오늘은 서버가 어떻게 작동을 하는지 서버에는 어떠한 개념들이 있는지 웹개발 아키텍처에 대해 알아보는 시간을 가졌습니다.
< 오늘 배운 것 >😄
- Web achitecture
- Server
- Broswer
- API
- HTTP
- Ajax
- fetch API
1. Web achitecture
가장 먼저 웹 아키텍처 어떤식으로 웹이 구성이 되어있고 데이터를 주고 받는지 알아보겠습니다.

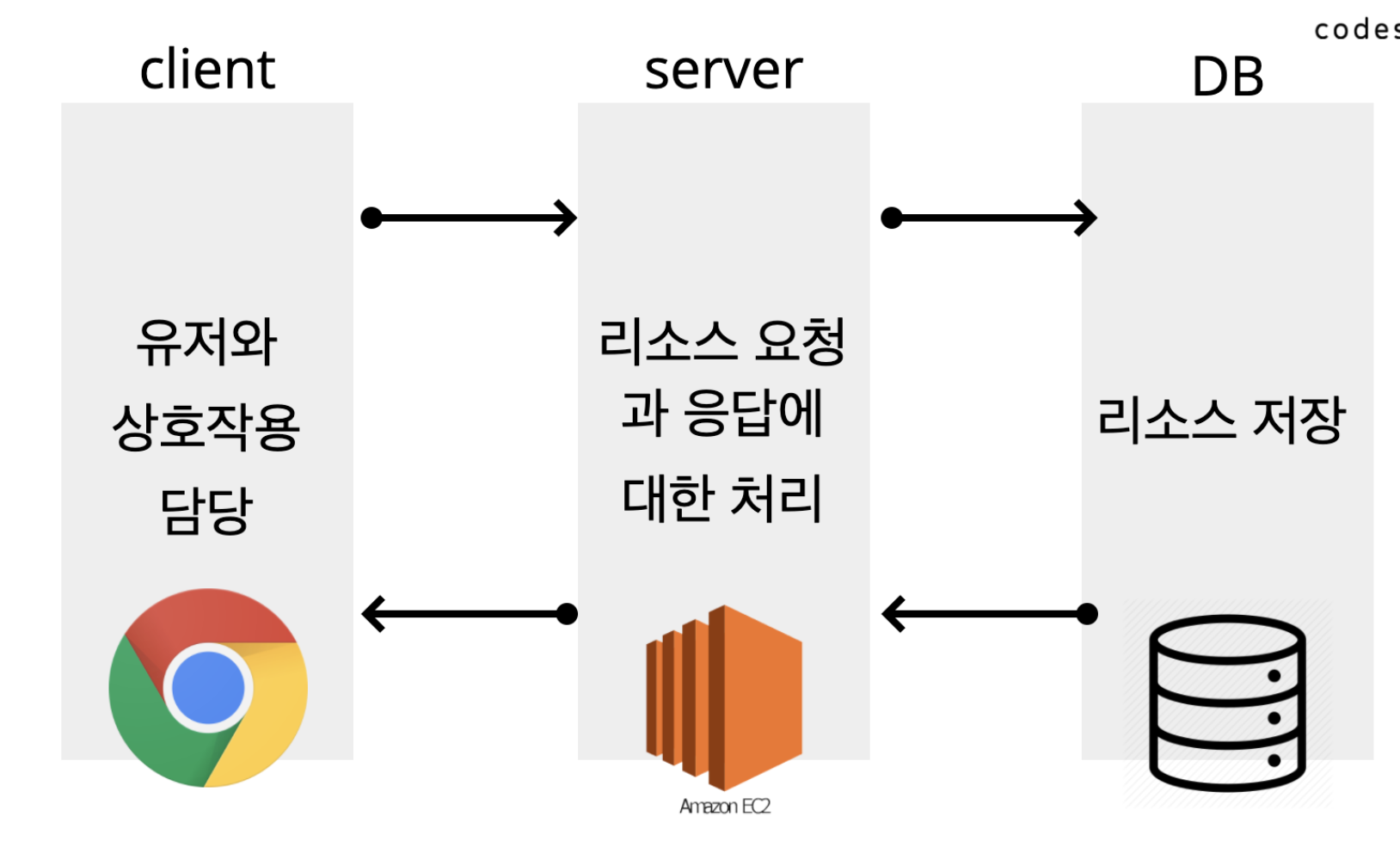
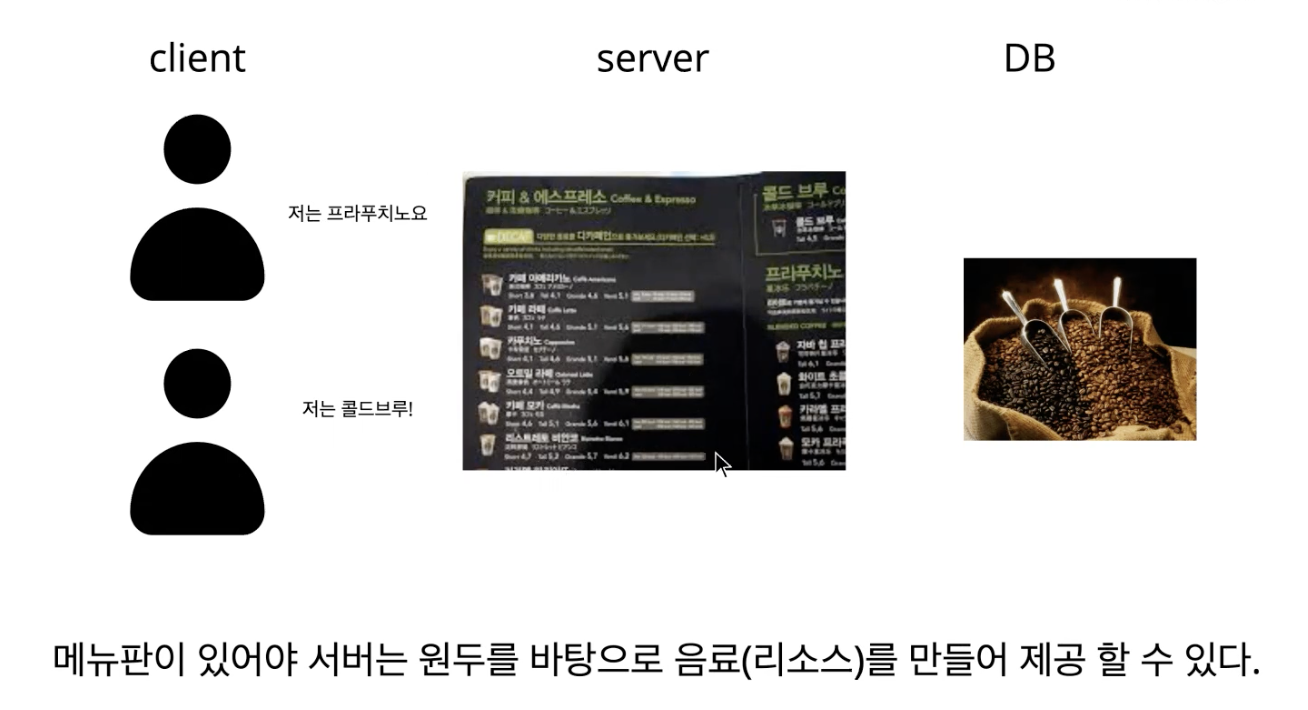
웹은 세가지로 클라이언트, 서버, 데이터베이스 3가지로 구성이 되어있습니다. 클라이언트는 유저와 상호 작용 할 수있는 브라우저, 서버는 클라이언트에서 요청한 응답에 대해 처리를 합니다.
클라이언트에서 받은 요청에 대한 데이터는 데이터베이스라는 저장 공간에서 서버가 가져와 클라이언트에게 응답에 대한 요청을 처리해주는 과정으로 웹이 작동하게 됩니다.

웹 아키텍쳐를 보게 되면 클라이언트에서 처음 보는 키워드가 나오게 되는데 키워드가 어떠한 개념을 가지고 있고 어떤 역할을 하는지 알아 보겠습니다.
2. Broswer
컴퓨터는 원래 2진수만 알아듣도록 구성이 되어있습니다.
그럼에도 HTML,css,js로 작성한 코드를 컴퓨터에서도 볼 수가 있습니다. 2진수만 알아듣는 컴퓨터가 어떻게 HTML,css,js로 작성한 코드를 알아 들을 수 있을까요?? 그 해답이 바로 브라우저입니다.
그러면 브라우저가 무엇이길래 2진수만 알아 듣는 컴퓨터를 코드를 통해 작성을 할 수 있게 해줄까요?? 한 번 알아 봅시다.
3. Server
서버는 영어 의미로 제공하는 사람, 제공하는 주체라고 해석이 됩니다. 웹에서 서버는 동일한 의미를 가집니다. 웹에서의 서버는 자원(resource)를 제공 해주는 주체라고 표현 할 수 있을거 같습니다.
클라이언트가 원하는 자원을 서버에게 달라고 요청을 하면 서버는 클라이언트의 요청을 처리해 줍니다. 즉 원하는 자원을 제공한다고 할 수 있습니다.
이러한 과정을 이해하기 쉽게 실생활에 비유 해보겠습니다.
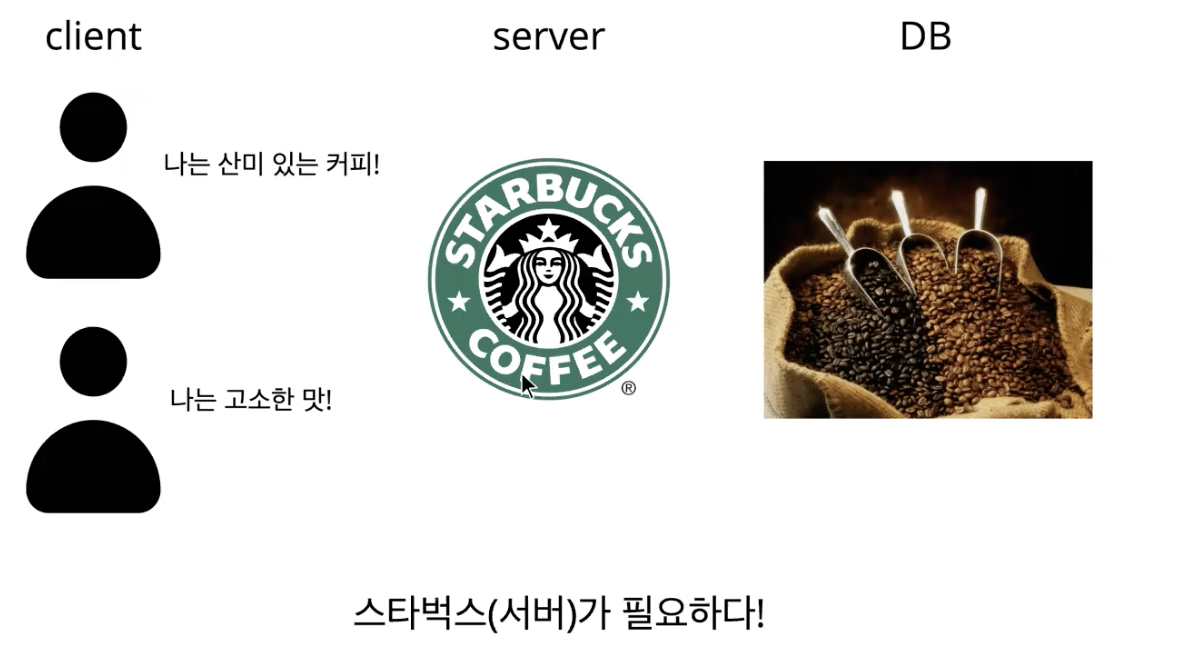
서버를 스타벅스로 비유 해보겠습니다. 여기서 클라이언트는 스타벅스에 오는 손님입니다.

클라이언트가 커피를 시키기를 원합니다. 커피를 제공해줄 무엇인가가 필요하게 됩니다. 이 역할을 서버가 하게 됩니다.


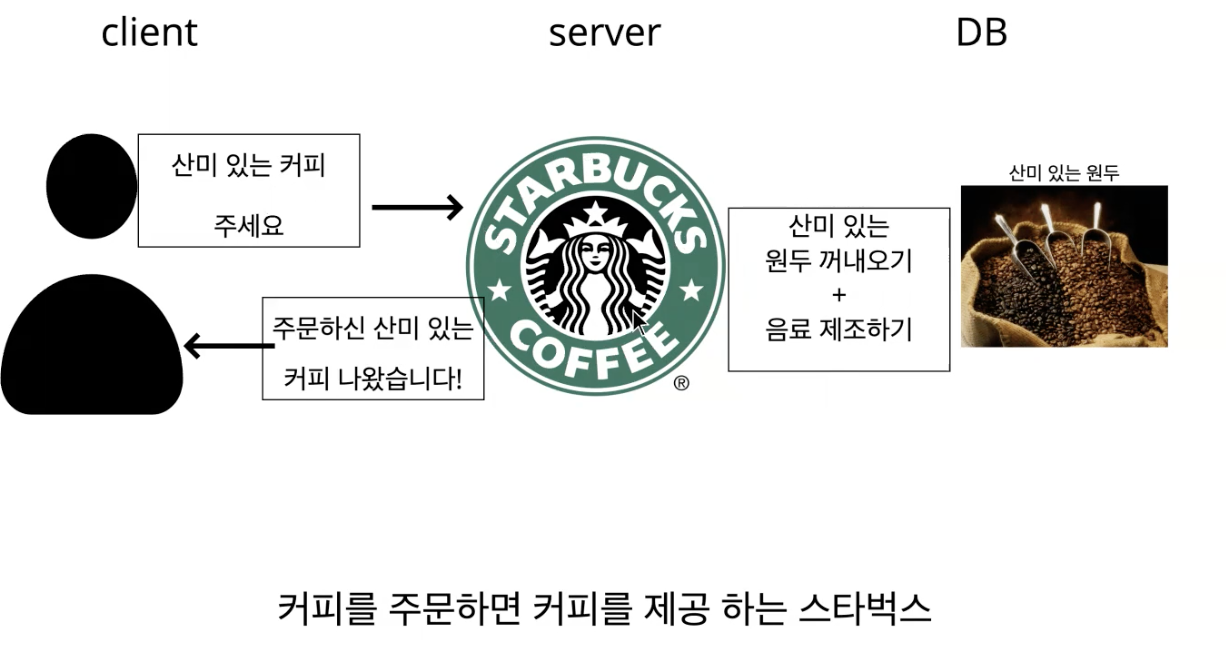
위의 그림을 웹에서의 그림으로 보면 클라이언트가 원하는 커피를 요청하고 서버는 클라이언트의 요청에 응답하기 위해 데이터베이스에 접근해서 클라이언트가 원하는 데이터가 있는지 확인합니다. 그리고 그 데이터를 가져와 클라이언트에게 제공을 해줍니다.
여기서 하나 의문이 생깁니다. 클라이언트(고객)이 어떤 메뉴가 있는지 알고 스타벅스의 메뉴를 시킬까요?? 위의 그림으로만 봤을 경우에는 고객은 스타벅스에 어떤 메뉴가 존재하는지 알 수 없습니다.
그래서 메뉴판이 필요할거 같습니다. 여기서 메뉴판은 API가 됩니다. API가 무엇일까요??
4. API
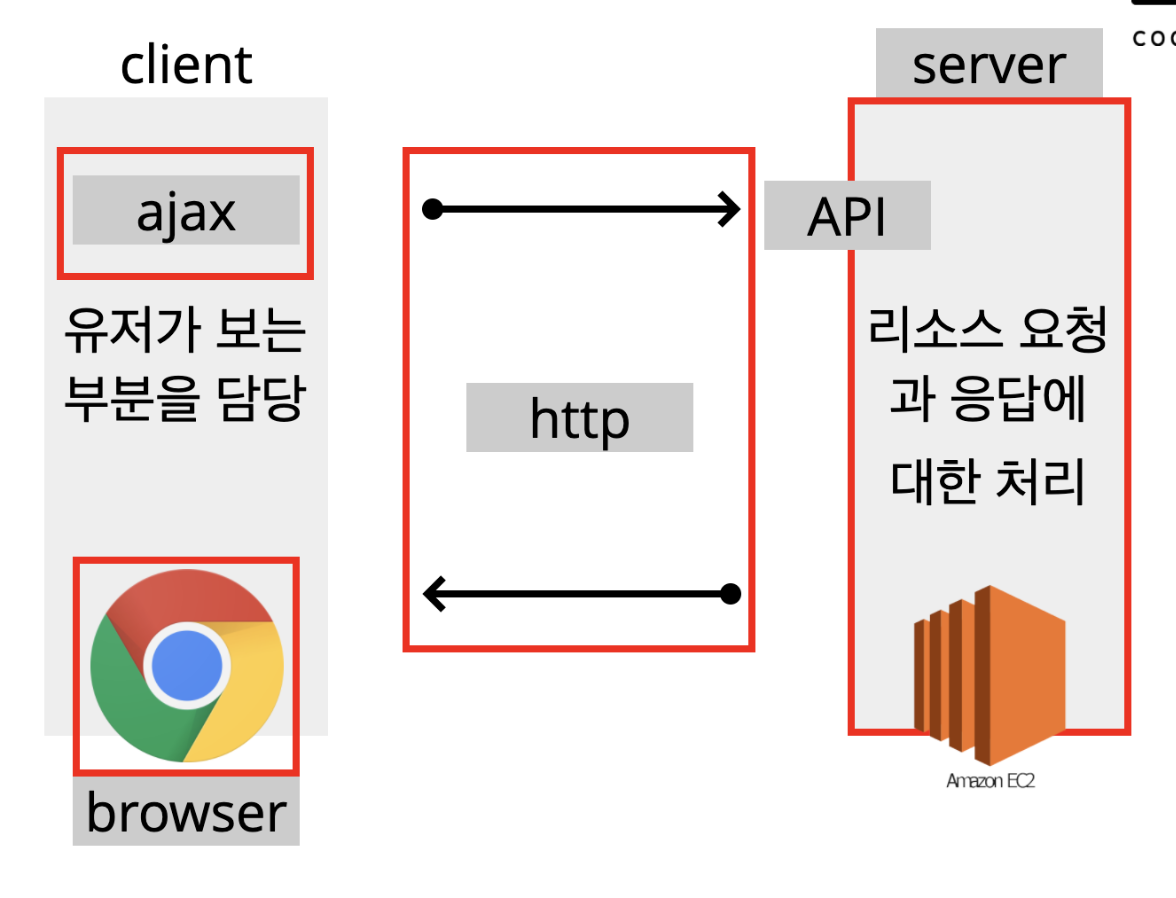
API는 (Application programming interface)의 약자로 서버의 자원을 잘 가져다 쓸 수 있게 만들어 놓은 인터페이스입니다.
클라이언트(고객)이 스타벅스에 어떠한 커피가 있는지 알기 위한 메뉴판이라 비유 할 수 있습니다.
그러면 서버는 API가 필요 없을까요?? 서버도 물론 필요합니다. 고객이 원하는 메뉴가 무엇인지 알기 위해 서버도 알고 있어야 하기 때문입니다.

5. HTTP
HTTP는 HyperText Transfer Protocol의 줄임말입니다. 여기서 중요한 것은 HTTP는 Protocol 즉 약속,규약이라는 것 입니다. 어떤 약속,규약일까요?? 클라이언트와 서버가 통신할때 사용하는 규약입니다. 고객이 서버에게 원하는 커피를 요청할때 대화를 하거나 말을 해야합니다.
이러한 과정도 약속이라고 할 수 있습니다. 한국에서는 한국어로 주문을 하고 외국에서는 외국어로 주문을 하는 것 또한 일종의 규약이라 할 수 있습니다.
그러면 클라이언트와 서버가 웹에서는 어떤식으로 소통 할 수 있게 약속이 되어 있는지 알아보겠습니다.
< HTTP Protocol>
- 작동 방식
- 구성
- 속성
- 메소드
1) 작동 방식
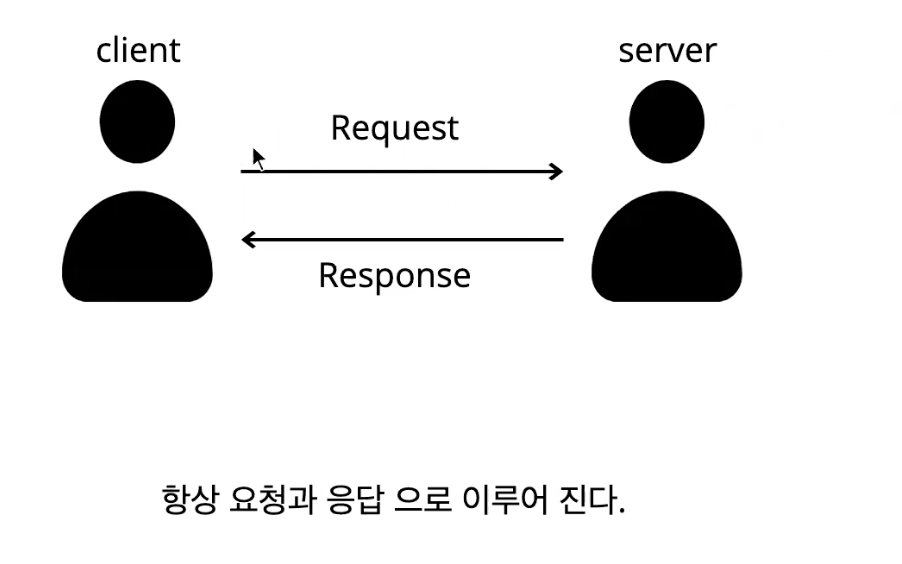
HTTP의 작동 방식은 클라이언트가 서버에게 요청을 하면 항상 그 요청에 대한 응답을 해야하는 구조로 되어 있습니다.

클라이언트가 원하는 내용이 없더라도 없다고 응답을 주고, 있으면 있다고 응답을 줍니다.

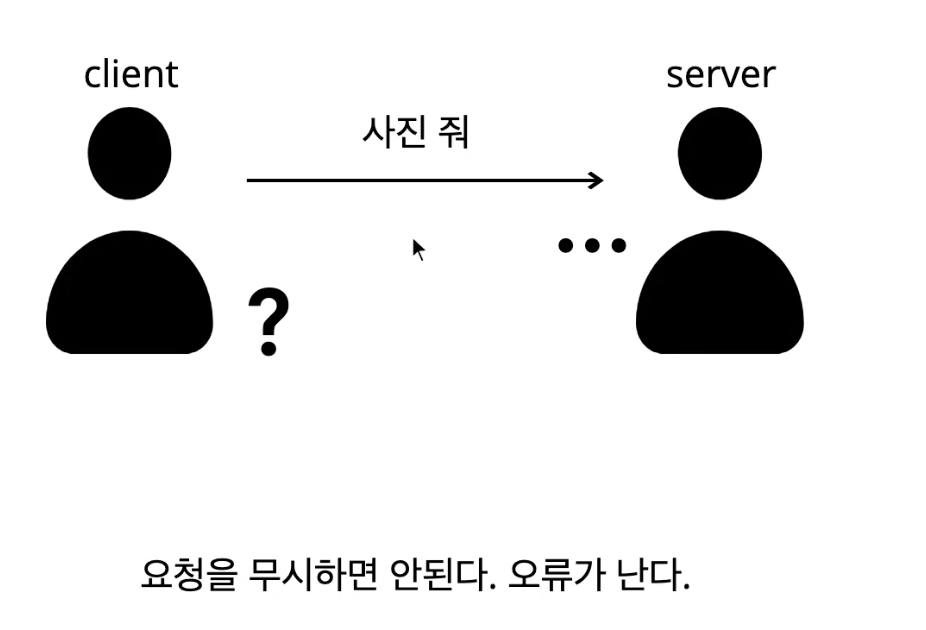
클라이언트의 요청에 대해 서버는 반드시 응답을 해주어야 합니다. 요청을 무시하게 되면 오류가 나게 됩니다.
2) 구성

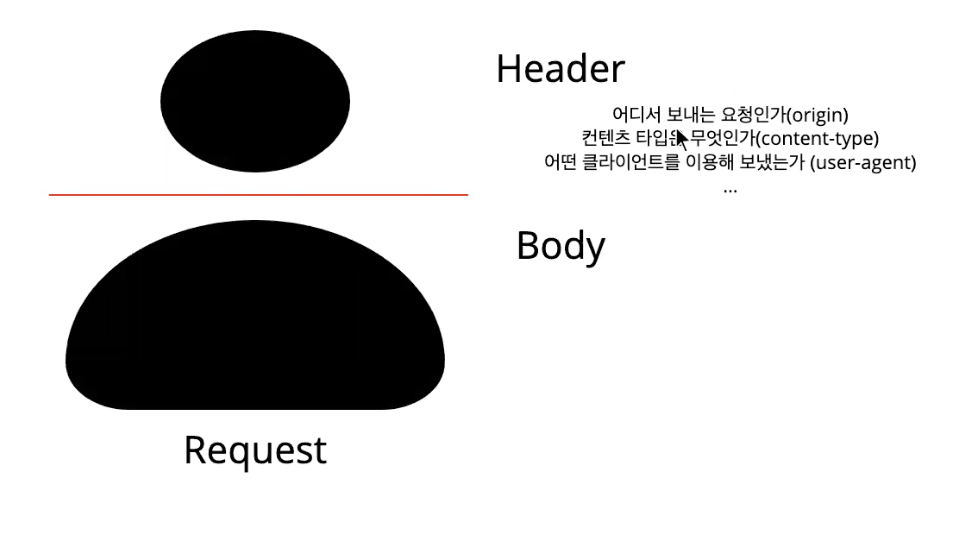
기본적으로 HTTP 요청은 헤더와 바디의 구조를 가집니다.
HTTP의 헤더는 클라이언트와 서버가 요청, 응답으로 부가적인 정보를 전송할 수 있도록 도와줍니다.
-
어디서 보내는 요청인지 (way)
-
컨텐츠 타입이 무엇인지
-
어떤 클라이언트를 이용하여 보냈는가(OS, broswer)
3) 속성
-
stateless
-
connectless
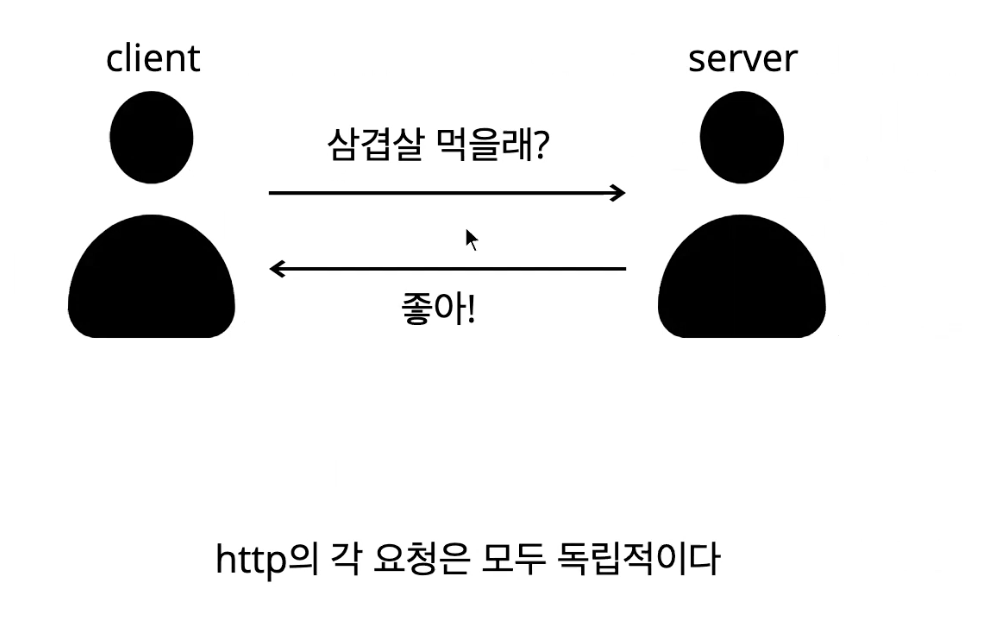
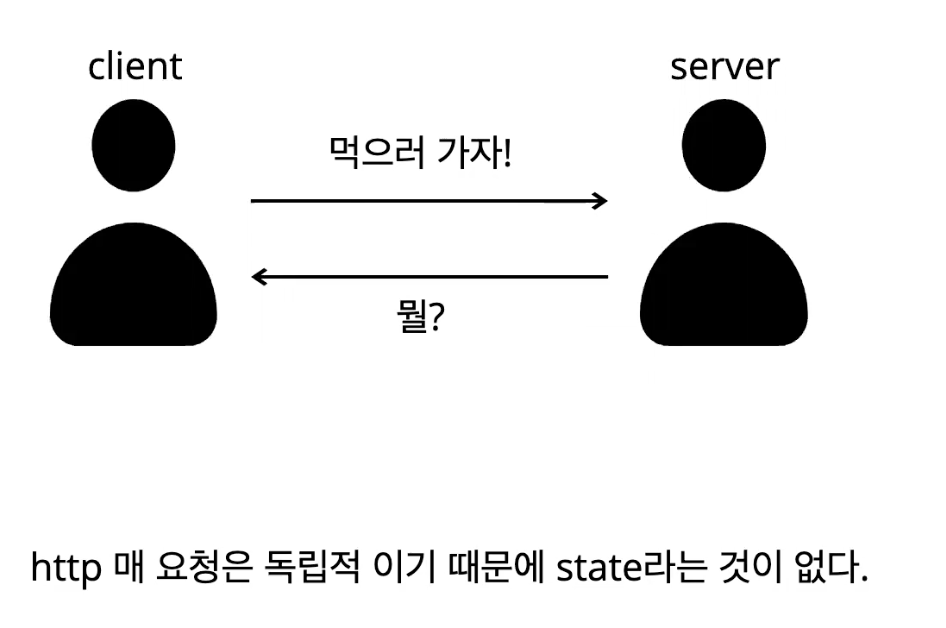
stateless


위의 그림을 보면 서버에게 클라이언트가 대화를 시도합니다. 클라이언트가 삼겹살 먹을래~~ 이에 대해 서버는 알겠다고 했지만 다음 대화에서 클라이언트가 먹으러가자고 하니 그 새 잊어 버렸습니다.
이는 서버는 클라이언트 요청에 대해 저장을 하지 않는다는 것을 알 수 있습니다.
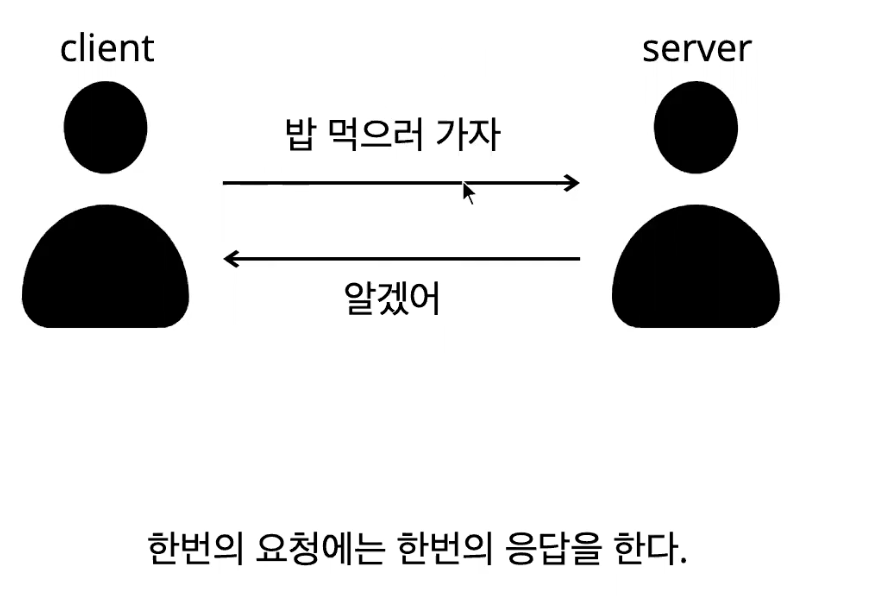
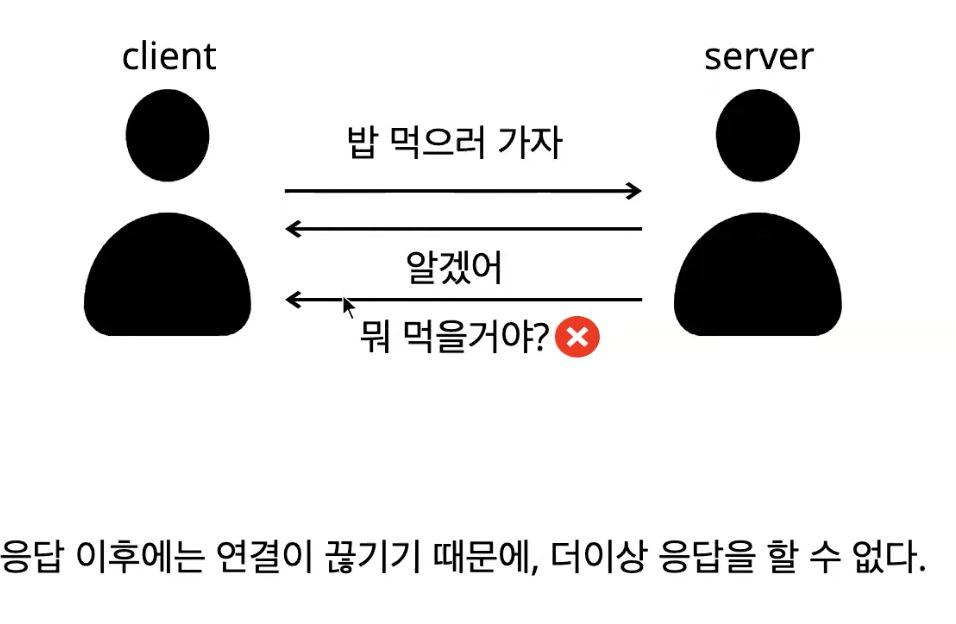
- connectless


HTTP에서 connectless는 한번에 응답을 두개를 할 수 없다는 것을 볼 수 있습니다. 이는 하나의 요청에 곧바로 한번의 응답을 하고 연결이 끊기기 때문에 서버는 더이상 응답을 할 수 없다는 것 입니다.
4) Method
GET - 서버에 자원을 요청
POST - 서버에 자원을 생성
PUT - 서버의 자원을 수정
DELETE - 서버의 자원을 제거