오늘 한 일
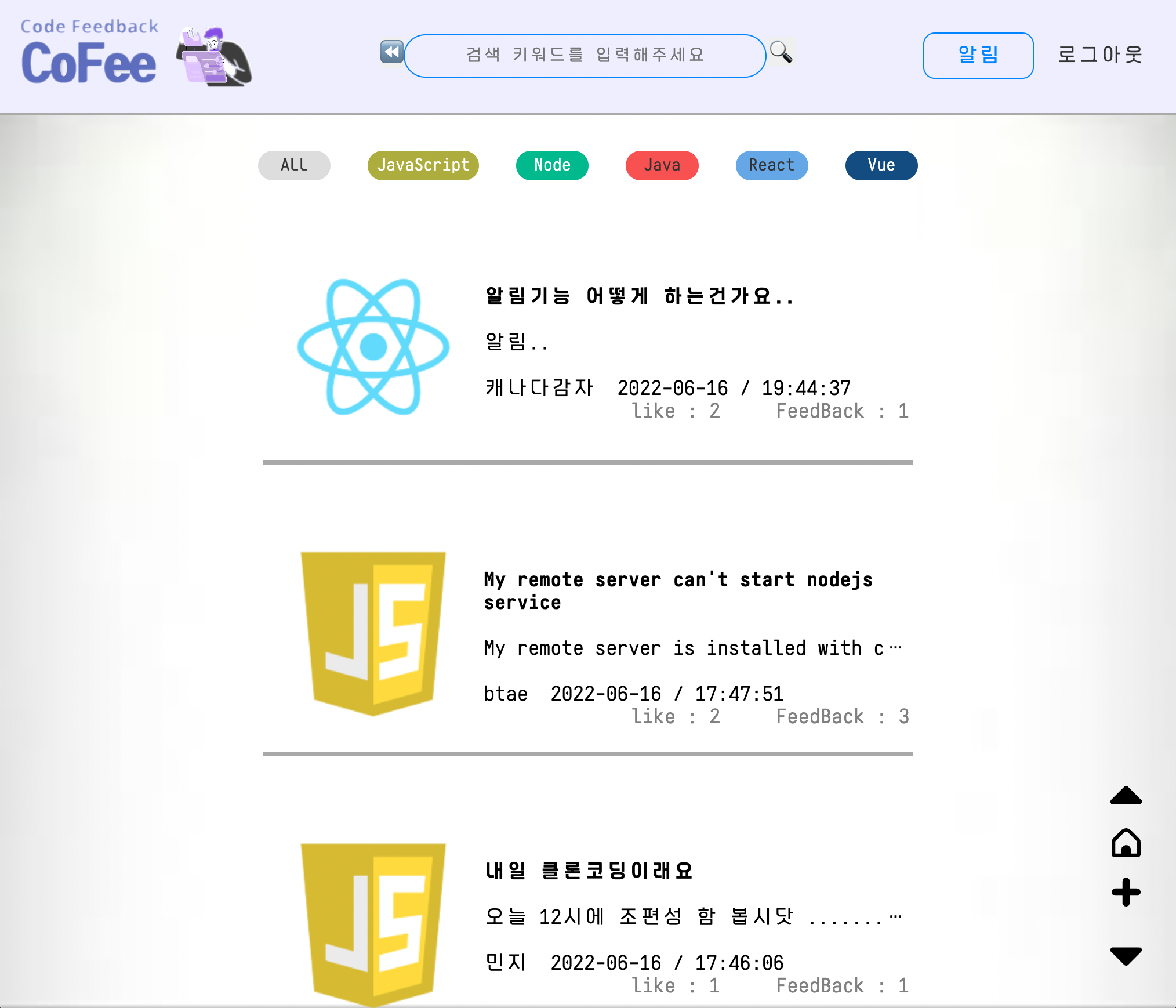
- 알림 기능 체크
- 미니 프로젝트 마무리
- 자바스크립트 공부
- 리액트 공부
일주일간 진행했던 미니프로젝트를 끝냈다. 프론트와 처음 협업하는 프로젝트였는데 생각보다 큰 어려움 없이 마무리한거 같아 기분이 좋다.
기본적인 회원가입, 로그인, CRUD기능만 구현하려 했는데 빨리 끝마쳐준 프론트 팀원들 덕분에 다양한 기능들을 구현해 볼 수 있었다.
특히 알림 기능은 어떻게 구현해야 할 지 감도 잡히지 않았지만 프론트 팀원과 어떻게 데이터를 주고 받으면 구현할 수 있을지 상의해서 도전해 볼 수 있었다. 실시간 알림 기능은 아니었지만 첫 시도치고는 나쁘지 않았다고 생각한다.
방법이 있다고 생각하고 문제를 보면 결국 방법을 찾아내는 것 같다. 앞으로도 안된다고 말하지 말고 방법을 찾아보자고 말하는 습관을 들여야겠다.
미니 프로젝트
- 검색 기능
시퀄라이즈 쿼리를 이용해 구현
[Op.or],[Op.like] 사용 - 알림 기능
댓글 작성 및 좋아요 추가시 알림 테이블에 상태값, 댓글 또는 좋아요 한 사람을 저장 (미리 게시글과 알람 테이블 관계 설정)
전체 게시글 조회 시 알림 테이블 데이터도 같이 보내기
메인 페이지에서 알람 버튼 클릭 시 알림 테이블 상태값 기존 false -> true로 만들어 읽음 처리 된 알림 구분했음 - 로그인 시 FE 요청에 따라 데이터 가공해서 전달
기존에 JWT를 이용해 토큰 값만 전달했지만 로그인 한 사람을 FE에서도 구분하게 하기위해 result: true, nickname을 같이 전달 - 좋아요 기능
초반 관계 설정을 잘못해 어려움을 겪음, User와 Post 관계를 N:M 설정하고 중간 테이블(Like) 설정
전체 게시글 조회 시 관계 설정한 걸 바탕으로 게시글에 좋야요 한 user 리스트 FE에 전달
CSS작업 보다는 기능 구현에 초점을 맞춘 프로젝트였다.