코드스테이츠 2주차 #3
이전에 올리지 못했던 배우고 지나갔던 내용들도 같이 차근히 올릴려고 한다. 블로그를 너무 늦게 시작했기 때문에 ㅠㅠ 아쉽다. 7월까지 100개 글쓰기가 목표다!! 잘 할 수 있을까...
< 오늘 배운 것들 >
-
scope(범위)
변수 접근에 대해 규칙이 있고 유효 범위에 대해 알게 되었다. 평소 코딩을 하면서
let과var에 차이에 대해 궁금증을 가졌고 scope개념을 배우면서 해소가 되었다. -
closure(클로져)
클로저 생각보다 개념이 어렵게 다가왔다. 가볍게 생각해서 함수안에 함수가 있는 경우 즉 함수가 중첩되어 있는 경우 내부 함수가 외부 함수의 변수에 접근 할 수 있다는 것!!
잘 쓰면 정말 유용하게 사용 할 수 있을 것 같다. -
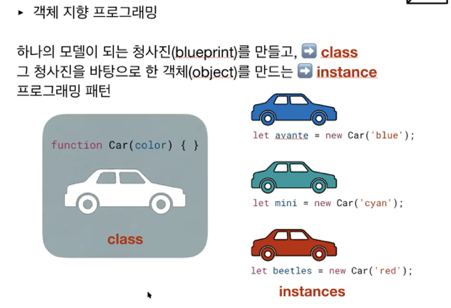
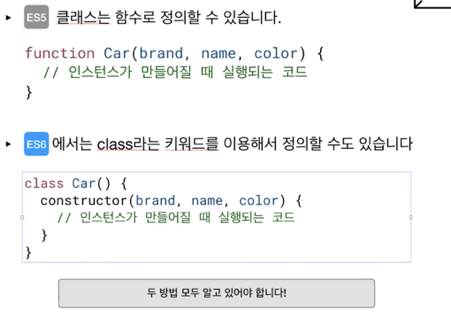
객체 지향 프로그래밍
자바스크립트에도 자바와 같이 객체 지향 프로그래밍이 있다. 객체 지향 프로그래밍은 틀을 만들고 여기서 틀은
class구체화를 시키는 방법이라고 할 수 있다.
구체화는instance이다. 공장을 짓고 부품과 제품을 생산한다고 생각하면 편하게 이해가 잘 되는거 같다.
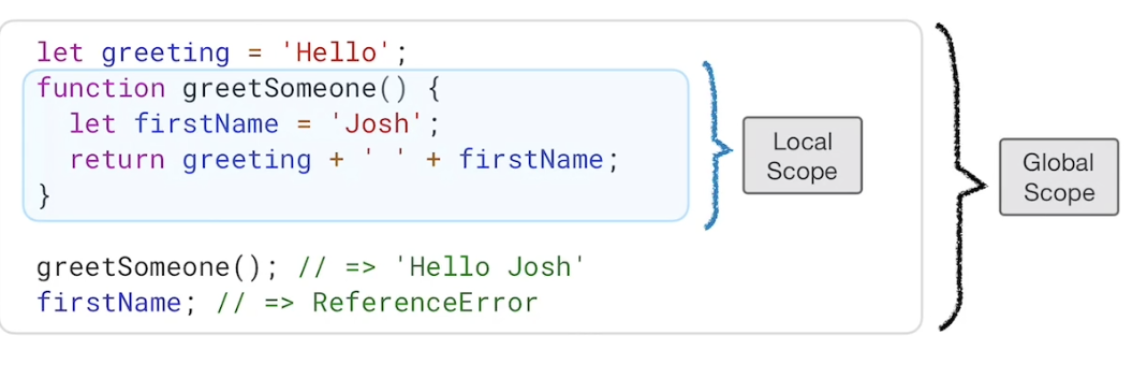
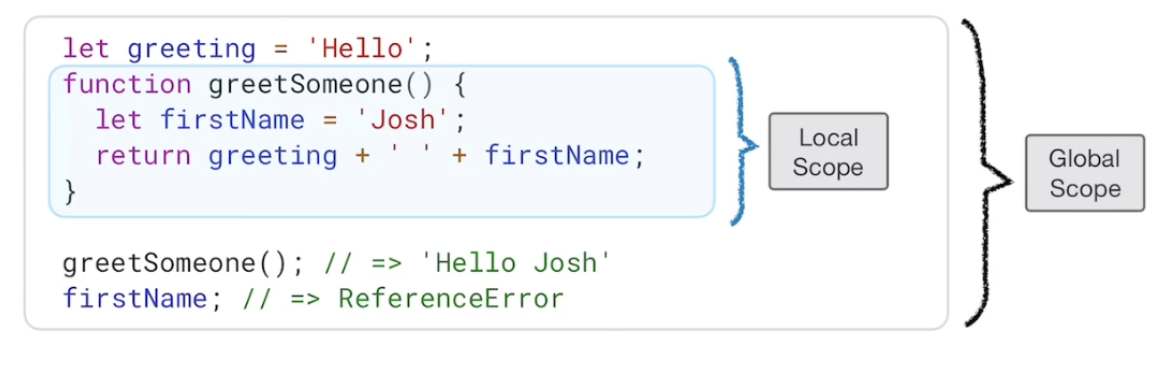
1. Scope(범위)
scope에는 두개의 개념이 있다.
- 전역범위 (Global Scope)
- 지역범위 (Local Scope)

- 범위에 대해 접근하기 전에 알아야 할 것
변수는 어떠한 환경 내에서 사용 가능하며 자바스크립트는 각각의 변수 접근 규칙이 있다.
자바스크립트는 기본적으로 함수가 선언되는 동시에 자신만의 범위를 가지고 함수 범위를 가진다고 할 수 있다.
- 전역 범위는 어디에서나 접근이 가능하다.
- 지역 범위는 Block형으로 Block밖에서 안으로는 접근이 불가능하다.
전역범위는 어디에서나 접근이 가능하기 때문에 신중하게 사용해야한다. 코드가 길어지면서 선언을 두번하게 되면 에러가 나기 때문에 !!!
지역변수의 특징 중 하나는 Block안 함수 안에서 전역변수보다 더 높은 우선순위를 가진다는것이다.
전역변수와 지역변수의 개념과 함께 let와 var 그리고 const 개념이 나온다.
여기서 나의 궁금증이였던 let과 `var의 차이를 해소 시킬 수 있었다.
let은 지역변수 var는 전역변수였던것이다. 그래서 평소에 let으로 선언을 했는데 지역변수로 한 것이였다.
const는 값이 변하지 않는 변수 즉 상수를 정의할 때 사용하는 변수다.
특징으로는 값이 변하지 않는 변수이기 때문에 재정의가 불가하다는 것이다.
여기서 var와 차이점이 생기는데 var는 재선언시 아무런 에러도 내지 않는다는 것이다.
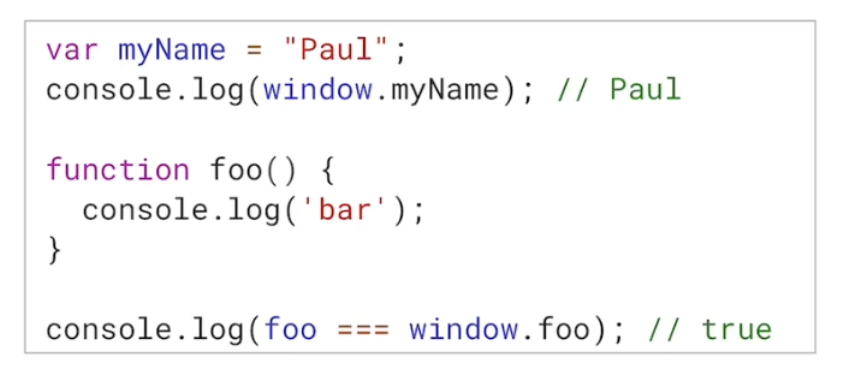
전역 범위 객체
window윈도우는 전역범위에서 객체에 접근 할 수 있다.

2.closure(클로저)
기본적인 클로저 패턴
outerFn함수안에 innerFn함수가 있는 것을 볼 수 있다.
function outerFn() {
let outerVar = 'outer';
console.log(outerVar);
function innerFn() {
let innerVar = 'inner';
console.log(innerVar);
}
return innerFn;
}
let globalVar = 'global';
outerFn()() // outer inner
let innerFn = outerFn(); // outer
innerFn(); // inner클로저 모듈 패턴
변수를 스코프 안쪽에 가둬 함수 밖으로 나가지 못하게 하였다. 스코프의 개념도 같이 있는 예제이다.
// closure module pattern
function countMaker() {
let privateCounter = 0;
return {
increment() {
privateCounter++;
},
decrement() {
privateCounter--;
},
showCount() {
return privateCounter;
}
}
}
let counter1 = countMaker();
let counter2 = countMaker();
counter1.increment();
counter1.increment();
console.log("private : " + counter1.showCount()); // private : 2
counter2.increment();
console.log("private : " + counter2.showCount()); // private : 1클로저 예제
클로저에는 커링이라는 개념이 있다.
- 커링 : 함수 하나가 n개의 인자를 받는 대신 함수를 n개 만들어 인자를 각각 받게 하는것
function adder(x) {
return function(y) {
return x + y ;
}
}
adder(2)(3); //5
let add100 = adder(100);
add100(2); // 102
add100(10); //110
let add5 = adder(5);
add5(2) ; // 73. 객체지향프로그래밍
객체지향프로그래밍의 핵심은 클래스와 인스턴스에 있다.

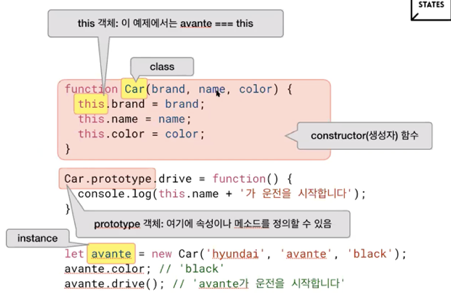
그림과 같이 비유를 하면 자동차 공장이 class 그 공장의 공정을 거친 차가 인스턴스이다.
여기서 차는 공장의 자동차 특성을 가지고 있는 것을 알 수 있다.


위 그림과 같이 `new 키워드를 통해 클래스의 인스턴스 즉 차를 생성 할 수 있는 것이다.
let Diners_Club = new Dection([38, 39], [14], "Diner's Club");
let American_Express = new Dection([34, 37], [15], "American Express");
let Visa = new Dection([4], [13, 16, 19], "Visa");
let MasterCard = new Dection([51, 52, 53, 54, 55], [16], "MasterCard");
let Discover = new Dection([6011,65,644,649],[16,19], "Discover")
let arr = [Diners_Club, American_Express, Visa, MasterCard];
function Dection(prefix, numberlength, name) {
this.prefix = prefix;
this.numberlength = numberlength;
this.name = name;
}오늘 실습 과정에서 클래스를 통해 인스턴스를 만들었고 그 코드를 가져와봤다.
클래스의 특징을 설정해주고 그 특징을 인스턴스에 적용 시켰다.
여기서 클래스명은 앞글자를 대문자로 한다. 인스턴스를 만들때는
new키워드를 반드시 사용해서 만들어야 한다.
4. This
사실 this 개념을 완벽하게 이해 한 것은 아니고 객체에서의 사용법만 간단히 알고 있다. 과제와 공부를 해 나가면서 부족한 개념을 채우려고 한다.

그럼에도 this 설명을 해보자면
new키워드로 생성자를 통해 인스턴스를 생성 했을경우 해당 인스턴스가 this의 값이 된다.
오늘 정말 많은 개념을 배웠고 중요하다고 생각이 든다. window와 this개념에 대해서는 완벽하게 이해는 못했지만 공부 해 나가며 부족한 개념을 채우려 한다.