[error] Uncaught TypeError: Cannot read properties of undefined (reading 'map')
1

영화 앱을 만드는 과정에서 영화의 장르를 리스트로 나타내려고 하는데,
오류가 뜬다.
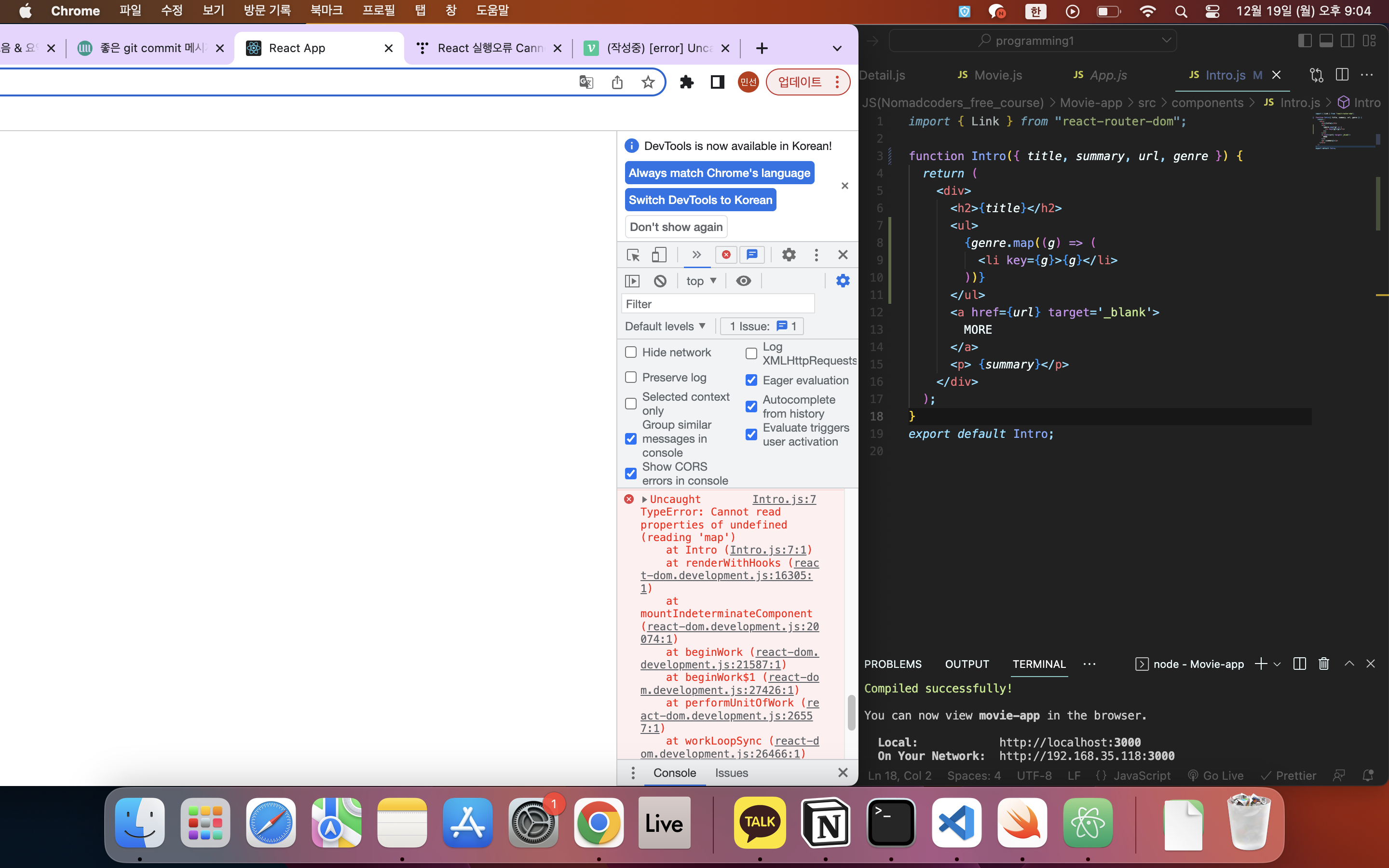
Uncaught TypeError: Cannot read properties of undefined (reading 'map')
import { Link } from "react-router-dom";
function Intro({ title, summary, url, genre }) {
return (
<div>
<h2>{title}</h2>
<ul> //🖐🏻여기여기🤦🏻♀️
{genre.map((g) => (
<li key={g}>{g}</li>
))}
</ul>
<a href={url} target='_blank'>
MORE
</a>
<p> {summary}</p>
</div>
);
}
export default Intro;나 잘못한 거 없져욤 뿌잉뿌잉
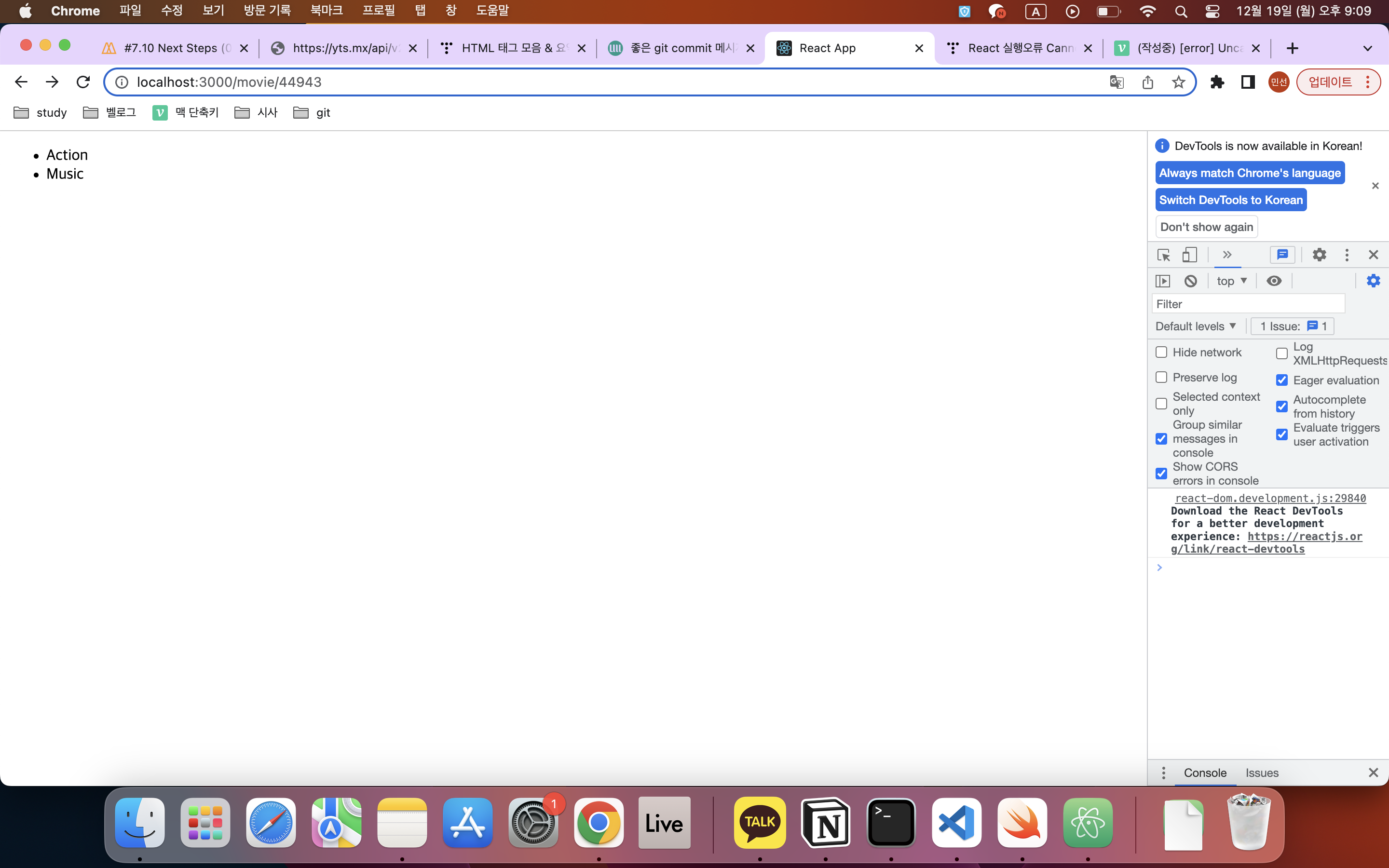
map을 쓰기전에 genre &&을 붙이면 해결된다.
<ul>
{genre && genre.map((g) => (
<li key={g}>{g}</li>
))}
</ul>
해결!
