
특징
- Single Source Of Truth
단 하나의 state를 유지 해서 애플리케이션의 복잡성을 낮춘다.
(여기서 상태(state)란? 간단히 정리하자면, "객체") - 상태가 중요하기 때문에 외부에서 함부로 수정하지 못하게 한다.
dispatch, reducer 만을 통해 수정할 수 있도록 한다.(직접 state의 값을 바꾸지 못한다.) 데이터를 가져갈 때에도 통제한다.
예기치 않게 state 값이 바뀌는 문제를 사전에 차단한다.(즉, 예측 가능하게 만든다) - UNDO, REDO를 쉽게 할 수 있다.
(원본을 바꾸는 것이 아니기 때문이다.)
각각의 상태 변화가 서로에게 영향을 미치지 않는다.(독립된 상태) 현재, 이전의 상태까지도 레코딩되므로, 과거 시점으로 가서 문제 해결을 할 수 있다.
애플리케이션 refresh ➡️ 데이터는 그대로 남음 ➡️ 다시 입력할 필요가 없음
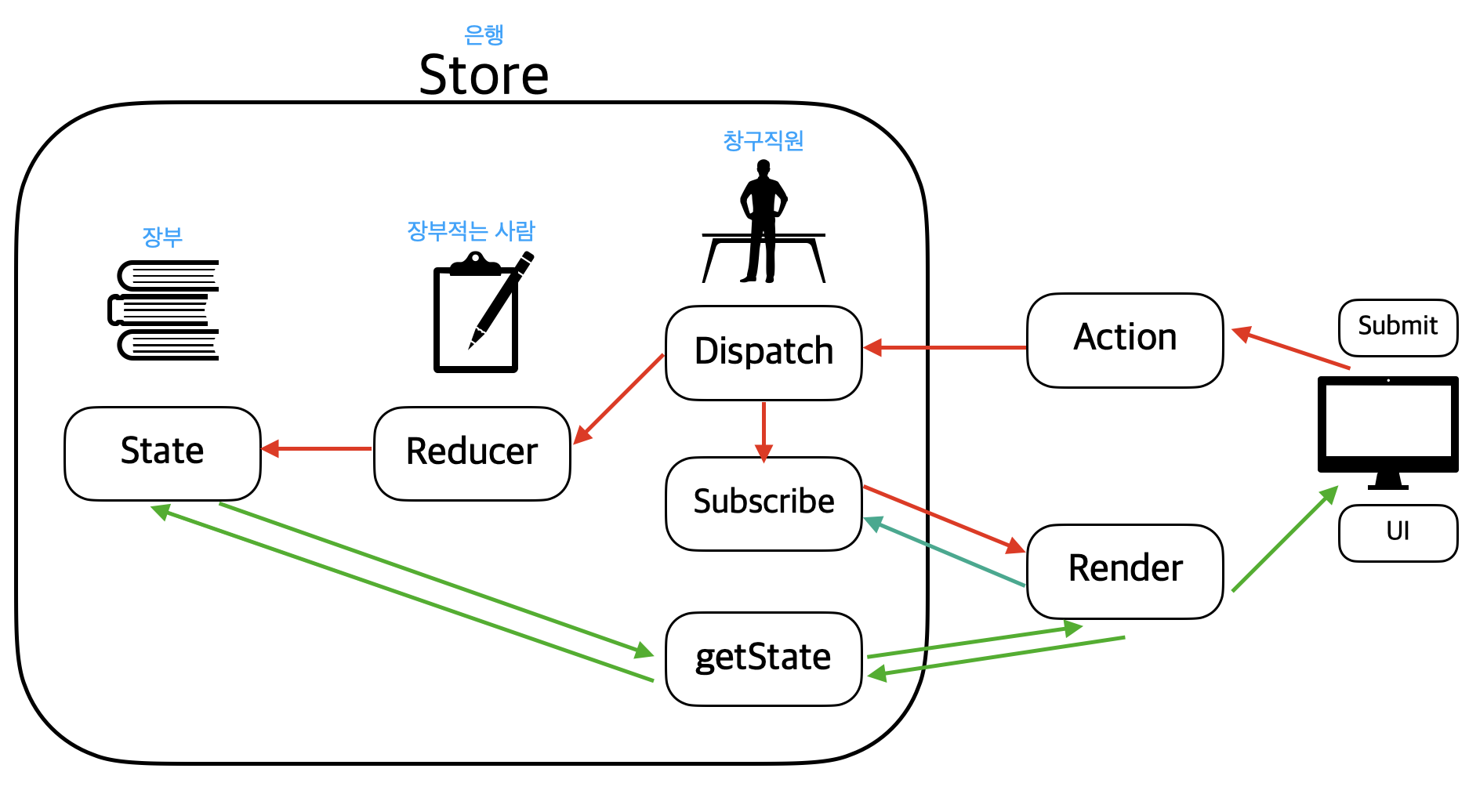
Store
은행. 정보가 모두 저장되는 곳.
state(직접 접근이나 수정이 안된다.)
reducer
Reducer
역할: dispatch에 의해 action이 들어오게되면 reducer가 그 action 값과 기존의 state값을 참조해서 새로운 state값을 만들어낸다.
Redux를 쓰면 좋은 이유
1) 애플리케이션의 과거, 각각의 변화 상태를 시간여행할 수 있다.
2) 중앙 집중적인 데이터 store를 통해 애플리케이션 개발을 쉽게 할 수 있다.
Redux 사용시 주의 사항
이전 값을 복제한 결과를 리턴해야 위의 장점을 최대한 활용할 수 있다.
요약하자면,
Redux 라는 중개자를 통해 상태를 집중적으로 관리하는 것
각각의 부품들은
상태가 바뀌었을 때, action을 store에게 dispatch 해주면 된다.
그에 따라 자신이 어떻게 변화되어야 하는지 작성을 하고,
그것을 store에 구독(subscribe) 시켜놓으면 state가 바뀔 때마다 통보를 받기 때문에 그때마다 자신의 모양을 바꿔줄 수 있다.