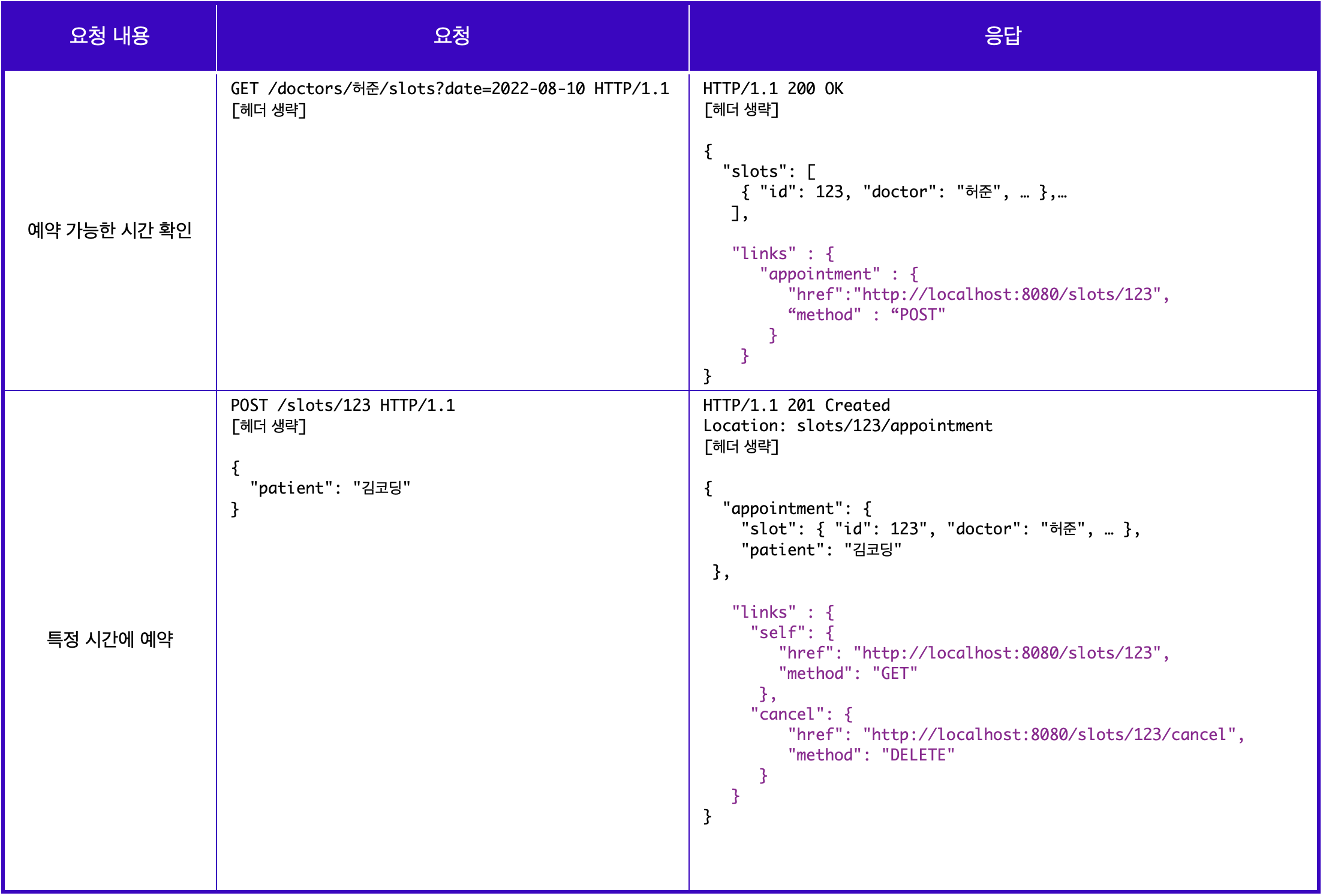
다음은 완성된 리차드슨의 성숙도 모델 예시이다.

REST API 원칙
균일한 인터페이스
균일한 인터페이스는 모든 RESTful 웹 서비스 디자인의 기본입니다. 이는 서버가 표준 형식으로 정보를 전송함을 나타냅니다. 형식이 지정된 리소스를 REST에서 표현이라고 부릅니다. 이 형식은 서버 애플리케이션에 있는 리소스의 내부 표현과 다를 수 있습니다. 예를 들어, 서버는 데이터를 텍스트로 저장하되, HTML 표현 형식으로 전송할 수 있습니다.
균일한 인터페이스에는 4가지 아키텍처 제약 조건이 있습니다.
-
요청은 리소스를 식별해야 합니다. 이를 위해 균일한 리소스 식별자를 사용합니다.
-
클라이언트는 원하는 경우 리소스를 수정하거나 삭제하기에 충분한 정보를 리소스 표현에서 가지고 있습니다. 서버는 리소스를 자세히 설명하는 메타데이터를 전송하여 이 조건을 충족합니다.
-
클라이언트는 표현을 추가로 처리하는 방법에 대한 정보를 수신합니다. 이를 위해 서버는 클라이언트가 리소스를 적절하게 사용할 수 있는 방법에 대한 메타데이터가 포함된 명확한 메시지를 전송합니다.
-
클라이언트는 작업을 완료하는 데 필요한 다른 모든 관련 리소스에 대한 정보를 수신합니다. 이를 위해 서버는 클라이언트가 더 많은 리소스를 동적으로 검색할 수 있도록 표현에 하이퍼링크를 넣어 전송합니다.
무상태
REST 아키텍처에서 무상태는 서버가 이전의 모든 요청과 독립적으로 모든 클라이언트 요청을 완료하는 통신 방법을 나타냅니다. 클라이언트는 임의의 순서로 리소스를 요청할 수 있으며 모든 요청은 무상태이거나 다른 요청과 분리됩니다. 이 REST API 설계 제약 조건은 서버가 매번 요청을 완전히 이해해서 이행할 수 있음을 의미합니다.
계층화 시스템
계층화된 시스템 아키텍처에서 클라이언트는 클라이언트와 서버 사이의 다른 승인된 중개자에게 연결할 수 있으며 여전히 서버로부터도 응답을 받습니다. 서버는 요청을 다른 서버로 전달할 수도 있습니다. 클라이언트 요청을 이행하기 위해 함께 작동하는 보안, 애플리케이션 및 비즈니스 로직과 같은 여러 계층으로 여러 서버에서 실행되도록 RESTful 웹 서비스를 설계할 수 있습니다. 이러한 계층은 클라이언트에 보이지 않는 상태로 유지됩니다.
캐시 가능성
RESTful 웹 서비스는 서버 응답 시간을 개선하기 위해 클라이언트 또는 중개자에 일부 응답을 저장하는 프로세스인 캐싱을 지원합니다. 예를 들어 모든 페이지에 공통 머리글 및 바닥글 이미지가 있는 웹 사이트를 방문한다고 가정해 보겠습니다. 새로운 웹 사이트 페이지를 방문할 때마다 서버는 동일한 이미지를 다시 전송해야 합니다. 이를 피하기 위해 클라이언트는 첫 번째 응답 후에 해당 이미지를 캐싱하거나 저장한 다음 캐시에서 직접 이미지를 사용합니다. RESTful 웹 서비스는 캐시 가능 또는 캐시 불가능으로 정의되는 API 응답을 사용하여 캐싱을 제어합니다.
온디맨드 코드
REST 아키텍처 스타일에서 서버는 소프트웨어 프로그래밍 코드를 클라이언트에 전송하여 클라이언트 기능을 일시적으로 확장하거나 사용자 지정할 수 있습니다. 예를 들어, 웹 사이트에서 등록 양식을 작성하면 브라우저는 잘못된 전화번호와 같은 실수를 즉시 강조 표시합니다. 서버에서 전송한 코드로 인해 이 작업을 수행할 수 있습니다.
URL & URI
URL
- Uniform Resource Locator 의 줄임말
- 서버가 제공되는 환경에 존재하는 파일의 위치를 말한다.
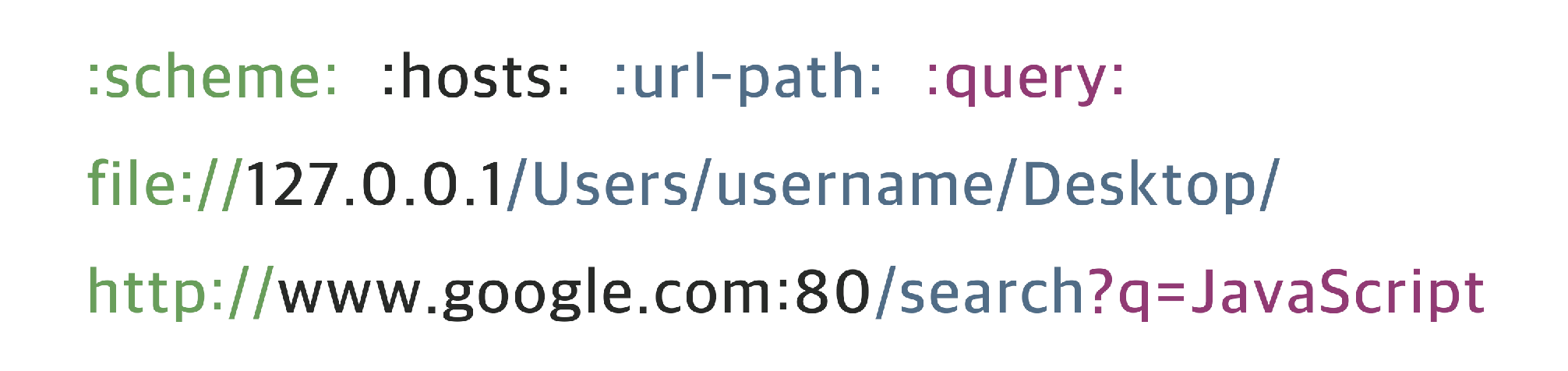
구성요소
- scheme : 통신방식 (프로토콜)
- hosts : 웹 서버의 이름이나 도메인, IP를 사용하여 나타낸 주소
- port : 웹 서버에 접속하기 위한 통로 (채널)
- url-path : 웹 서버에서 지정한 루트 디렉토리부터 시작하여 웹페이지, 이미지, 동영상 등이 위치한 경로와 파일명
URI
- Uniform Resource Identifier 의 줄임말
- URL 의 기본요소에 query, bookmark 를 포함
구성요소
- scheme
- hosts
- port
- url-path
- query : 웹 서버에 보내는 추가적인 질문
- bookmark

명제 URL 은 URI 는 참, URI 는 URL 이다는 거짓이며 127.0.0.1 은 로컬 pc localhost 와 같다.
IP & Port
IP
- Internet Protocol
- 네트워크에 연결된 특정 PC의 주소를 나타내는 체계
- 인터넷에 연결된 모든 PC는 IP 주소체계를 따라 네 덩이의 숫자로 구분된다 (IPv4)
- IPv4 는 Internet Protocol version 4 을 뜻하며 IP 주소체계의 네 번째 버전을 말한다
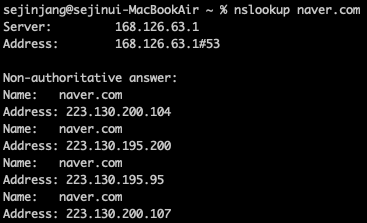
- 터미널에 nslookup
도메인을 검색하면 IP 를 확인할 수 있다.

IPv6
- 네트워크상의 컴퓨터에 식별 및 위치 시스템을 제공하고 인터넷을 통해 트래픽을 라우팅하는 통신 프로토콜인 인터넷 프로토콜(IP)의 가장 최신 버전입니다
- 오랫동안 예상되어 온 IPv4 주소 고갈 문제를 해결하기 위해 인터넷 엔지니어링 태스크포스(IETF)에서 개발되었다
Port
- IP 주소가 가리키는 PC에 접속할 수 있는 통로(채널)을 의미
- 이미 사용 중인 포트는 중복해서 사용할 수 없다.
- 포트 번호는 0~ 65,535 까지 사용할 수 있다.
주요 포트
- 22 : SSH
- 80 : HTTP
- 443 : HTTPS
주요포트는 생략할 수 있지만 :3000 과 같은 임시포트는 명시해줘야한다.
Domain & DNS
Domain
- 만약 IP 주소가 지번 또는 도로명 주소라면, 도메인 이름은 해당 주소에 위치한 상호로 볼 수 있다
- 도로명 주소 특성상 주소 자체가 상당히 길고, 주소지만 보면 어떤 건물이 있는지 파악하기 어렵다
- 도메인 이름을 이용하면, 한눈에 파악하기 힘든 IP 주소를 보다 분명하게 나타낼 수 있다
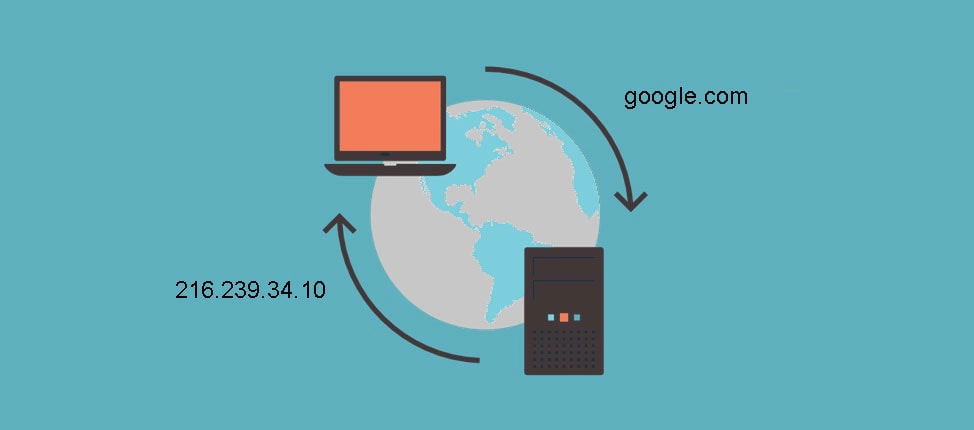
DNS
- Domain Name System의 줄임말
- 호스트의 도메인 이름을 IP 주소로 변환하거나 반대의 경우를 수행할 수 있도록 개발된 데이터베이스 시스템
- 대여한 도메인 이름과 IP 주소는 어떻게 매칭시켜줌

HTTP Messages
클라이언트가 HTTP messages 양식에 맞춰 요청을 보내면, 서버도 HTTP messages 양식에 맞춰 응답합니다. HTTP messages에는 다음과 같은 두 가지 유형이 있습니다.
- 요청
- 응답
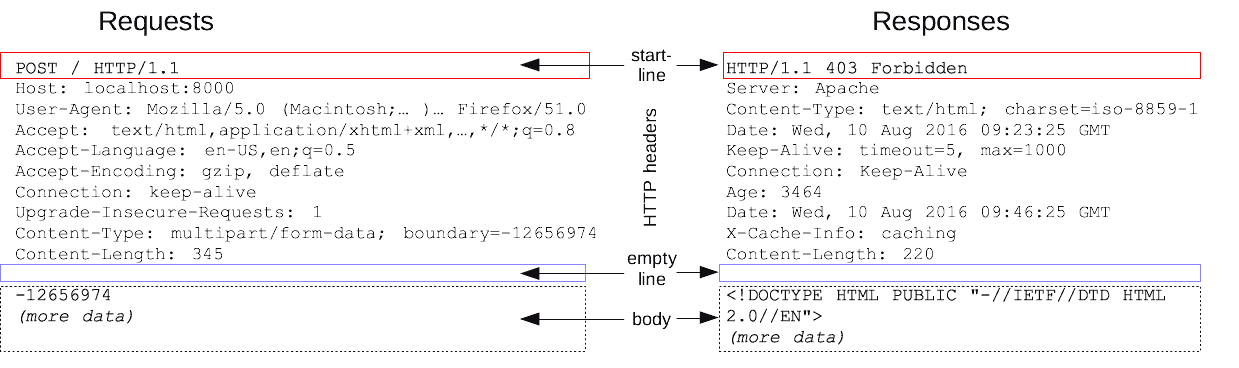
HTTP Messages 구조

요청(Requests)과 응답(Responses)은 다음과 같은 유사한 구조를 가집니다.
- start line : start line에는 요청이나 응답의 상태를 나타냅니다. 항상 첫 번째 줄에 위치합니다. 응답에서는 status line이라고 부릅니다.
- HTTP headers : 요청을 지정하거나, 메시지에 포함된 본문을 설명하는 헤더의 집합입니다.
- empty line : 헤더와 본문을 구분하는 빈 줄이 있습니다.
- body : 요청과 관련된 데이터나 응답과 관련된 데이터 또는 문서를 포함합니다. 요청과 응답의 유형에 따라 선택적으로 사용합니다.
이 중 start line과 HTTP headers를 묶어 요청이나 응답의 헤드(head)라고 하고, payload는 body라고 이야기합니다.
요청(Requests)
Start line
HTTP 요청은 클라이언트가 서버에 보내는 메시지입니다. Start line에는 세 가지 요소가 있습니다.
- 수행할 작업(GET, PUT, POST 등)이나 방식(HEAD or OPTIONS)을 설명하는 HTTP method를 나타냅니다. 예를 들어 GET method는 리소스를 받아야 하고, POST method는 데이터를 서버로 전송합니다.
- 요청 대상(일반적으로 URL이나 URI) 또는 프로토콜, 포트, 도메인의 절대 경로는 요청 컨텍스트에 작성됩니다. 이 요청 형식은 HTTP method 마다 다릅니다.
- origin 형식 :
?와 쿼리 문자열이 붙는 절대 경로입니다. POST, GET, HEAD, OPTIONS 등의 method와 함께 사용합니다.POST / HTTP 1.1GET /background.png HTTP/1.0HEAD /test.html?query=alibaba HTTP/1.1OPTIONS /anypage.html HTTP/1.0 - absolute 형식 : 완전한 URL 형식으로, 프록시에 연결하는 경우 대부분 GET method와 함께 사용합니다.
GET http://developer.mozilla.org/en-US/docs/Web/HTTP/Messages HTTP/1.1 - authority 형식 : 도메인 이름과 포트 번호로 이루어진 URL의 authority component 입니다. HTTP 터널을 구축하는 경우,
CONNECT와 함께 사용할 수 있습니다.CONNECT developer.mozilla.org:80 HTTP/1.1 - asterisk 형식 :
OPTIONS와 함께 별표(`) 하나로 서버 전체를 표현합니다.OPTIONS * HTTP/1.1`
- origin 형식 :
- HTTP 버전에 따라 HTTP message의 구조가 달라집니다. 따라서 start line에 HTTP 버전을 함께 입력합니다.
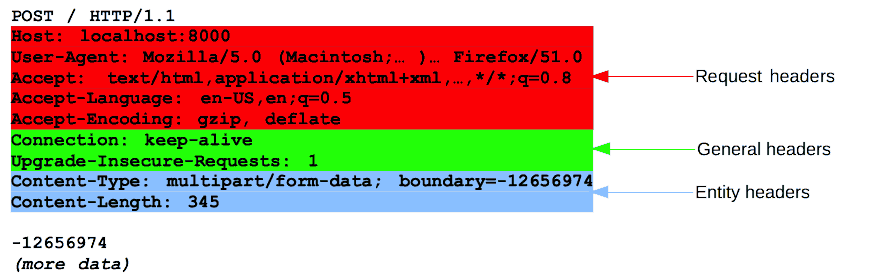
Headers
요청의 Headers는 기본 구조를 따릅니다. 헤더 이름(대소문자 구분이 없는 문자열), 콜론( : ), 값을 입력합니다. 값은 헤더에 따라 다릅니다. 여러 종류의 헤더가 있고, 다음과 같이 그룹을 나눌 수 있습니다.
- General headers : 메시지 전체에 적용되는 헤더로, body를 통해 전송되는 데이터와는 관련이 없는 헤더입니다.
- Request headers : fetch를 통해 가져올 리소스나 클라이언트 자체에 대한 자세한 정보를 포함하는 헤더를 의미합니다. User-Agent, Accept-Type, Accept-Language과 같은 헤더는 요청을 보다 구체화합니다. Referer처럼 컨텍스트를 제공하거나 If-None과 같이 조건에 따라 제약을 추가할 수 있습니다.
- Representation headers : 이전에는 Entity headers로 불렀으며, body에 담긴 리소스의 정보(콘텐츠 길이, MIME 타입 등)를 포함하는 헤더입니다.

Body
요청의 본문은 HTTP messages 구조의 마지막에 위치합니다. 모든 요청에 body가 필요하지는 않습니다. GET, HEAD, DELETE, OPTIONS처럼 서버에 리소스를 요청하는 경우에는 본문이 필요하지 않습니다. POST나 PUT과 같은 일부 요청은 데이터를 업데이트하기 위해 사용합니다. body는 다음과 같이 두 종류로 나눌 수 있습니다.
- Single-resource bodies(단일-리소스 본문) : 헤더 두 개(Content-Type과 Content-Length)로 정의된 단일 파일로 구성됩니다.
- Multiple-resource bodies(다중-리소스 본문) : 여러 파트로 구성된 본문에서는 각 파트마다 다른 정보를 지닙니다. 보통 HTML form과 관련이 있습니다.
응답(Responses)
Status line
응답의 첫 줄은 Status line이라고 부르며, 다음의 정보를 포함합니다.
- 현재 프로토콜의 버전(HTTP/1.1)
- 상태 코드 - 요청의 결과를 나타냅니다. (200, 302, 404 등)
- 상태 텍스트 - 상태 코드에 대한 설명
Status line은 HTTP/1.1 404 Not Found. 처럼 생겼습니다.
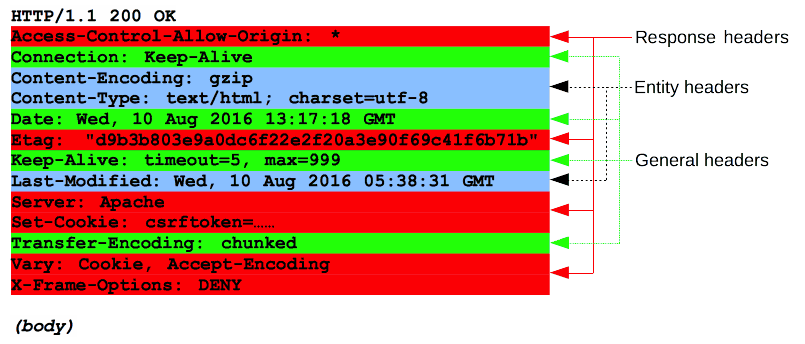
Headers
응답에 들어가는 HTTP headers는 요청 헤더와 동일한 구조를 가지고 있습니다. 대소문자 구분 없는 문자열과 콜론(:), 값을 입력합니다. 값은 헤더에 따라 다릅니다. 요청의 헤더와 마찬가지로 몇 그룹으로 나눌 수 있습니다.
- General headers : 메시지 전체에 적용되는 헤더로, body를 통해 전송되는 데이터와는 관련이 없는 헤더입니다.
- Response headers : 위치 또는 서버 자체에 대한 정보(이름, 버전 등)와 같이 응답에 대한 부가적인 정보를 갖는 헤더로, Vary, Accept-Ranges와 같이 상태 줄에 넣기에는 공간이 부족했던 추가 정보를 제공합니다.
- Representation headers : 이전에는 Entity headers로 불렀으며, body에 담긴 리소스의 정보(콘텐츠 길이, MIME 타입 등)를 포함하는 헤더입니다.

Body
응답의 본문은 HTTP messages 구조의 마지막에 위치합니다. 모든 응답에 body가 필요하지는 않습니다. 201, 204와 같은 상태 코드를 가지는 응답에는 본문이 필요하지 않습니다. 응답의 body는 다음과 같이 두 종류로 나눌 수 있습니다.
- Single-resource bodies(단일-리소스 본문) :
- 길이가 알려진 단일-리소스 본문은 두 개의 헤더(Content-Type, Content-Length)로 정의합니다.
- 길이를 모르는 단일 파일로 구성된 단일-리소스 본문은 Transfer-Encoding이
chunked로 설정되어 있으며, 파일은 chunk로 나뉘어 인코딩되어 있습니다.
- Multiple-resource bodies(다중-리소스 본문) : 서로 다른 정보를 담고 있는 body입니다.
HTTP Stateless
HTTP는 통신 규약일 뿐이므로, 상태를 저장하지 않는다. HTTP로 클라이언트와 서버가 통신을 주고받는 과정에서, HTTP가 클라이언트나 서버의 상태를 확인하지 않는다. 따라서 필요에 따라 다른 방법을 통해 상태를 확인 할 수 있다. (쿠키, 세션, API)
AJAX
AJAX 란
- Asynchronous JavaScript And XMLHttpRequest의 약자
- JavaScript, DOM, Fetch, XMLHttpRequest, HTML 등의 다양한 기술을 사용하는 웹 개발 기법
- 웹 페이지에 필요한 부분에 필요한 데이터만 비동기적으로 받아와 화면에 그려낼 수 있음
AJAX 핵심기술
JavaScript 와 DOM
자바스크립트에서 DOM 을 조작할 수 있다. 때문에 필요한 데이터를 받아와 특정 데이터에 해당하는 DOM 을 조작하여 새로운 페이지를 불러오는 일 없이 HTML 을 변경할 수 있다.
Fetch
기존에는 클라이언트에서 <form> 태그를 이용하여 요청을 보내면 서버에서는 응답으로 새로운 웹 페이지를 제공해 주어야 했다. 즉, 클라이언트에서 요청을 보낼 때 마다 새로운 페이지로 이동을 해야 했다.
하지만 Fetch 를 사용하면서 페이지를 이동하지 않고 서버로부터 필요한 데이터를 받아 올 수 있게 되었다. Fetch 는 사용자가 현재 페이지에서 작업을 하는 동안 서버와 통신할 수 있도록 하는데 요청과 응답이 오가는 동안 모든 동작을 멈추는게 아닌 계속해서 페이지를 사용할 수 있도록 비동기적인 방식을 사용하기 때문에 새로운 페이지의 요청 없이 현재 페이지에서 필요한 데이터를 받아 올 수 있게 되었다.
결국 AJAX로 인해 SPA (Single Page Application) 가 가능하게 되었다.
XHR과 Fetch
- Fetch 이전에는 XHR 을 주로 사용하였음
- Fetch 는 XHR 의 단점을 보완한 새로운 Web Apis 이며 가볍고 자바스크립트와 호환되는 JSON 을 사용한다
- Fetch 는 간편하며 Promise 를 지원하기 때문에 더 편리하다
- XHR 은 Cross-Site 이슈 등의 불편함이 존재한다
- 이 외에 Axios 와 같은 라이브러리를 사용하기도 한다
AJAX 장점
- 서버에서 HTML 을 완성하여 보내주지 않아도 웹페이지를 만들 수 있다. (CSR)
- 표준화된 방법을 사용하여 브라우저에 상관없이 AJAX 를 사용할 수 있다.
- 유저 중심 애플리케이션 개발이 가능해져 유저와 더 빠르고 더 많이 상호작용하는 애플리케이션을 만들 수 있다.
- 완성된 HTML 을 받지 않아도 되므로 더 작은 대역폭 (네트워크 통신 한 번에 보낼 수 있는 데이터의 크기) 을 요구한다
AJAX 단점
- 처음 받는 HTML 파일에는 데이터를 채우기 위한 틀만 작성되어 있는 경우가 많다. 검색 사이트에서는 로봇이 전 세계 사이트의 정보를 크롤링 해서 정보를 찾는데 HTML 파일에 틀만 작성되어 있는 경우 SEO (검색 엔진 최적화) 에 불리하다.
- AJAX 는 이전 상태를 기억하지 않기 때문에 뒤로가기 버튼을 눌른다고 이전 상태로 돌아가지 않는다. (무한 스크롤 이 후 뒤로가기를 누른다고 받아진 데이터 이전으로 돌아가지지 않는다.) 때문에 뒤로가기 등의 기능을 구현하기 위해서 별도로 History API 를 사용해야 한다.
