Callback function (콜백함수)
: 함수가 다른 함수의 입력값이 되는 것
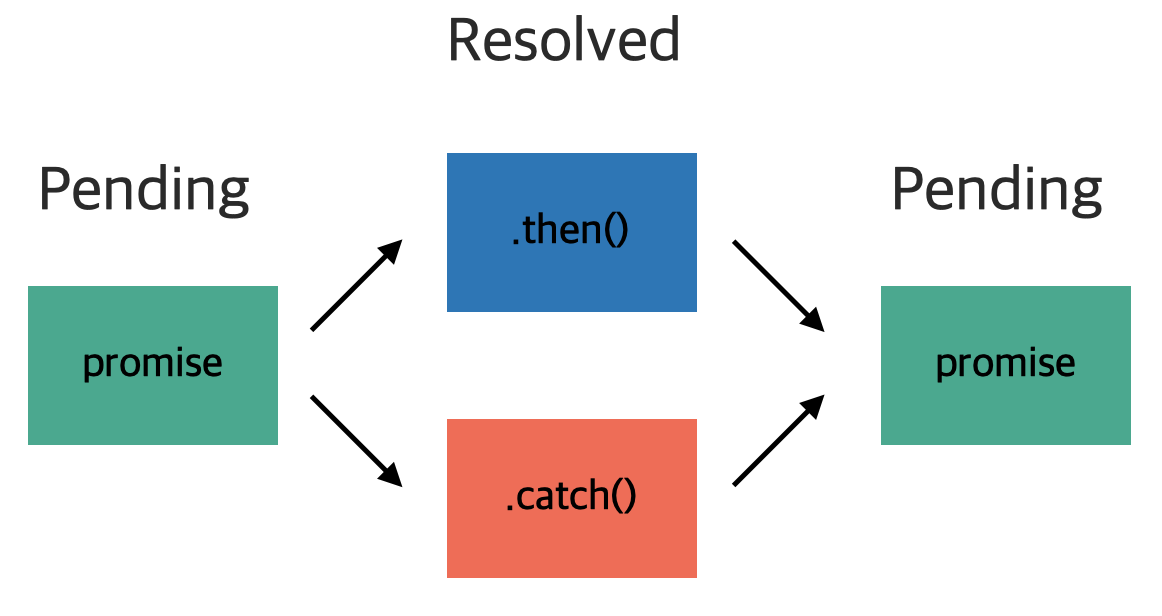
Promise (then, catch)

미래에 데이터 처리가 완료된 시점에 결과를 제공하겠다는 약속
synchronous(동기) vs asynchronous(비동기)
-
비동기를 사용하는 상황
언제 끝날지 예측할 수 없을 때
주가 되는 작업이 아닐 때 -
fetch
then:fetch에 해당하는게 성공 했을 시
catch:fetch에 해당하는 실패 했을 시
프로미스를 return하면 그 뒤에 .then 을 붙여서 앞에 프로미스가 끝나면, 콜백이 실행되게 할 수 있다.
async / await
-
async는 비동기적으로 만들어주는 keyword라고 볼 수 있다.
(비동기라고 선언해주는 것) -
그리고 비동기 작업에
await를 붙여주면 이 결과를 사용하는 작업에서 동기처럼 사용된다.
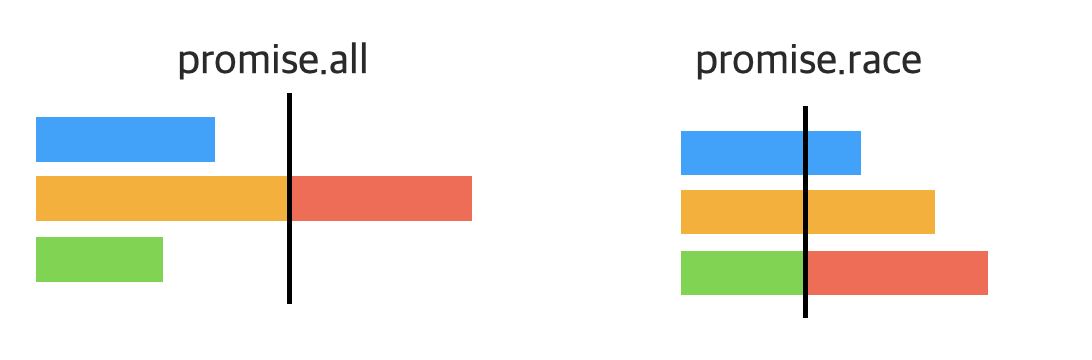
promise.all vs promise.race

promise.all
: 실행한 모든 프로미스들의 결과값을 배열로 받는다.
promise.race
: 같은 역할을 하는 작업끼리 경쟁시켜서, 그 중 제일 빠르게 끝나는 작업의 결과만 받아서 후속작업을 처리할 때 사용한다.
cf) ajax : 브라우저와 웹서버가 페이지 로드를 하지 않고도 JS를 이용해서 서로 통신을 하는 것
cf) 익명함수 : 일회성이거나, 불러오는 거리가 멀 때 사용하곤 함