DOM 정리
1. What is DOM??
-
DOM은 문서 객체 모델(The Document Object Model)의 줄임말이다.
-
DOM은 문서의 구조화된 표현(structured representation)을 제공하며 프로그래밍 언어가 DOM 구조에 접근할 수 있는 방법을 제공하여 그들이 문서 구조, 스타일, 내용 등을 변경할 수 있게 돕는다.
내스타일로 말하면 javascript가 html과 css에 접근 할 수 있는 방법을 만들어주는 것이라고 생각하면 된다. ㅎㅎ
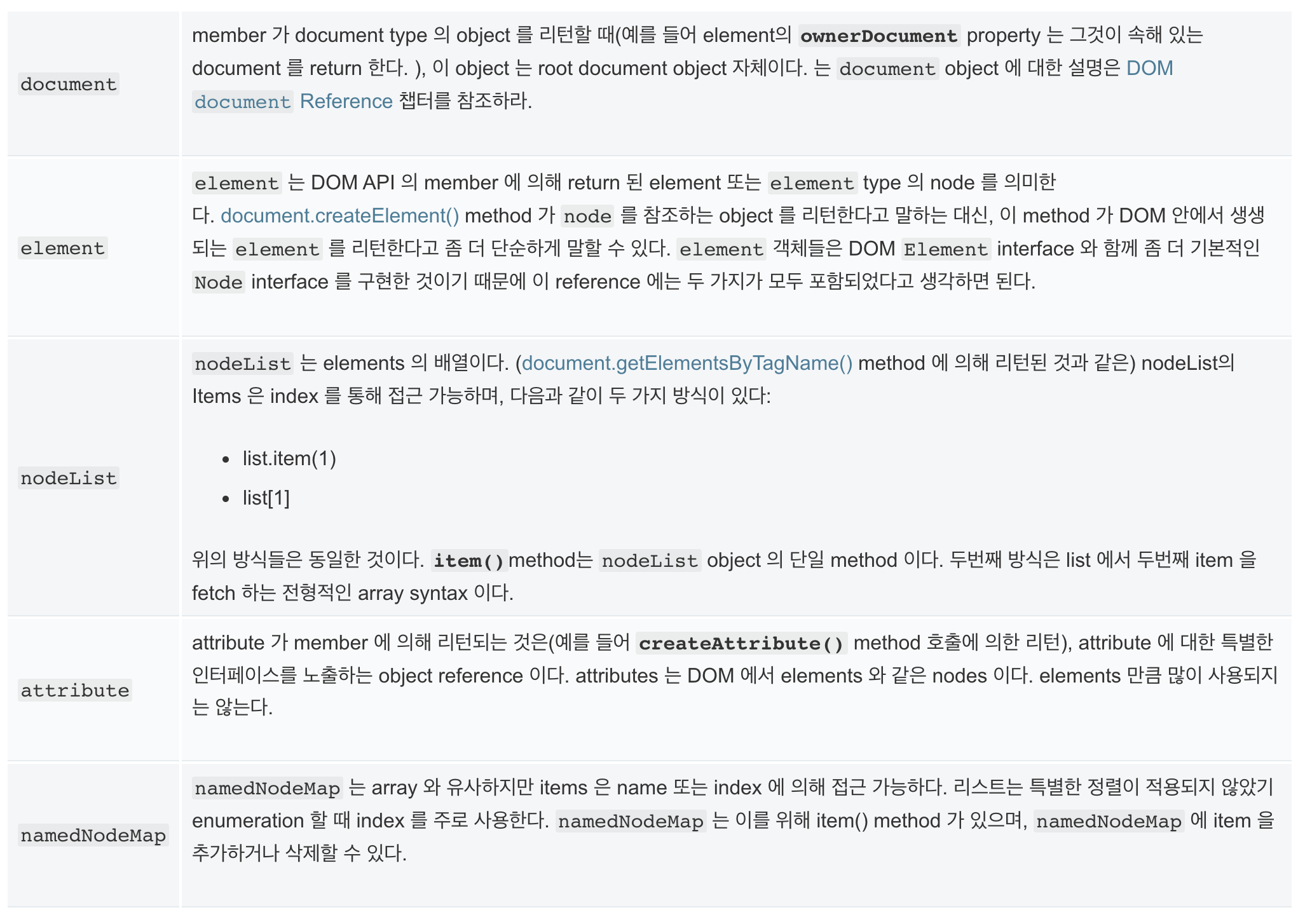
2. DOM에서의 중요한 데이터 타입

mdn문서에서 가져 온 DOM데이터 타입이다.
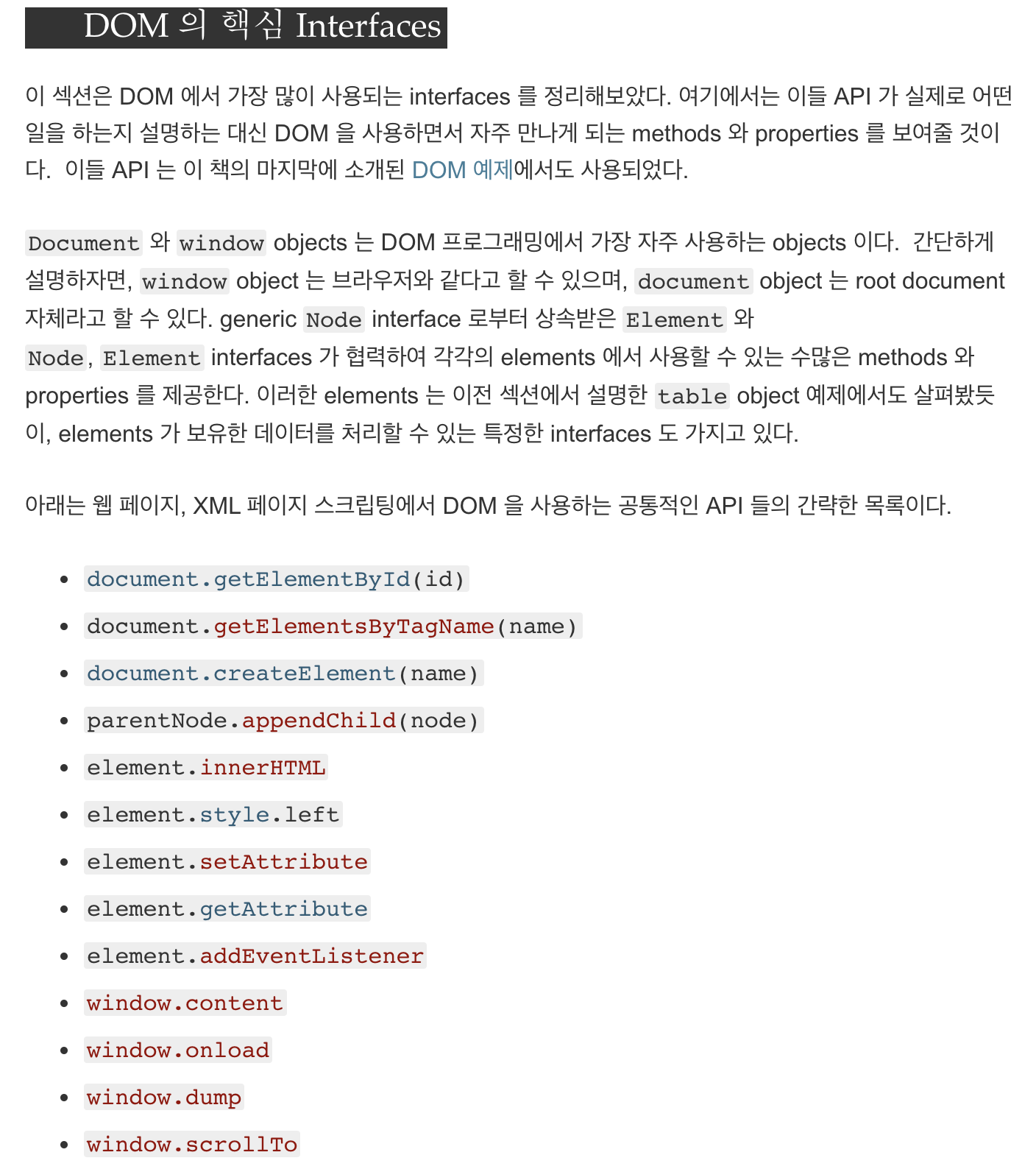
3. DOM의 핵심 interfaces
mdn문서 기반으로 가져와 보았다.
위의 핵심 interface가 어떠한 작동을 몇가지 정리 해보겠다.
1) Document.getElementById()
Document.getElementById() 메서드는 주어진 문자열과 일치하는 id속성을 가진 요소를 찾고, 이를 element객체를 반환한다.
간단하게 id값을 얻고 싶을 때 사용한다고 보면 되겠다.
구문은 아래와 같이 사용한다.

예제)
HTML
<html>
<head>
<title>getElementById 예제</title>
</head>
<body>
<p id="para">어떤 글</p>
<button onclick="changeColor('blue');">blue</button>
<button onclick="changeColor('red');">red</button>
</body>
</html>JavaScirpt
function changeColor(newColor) {
var elem = document.getElementById('para');
elem.style.color = newColor;
}javaScript에서와 같이 '' 문자열 안에 id값을 가져와 사용 할 수있다.
ID가 없는 요소에 접근하려면 Document.querySelector()를 사용한다.
Document.querySelector()나 Document.querySelectorAll()과는 달리 getElementById()는 전역 document 객체의 메서드로만 사용할 수 있다.
2) Document.createElement()
HTML 문서에서, Document.createElement() 메서드는 지정한 tagName의 HTML 요소를 만들어 반환한다.
만들고 싶은 태그를 만든다고 생각하면 된다.
구문

예제
HTML
<!DOCTYPE html>
<html>
<head>
<title>||Working with elements||</title>
</head>
<body>
<div id="div1">위의 텍스트는 동적으로 추가했습니다.</div>
</body>
</html>JavaScript
document.body.onload = addElement;
function addElement () {
// create a new div element
var newDiv = document.createElement("div");
// and give it some content
var newContent = document.createTextNode("환영합니다!");
// add the text node to the newly created div
newDiv.appendChild(newContent);
// add the newly created element and its content into the DOM
var currentDiv = document.getElementById("div1");
document.body.insertBefore(newDiv, currentDiv);
}결과

document.createElement("div"); 를 통해 div를 생성 하였다.
3) Node.appendChild()
Node.appendChild() 메소드는 한 노드를 특정 부모 노드의 자식 노드 리스트 중 마지막 자식으로 붙인다.
부모노드에 자식으로 들어 가지만 마지막으로 들어간다고 보면 된다.
구문

// 새로운 단락 요소를 생성하고 문서에 있는 바디 요소의 끝에 붙입니다.
var p = document.createElement("p");
document.body.appendChild(p);4) Node.insertBefore()
DOM조작
- innerHTML
읽기 뿐만 아니라 쓰기도 가능한 속성이다.
사용이 편리 하지만 느리고 보안 위협이 있는 속성이다. textContent를 사용 한 경우 안전하다.
<div id = "target"> 변경 전 </div>let target = document.querySelecttor("#target");
target.innerHTML = '<span>변경 후</span>';<div id = "target">
<span>변경 후</span> //innerHTML적용 결과
</div>- 메소드 생성 및 사용
<div id = "target"> 변경 전 </div>let target = document.querySeletor('#target');
let newSpan = document.createElement('span'); // span 엘리멘트 생성
newSpan.innerHTML = '변경 후';
target.appendChild(newSpan); //target아랫 쪽에 엘리먼트 추가<div id = "target">
변경 전
<span>변경 후</span> // 메소드 적용 결과
</div>- template 태그
HTML 조각을 html 내에 정의하는 방법. template태그는 실제로 스크립트를 사용해 불어 넣기 전 까지는 화면에 보이지 않는 html조각이다.
<template id = "render">
<span>변경 후</span>
</template>
<div id = "target">변경 전</div>let target = document.querySelector("#target");
let template = document.querySelector("#render");
let newContent = document.importNode(template.content,true);
target.innerHTML = ''; //innerHTML을 이용하여 삭제한다.
target.appendChild(newContent);<div id = "target">
<span>변경 후</span> // template 적용 결과
</div>