/** 기본 막대 그래프 그리기 */
new Chart(mychart2, {
type: "bar",
data: {
labels: names,
datasets: [
{
label: "국어",
data: kor,
borderWidth: 0.5,
backgroundColor: ["rgba(255, 99, 132, 0.2)", "rgba(54, 162, 235, 0.2)", "rgba(255, 206, 86, 0.2)", "rgba(75, 192, 192, 0.2)", "rgba(153, 102, 255, 0.2)"],
borderColor: ["rgba(255, 99, 132, 1)", "rgba(54, 162, 235, 1)", "rgba(255, 206, 86, 1)", "rgba(75, 192, 192, 1)", "rgba(153, 102, 255, 1)",],
},
],
},
options: {
maintainAspectRatio: false,
indexAxis: "y",
},
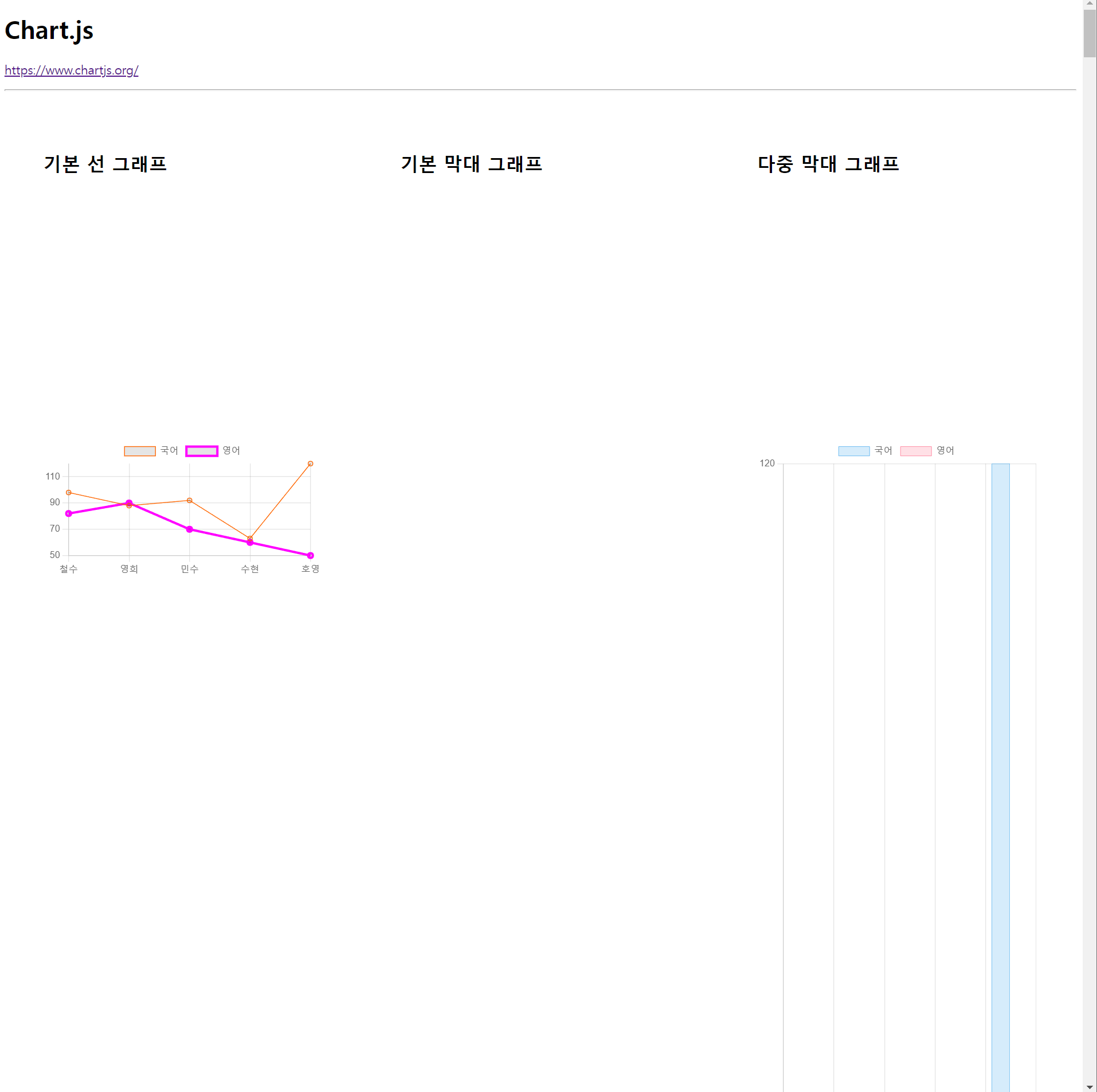
});오류 발생
-
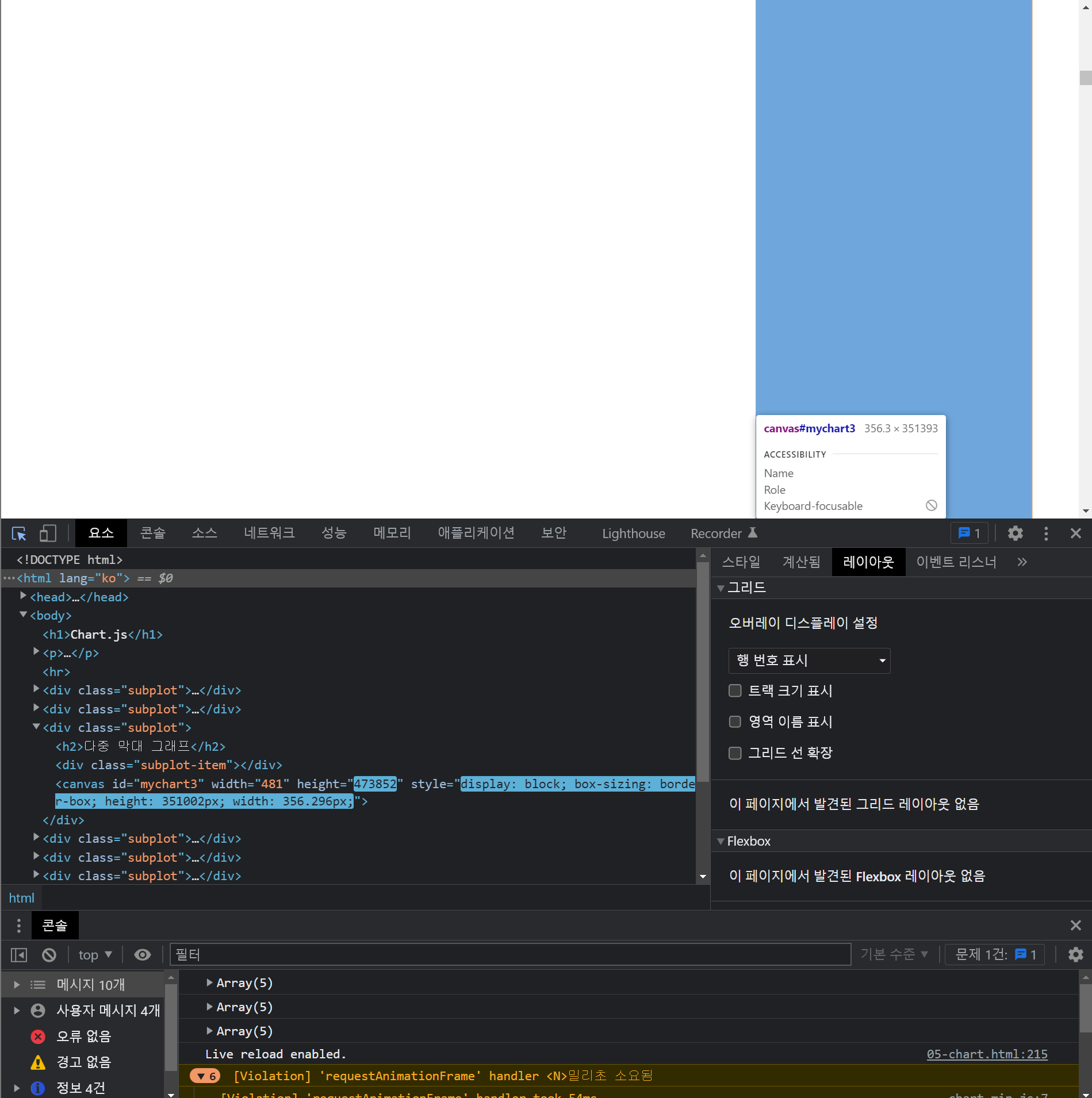
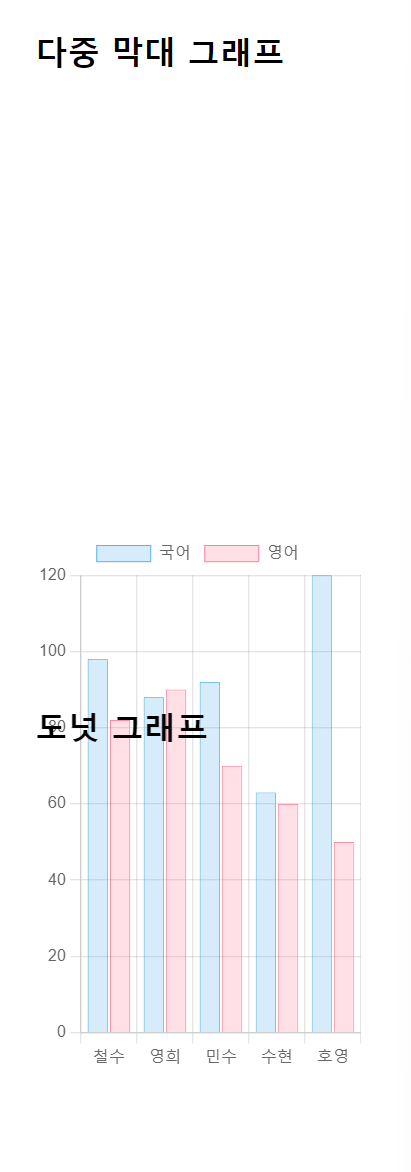
막대그래프가 걷잡을수 없이 길어지기 시작했다.


원인 탐색
- chart.js 사이트에 예시로 올라온 코드를 실행해보니 제대로 실행되었다.


- 내가 쓴 코드
options: { maintainAspectRatio: false, indexAxis: "y", },
- 사이트 예시 코드
-
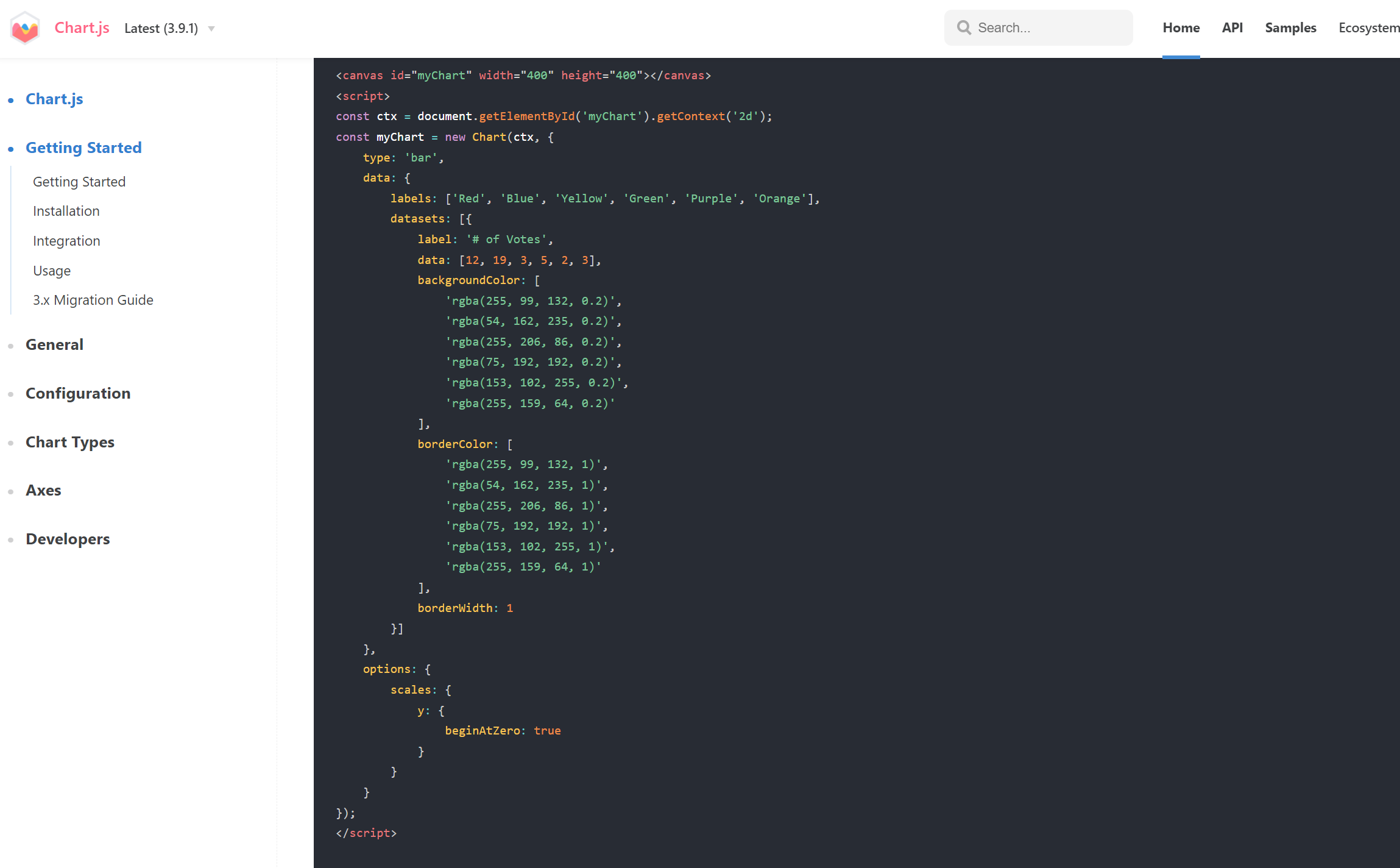
options: { scales: { y: { beginAtZero: true } } } // 출처 : https://www.chartjs.org/docs/latest/ -
beginAtZero: true- 차트의 y축의 데이터가 0에서 시작할 것인가에 대한 옵션
- 이를 지정해주지 않아서 y축 데이터의 시작지점이 무한정으로 늘어난듯 싶었다.
-
원인
maintainAspectRatio: false,beginArZero와 상관없이 이 코드 때문에 무한정으로 길어졌다.- options를 전부 지우고 실행해도 정상 실행되는 반면
- 위 코드만 적으면 막대가 계속 길어졌다.
- "
false로 설정할 경우 부모의 width, height에 크기를 맞춤".subplot-item의 부모 요소인.subplot에height가 지정되어 있지 않았음.- 이로 인해 오히려 부모 요소에 맞추려는 설정이 오류를 만듬
해결
<style>
.subplot {
float: left;
width: 33.3%;
height: 500px; // 이 높이를 지정안했었기 때문에 무한정 길어진 것.
padding: 50px;
box-sizing: border-box;
}
.subplot-item {
width: auto;
height: 320px;
}
</style>
</head>
<body>
<div class="subplot">
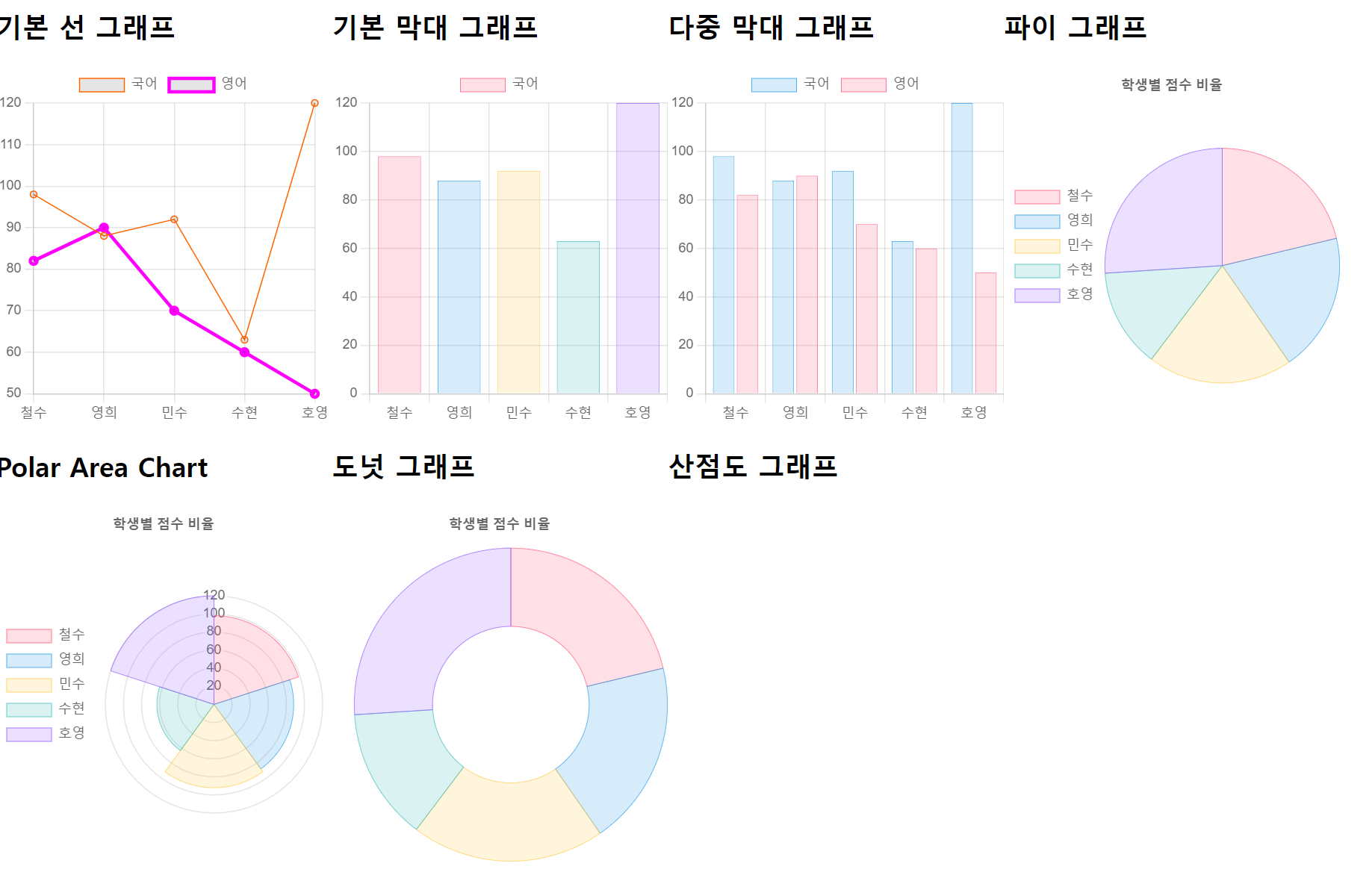
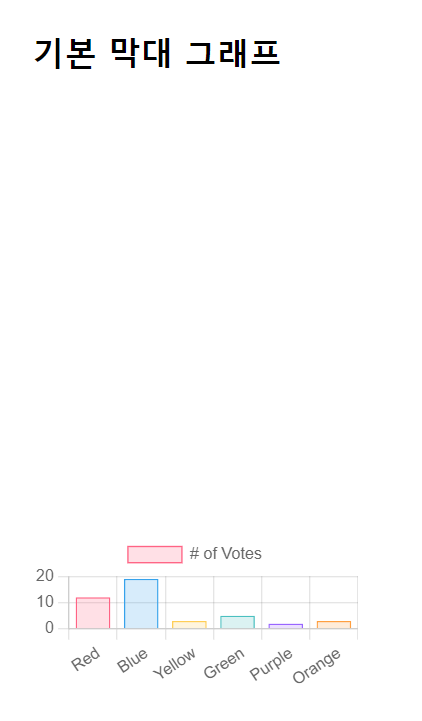
<h2>기본 막대 그래프</h2>
<div class="subplot-item"></div>
<canvas id="mychart2"></canvas>
</div> 
부모 요소에 높이를 지정해주니 일단 보기는 안좋지만 원하는 대로 동작하였다.
<div class="subplot">
<h2>기본 막대 그래프</h2>
<div class="subplot-item"></div>
<canvas id="mychart2"></canvas>
</div>여기에서 <canvas>를 .subplot-item에 안넣었었다..
<div class="subplot">
<h2>기본 막대 그래프</h2>
<div class="subplot-item"><canvas id="mychart2"></canvas></div>
</div>