form
// 기본적으로 <form></form> 태그 안에 작성
// <label>태그의 for=""값과 <input>의 id=""값을 같게하면 묶어짐
<form id="myform" action="https://www.naver.com">
<div>
<label for="username">사용자이름</label>
<input type="text" name="username" id="username" />
</div>
<div>
<label for="userpass">비밀번호</label>
<input type="text" name="userpass" id="userpass" />
</div>
<button type="submit" id="btn">입력값 확인</button>
<hr />
<div id="result"></div>
</form>종류
text

<input type="text" id="userpass" value="" />
작성한 내용을.value로 갖는 태그.value=""원하는 내용도 출력 가능
readonly,require등 사용 가능
-
drop down

-
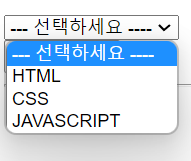
<form id="myform"> <div> <label for="subject"></label> <select name="subject" id="subject"> <option value="">--- 선택하세요 ----</option> <option value="html">HTML</option> <option value="css">CSS</option> <option value="javascript">JAVASCRIPT</option> </select> </div> <button type="submit">입력값 확인</button> <hr /> <!-- 선택결과를 표시할 div --> <div id="result"></div> </form> -
선택된 값의 인덱스가
.selectedIndex에 들어감.- 보통 0번째 인덱스는 --선택하세요--로 해놓고 0은 false임을 이용해서 if()문으로 alert를 내보냄
-
-
radio

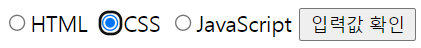
<form id="myform"> <label><input type="radio" name="subject" value="html" />HTML</label> <label><input type="radio" name="subject" value="css" />CSS</label> <label><input type="radio" name="subject" value="javascript" />JavaScript</label> <button type="button" id="btn">입력값 확인</button> </form>- 여러개 중 하나만 선택 가능.
- 선택된 목록은
.value에 true가 저장됨. - 선택을 풀려면 다른 것을 선택하는 수밖에 없음.
-
checkbox

-
여러개 선택 가능
-
선택된 목록은
.value에 true가 저장됨.
-
change 이벤트
-
.addEventListener("change", (e) => {
해당 타겟의 값이 바뀔 경우 실행됨.
submit
<form id="myform">
<div>
<label for="subject"></label>
<select name="subject" id="subject">
<option value="">--- 선택하세요 ----</option>
<option value="html">HTML</option>
<option value="css">CSS</option>
<option value="javascript">JAVASCRIPT</option>
</select>
</div>
<button type="submit">입력값 확인</button>
.
.
.
<script type="module">
document.querySelector("#myform").addEventListener("submit", (e) => {
e.preventDefault();
.
.
.
</script>submit이벤트는<form>태그 자체에 이벤트를 걸어줘야 함.-
<button type="submit">입력값 확인</button> -
위처럼
type="submit"인<button>이나<input>을 누르면<form>전체적으로 이벤트 실행.
-
input 과 button의 차이
-
<input><button></button>태그의 종류 스스로 닫는 태그 닫는 태그 필요 내용 내용 추가가 어렵다.
글은 value=""에
사진은 background로 넣어야 함안에 내용 추가가 용이
<img>태그 사용 가능타입
type=""<button>태그의 타입인
submit, reset, button 외에도
다양한 타입 사용 가능submit (기본 속성값)
reset
button (자체로는 아무 기능이 없고 click 이벤트 등에 사용)<button type="button" id="btn">입력값 확인</button> <input type="button" id="btn" value="입력값 확인" />
NodeList
document.querySelectorAll('.class')같이 여러 태그를 가져오면 이 목록을Nodelist라고 하는데NodeList가Array는 아니지만,forEach()를 사용하여 반복할 수 있음.
또한Array.from()을 사용하여Array로 변환 할 수도 있습니다.그러나 일부 오래된 브라우저는 아직NodeList.forEach()또는Array.from()를 구현하지 않았습니다. 이것은Array.prototype.forEach()를 사용하여 회피할 수 있습니다.
출처 : https://developer.mozilla.org/ko/docs/Web/API/NodeList
NodeList는Array와 다르다.forEach()만 사용 가능- 하지만
Array.from()을 이용하면Array로 변환 되어filter()나map()등 다른 배열 내장함수를 사용할 수 있게 된다.