TIL
1.TIL - 220421

Facts mongoDB 사용법 JS DOM 공부 노마드코더 챌린지 Feelings Affirmation
2.TIL - 220422

노마드코더 바닐라JS 챌린지 문제를 풀면서 재귀함수에 대해 알 수 있었다.RecursionThe act of a function calling itself, recursion is used to solve problems that contain smaller sub-p
3.TIL - 220427

create-react-app을 통해서 컴포넌트별로 그리고 css도 모듈화 해서 따로 관리하는 법을 배웠다.state, prop 아직 익숙하지 않다. box의 inline, inline-block, block에 대해 다시 공부했다. inline은 margin-top,
4.TIL - 220428

this 키워드this는 자신이 속한 객체 또는 자신이 생성할 인스턴스를 가리키는 자기 참조 변수(self-reference variable)다. this를 통해 자신이 속한 객체 또는 자신이 생성할 인스턴스의 프로퍼티나 메서드를 참조할 수 있다.this가 가리키는 값
5.WIL - 220509 ~ 220515

5월 9일 ~ 5월 12일 : 미니프로젝트5월 13일 ~ 5월 14일 : 프로그래밍 기초(알고리즘)5월 15일 : 휴식 및 개인 공부항해99 7기가 이번주 월요일부터 시작했다.시작하는 날 바로 팀을 나누고 간단한 미니 프로젝트 만들기에 들어갔다. 대학 이후 처음으로 팀
6.WIL - 220516 ~ 220522

📖 일주일을 돌아보자 >항해99 2주차 벌써 항해를 시작한지 2주가 지났다. 2주동안 정말 몰입해서 코딩생각만 한 거 같다. 아직 까지는 새로운 걸 배우는게 재밌고 조금씩 나아지고 있는게 느껴져 기분이 좋다. 이번주는 알고리즘 풀이 + 자바스크립트 공부 + Node
7.WIL - 220523 ~ 220529

이번주는 Node.js 공부에 집중했다.간단한 게시판 CRUD API를 만드는 과제를 진행했다.처음 API를 설계하다 보니 어디서부터 시작해야할지 막막했다. 처음엔 강의를 보며 기능구현을 했지만 내가 짠 코드를 제대로 이해하지 못하고 따라만 만든거 같았다. 그래서 하나
8.TIL - 220531(화)

오늘 한 일 알고리즘 2문제 풀기 자바스크립트 공부(this 공부 함) 노드 공부(MVC패턴, 인증, 유효성 검사) 오늘의 노드 MVC 패턴 Model View Controller 어플리케이션 아키텍쳐 디자인 패턴이다. 서버에서는 view부분을 라우터가 역할을 하
9.TIL - 220601(수)

로그인, 회원가입, 가입인증 API 만들기기본 express 공부웹이 어떻게 작동하는지 공부하루종일 앉아 있었는데 막상 많은 걸 하지 못한 하루였다.내일 부터는 자바스크립트 공부, 알고리즘 풀기는 빼먹지 말자!라우터는 http메소드와 url 경로라고 생각하면 된다.ap
10.TIL - 220602(목)

express 미들웨어 공부자바스크립트 기본 공부기본 crud API 다시 만들며 복습항해99 기간동안 많은 걸 하려고 하기보다는 내가 쓰는 코드를 잘 이해하고 기본인 자바스크립트, 기초적인 네트워크, OS개념들을 정리해야겠다. 특히 프론트에도 관심이 있으니 자바스크립
11.TIL - 220606(월)

자바스크립트로 계산기 만들기시퀄라이즈를 활용한 서버 구축오래 앉아있었지만 많은 걸 하지 못했다.시간 단위로 내가 뭘 하는지 기록해야겠다. 타이머를 이용해서 정해진 시간에 정해진 공부를 해야겠다. 시간이 너무 많이 주어지면 낭비하는 시간도 많아지는 것 같다.데이터베이스
12.TIL - 220607(화)

오늘 한 일 passport 모듈로 회원가입, 로그인, 로그아웃 하는 법 공부 자바스크립트 공부 알고리즘 2문제 풀기 HTTP 공부 생각 passport 모듈을 이용하면 세션과 쿠키 처리등 복잡한 작업을 비교적 쉽게 할 수 있다고 해서 강의를 보며 따라 만들었는데 나
13.TIL - 220608(수)

multer 패키지로 이미지 업로드 구현자바스크립트 공부(계산기 만들기)알고리즘 1문제 풀기HTTP 공부multer 패키지를 이용하면 멀티파트 형식으로 업로드 하는 파일을 처리할 수 있다. 기본적인 사용법은 익혔는데 세부적인 것들은 아직 더 공부를 해야겠다.내일은 이제
14.TIL - 220609(목)

시퀄라이즈, passport로 회원가입, 로그인 구현오늘 주요로 한 일은 강의 들으면서 만들었던 sns프로젝트 코드를 하나 하나 뜯어보면서 공부했다. 확실히 흐름을 이해하고 하나하나 왜 썼는지 공부하니까 다음에 내가 쓸 수 있겠다는 생각이 들었다.항해99에서 갑자기 모
15.TIL - 220611(토)

게시글 CRUD API 코드 짜기 및 테스트미니프로젝트에서 게시글 CRUD 구현, 좋아요 기능, 해쉬태그 검색기능 구현을 맡았다. 오늘은 게시글 CRUD 코드를 짰다. 이전에 한 번 해본적이 있어 어렵지 않게 구현했다. 프론트엔드 팀원이 상세 게시글 조회 시 자신이 쓴
16.TIL - 220613(월)

배포프론트엔드 서버와 백엔드 서버 연결자바스크립트 공부리액트 공부오늘은 배포하느라 시간을 많이 썼다.mongoDB를 쓸 때 ec2 인스턴스를 통해 배포할 때는 어렵지 않게 했었는데 mySQL을 서버에 설치하려니 초반에 root 비밀번호 때문에 에러가 났고 연결 문제로도
17.TIL - 220615(수)

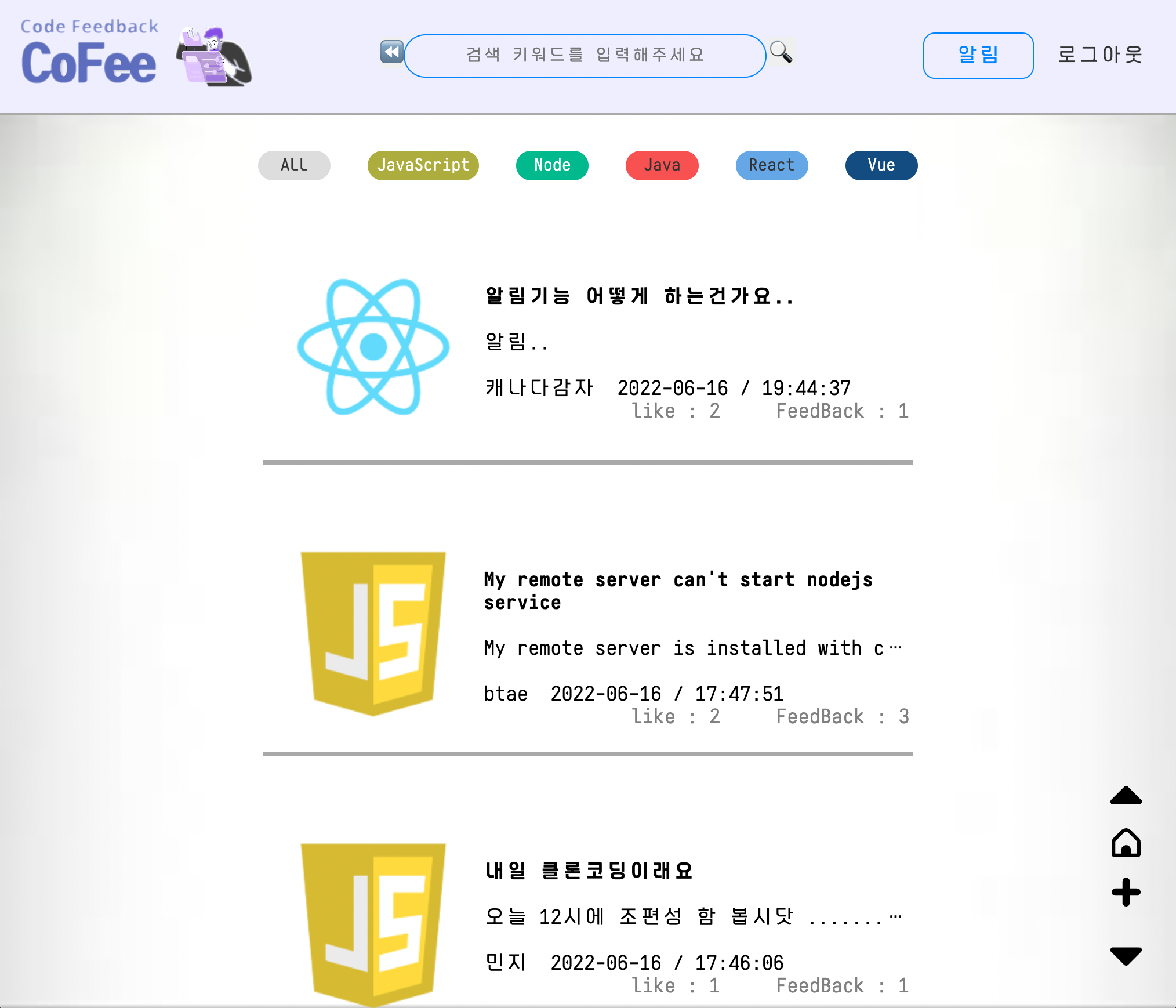
시퀄라이즈 타임존 바꾸기알람 기능 구현자바스크립트 공부리액트 공부시퀄라이즈로에서 모델 정의 할 떄 timestamps: true로 하면 자동으로 생성날짜와 수정날짜 컬럼이 만들어진다. 근데 문제는 시간이 한국 시간이 아닌 UTC기준으로 9시간 차이가 나게 저장된다. 데
18.TIL - 220616(목)

알림 기능 체크미니 프로젝트 마무리자바스크립트 공부리액트 공부일주일간 진행했던 미니프로젝트를 끝냈다. 프론트와 처음 협업하는 프로젝트였는데 생각보다 큰 어려움 없이 마무리한거 같아 기분이 좋다.기본적인 회원가입, 로그인, CRUD기능만 구현하려 했는데 빨리 끝마쳐준 프
19.TIL - 220618(토)

Nodemailer로 이메일 전송하기클론 코딩 회원가입, 로그인 코드 짜기Nodemailer 패키지를 통해 비밀번호 변경 시 이메일 인증을 할 수 있는 기능을 추가했다.구글링을 통해 몇가지 레퍼런스를 찾았지만 계속 실패하다가 결국 해결했다. Gmail로 메일을 보내는데
20.TIL - 220620(월)

클론코딩 프론트 서버와 연결영화 정보 OPEN API 사용프로젝트에 기간에는 정리하고 할 시간이 너무 없다.게더 안에서 계속 같이 프로젝트를 진행하기 때문에 혼자 공부하거나 정리를 할 시간이 많이 없다.오늘 프론트와 연결 하는데 아이디 중복 검사에서 계속 에러가 났다.
21.TIL - 220623(목)

자바스크립트 공부클론코딩 프로젝트 마무리오늘은 클론코딩 프로젝트 마지막 날이어서 테스트하면서 사소한 에러들을 수정해 나갔다. 어제 미리 테스트를 다 해 놨기 때문에 기능 구현하는데 어려움은 없었다.이번 프로젝트는 프론트엔드 팀원들이 많이 애썼다. 넷플릭스와 똑같은 화면
22.TIL - 220624(금)

6주간의 실전 프로젝트 기획아이디어를 모으는게 힘들다.리더로서 모든 팀원의 의견을 반영해 의사결정을 하고 싶지만 그럴 수록 의사결정이 늦어지는거 같다. 빠르게 의견을 조율해 결정을 내리는 것과 조금 더 의견을 수용해 다른 아이디어를 조금 더 생각 하는 것 사이의 균형을
23.TIL - 220627(월)

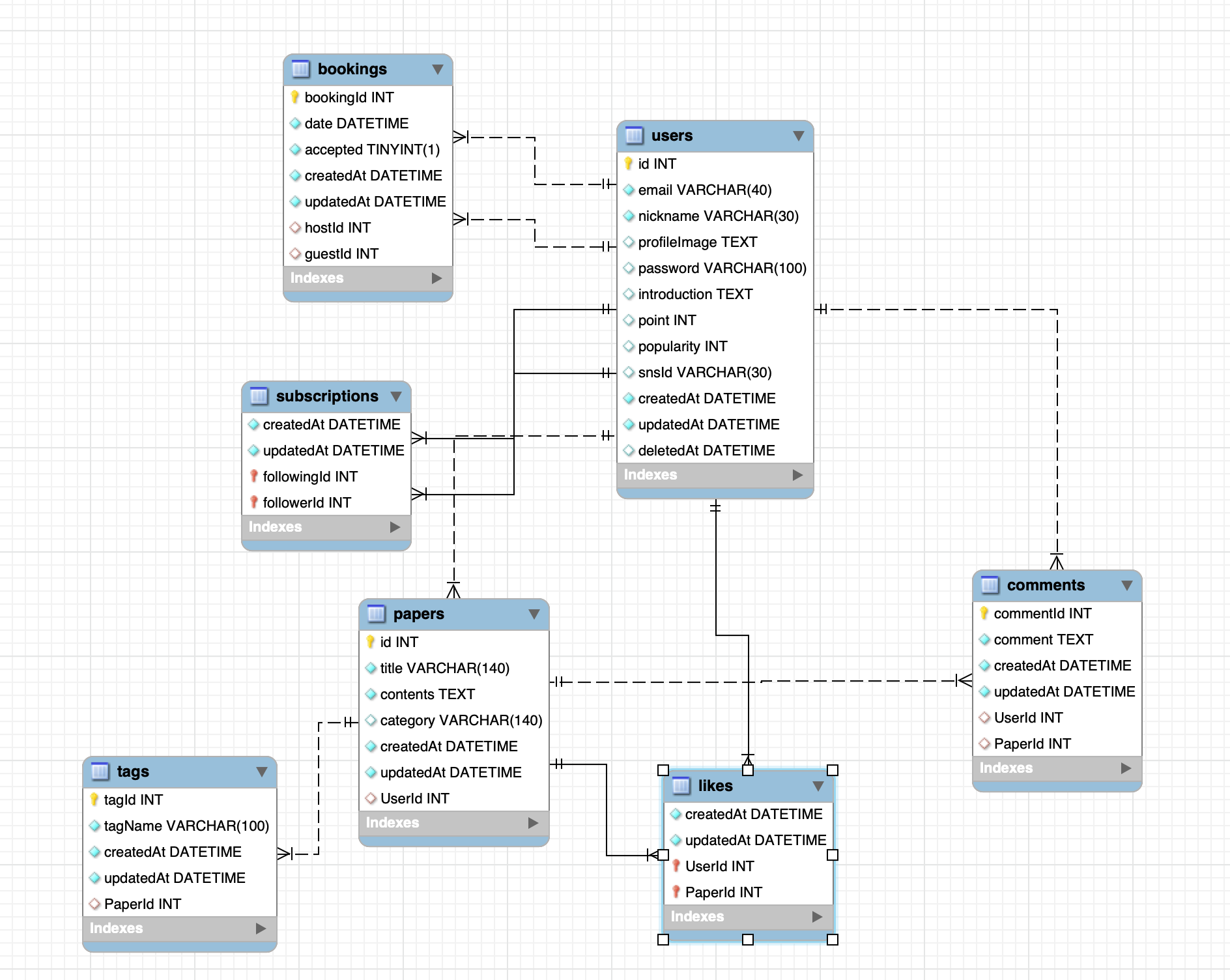
실전프로젝트 데이터베이스 설계 및 초기 설정타입스크립트 공부관계설정하는게 많아서 조금 까다로웠다. 좋아요, 구독자, 태그, 예약 등 까다로운 관계설정이 있었다. 과연 이렇게 관계설정하는게 최선인지 한 번 더 생각해봐야겠다.익스프레스에서 error 핸들링에 대해서도 더
24.TIL - 220702(금)

실전프로젝트 시작하고 거의 TIL을 적지 못했다.내가 맡은 부분인 socket.io와 webRTC를 공부하는데 많은 시간을 보냈다. 프론트와 맞춰가며 해야했지만 아직 프론트 팀원들이 회원가입, 블로그 메인페이지 작업을 하고 있어서 같이 맞춰보지 못했다.그래서 우선 기본
25.TIL - 220704(월)

개인 공부타입스크립트자바스크립트테스트코드프로젝트WebRTC 개념 공부 빨리 WebRTC 부분을 프론트랑 맞춰서 기본적인 기능을 끝내고 나서 서버 관련 부분을 하고 싶은데 진도가 나가지 않고 있다.기본적인 socket.io를 이용한 채팅구현은 저번주에 로직을 짜놨는데 그
26.TIL - 220705(화)

개인 공부타입스크립트자바스크립트항해99트러블슈팅 세션socket io 프론트와 맞춰보기프로젝트 코드 유지보수프로젝트 시작한 지 2주일이 다 되어 간다. 백엔드에서 기본적인 기능 구현들은 마무리가 됐다. 서로 코드 리뷰를 하면서 얘기하는 시간을 가지고 있다. 팀원들 모두
27.TIL - 220706(수)

도커 기본 개념 공부알고리즘 1문제 풀기프론트엔드와 실시간 채팅 맞춰보기타입스크립트 공부자바스크립트 공부실전 프로젝트에서 각자 맡은 기능 외에 인프라 관련해서는 다같이 해보자는 의견이 나와서 팀원들 각자 도커를 공부 중이다. 도커의 기본 개념을 봤는데 컨테이너, 이미지
28.TIL - 220708(목)

도커 이미지, 컨테이너 빌드알고리즘 1문제 풀기프로젝트 코드 유지 보수타입스크립트 공부자바스크립트 공부오늘 대부분의 시간을 도커에 대해 찾는데 시간을 보냈다. 대략적인 개념을 이제 조금 이해했다. 프로젝트 파일에서 도커파일을 만들고 도커 환경에서 어플리케이션을 실행하는
29.TIL - 220709(금)

도커 compose file로 실행알고리즘 복습프로젝트 코드 유지 보수타입스크립트 공부자바스크립트 공부오늘은 시간 관리를 잘 못했다. 정해진 계획대로 실행을 안 하고 하고 싶은거대로 했다. 그럼 실력 향상(?)에 도움 되지 않는다. 하고 싶은 거만 하니까.노션에 적어
30.TIL - 220711(월)

webRTC 다시 한 번 개념 정리winston 공식 문서 보기자바스크립트 공부타입스크립트 공부WebRTC를 저번주에 봤지만 설명하라고 하면 제대로 설명할 수 없었다. 모호하게 머릿속에 남아 있었는데 오늘 정리하면서 흐름을 익혔다. 세세하게 네트워크로 들어가면 너무 공
31.TIL - 220712(화)

프로젝트 중간 발표 준비프로젝트 코드 분석자바스크립트 공부많은 걸 하지 못했던 하루다. 이번주는 프로젝트 코드를 좀 되돌아 보면서 다져가는 시간을 갖기로 했는데 대부분의 시간을 토요일에 있을 중간발표를 준비하는데 보냈다.내일은 코드 분석하는데 시간을 더 보내야겠다.ad
32.TIL - 220713(수)

프로젝트 중간 발표 준비프로젝트 백엔드 코드 리뷰타입스크립트 공부자바스크립트 공부오늘은 프로젝트에서 예약 하기 기능을 팀원가 함께 코드 리뷰를 했다. 자바스크립트의 Date 생성자 함수를 이용해 날짜 설정들을 해줬었는데 dayjs라는 라이브러리로 날짜 설정을 간편하게
33.TIL - 220714(목)

S3를 활용해 이미지 업로드프로젝트 백엔드 코드 유지 보수 및 코드 리뷰타입스크립트 공부자바스크립트 공부NodeJS를 이용해 이미지 업로드를 하기 위해 이전에 multer를 이용했다. 전에는 서버에 그래도 저장을 했지만 오늘은 S3에 저장을 해봤다. 어려울 줄 알았는데
34.TIL - 220716(토)

오늘 한 일 프로젝트 중간 발표 타입스크립트 공부 자바스크립트 공부 항해99 실전프로젝트 중간 발표 시간을 가졌다. 3주간 목표한 MVP기능을 다 구현하지 못했지만 기본적인 기능들은 구현한 상태에서 발표를 진행할 수 있었다. 백엔드에서는 도커 사용이유를 정확하게 알
35.TIL - 220719(화)

알고리즘 풀기프로젝트 코드 수정타입스크립트 공부자바스크립트 공부Nginx, SSL연동계획한 대로 하나씩 해나간 하루다.확실히 공책에 일정을 적고 계속 보면서 하니까 일정관리를 더 잘하는 거 같다. 타입스크립트 기본 타입 및 인터페이스, 타입 추론, 제네릭 등 기본적인
36.TIL - 220720(수)

오늘 한 일 프로젝트 socket connection 에러 해결 review API 추가 타입스크립트 공부 자바스크립트 공부 알고리즘 1문제 풀기 OOP 개념 공부 에러 해결하는데 시간을 많이 보낸 하루였다. 프론트엔드와 socket연결 잘 됐는데 갑자기 프론트에서
37.TIL - 220721(목)

프로젝트 알람기능 고민타입스크립트 공부자바스크립트 공부알고리즘 1문제 풀기프로젝트에서 socket.io 부분을 class로 변경하는 작업을 했다. class로 바꿔주려했던 이유는 현재 socket.js 파일에서만 socket에 대한 작업을 해주고 있는데 실시간 알람 기
38.TIL - 220722(금)

프로젝트 코드 유지보수프로젝트 삭제 API, 알람 코드 작성알고리즘 1문제자바스크립트타입스크립트cors 공부항해99 마지막 프로젝트가 거의 끝나간다. 시간은 가는데 많이 하지 못한 아쉬움과 조급함 등 복합적인 마음 때문에 답답한 마음이 든다.남은 기간은 더 많은 것을
39.TIL - 220723(토)

토요일이라고 마음이 약간 해이해졌다. 오전에 프로젝트 피드백을 받았고 cors 이슈 해결하려고 시간을 보냈으나 해결은 못했다.첫 번째 요청에서 cors 문제라고 에러가 뜨고 그후에는 또 연결이 제대로 된다. socket 연결 쪽에서 그런 문제가 되는거 같아 우선 채팅방
40.TIL - 220725(월)

프로젝트 코드 리팩토링을 진행했다. 아직 수정해야 할 곳이 많이 있다. 처음에 볼 땐 고칠 곳이 많이 없어 보였는데 하나 하나 뜯어보고 여러 방법으로 코드를 짜보니 고칠게 보였다.원래 하던 대로 코드를 짜기 보다는 여러 방법으로 코드를 짜보고 좋은 코드를 보는 눈을 키
41.TIL - 220804(목)

8월달 들어서 처음 쓰는 TIL8월 들어서 깃허브에 잔디는 꾸준히 심었지만 TIL은 매일 작성하지 못했다.많이 써야한다는 마음에 부담이 있어서 시작을 못했던거 같다.간단하게라도 오늘 배운거, 개선할 점 정도는 적는게 좋을 거 같다.리액트를 공부 중인데 가위바위보 게임을
42.항해99 회고

아직 99일이 끝나지 않았지만 실전 프로젝트가 끝났으니 항해99에 대한 간단한 회고를 해볼까 한다.Node.js로 미니 프로젝트(1주), 클론 코딩(1주), 실전 프로젝트(6주)를 진행했다.Node.js에 대해 아무것도 모르는 상태로 시작해서 기본적인 백엔드 서버를 만
43.TIL - 220809(화)

어제부터 바닐라코딩 프렙 과정을 시작했다. 바닐라코딩 프렙과정은 자바스크립트 주요 개념과 자료구조에 대해 배우는 과정이다. 이 과정을 선택한 이유는 자바스크립트 기본을 조금 더 다지고 매주 과제를 하면서 코드 리뷰를 받고 싶어서이다. 누군가에게 코드 리뷰를 받아 본 적
44.TIL - 220810(수)

이력서 작성바닐라코딩 프렙 과제 및 강의(클로저, 실행 컨텍스트)리액트로 간단한 웹 만들기클로저와 실행 컨텍스트를 이전에 알던 것보다 조금 더 깊게 공부했다. 스코프, 호이스팅, let, const, var 차이도 함께 공부하면 더 좋을 거 같다. 클로저와 실행 컨텍스
45.TIL - 220811(목)

오늘 한 일 getter와 setter 공부 자바스크립트 재귀 함수와 콜스택 공부 알고리즘 풀기 항해99 마지막 주차여서 지원을 하고 있다. 감사하게도 면접 제안이 들어왔고 다음 주에 면접을 보기로 했다. 남은 기간 동안 준비 열심히 해서 좋은 모습을 보여 줬으면 좋
46.TIL - 220816(화)

면접바닐라코딩 프렙 과제Linked List 공부오늘 개발자로 처음 면접을 봤다. 온라인 면접이었는데 준비한대로 답변은 했는데 내용적으로 조금 더 조리있게 말했으면 좋았을 거 같다. 결과가 어떻게 됐든 좋은 경험이라 생각하고 면접 기회를 줘서 감사하게 생각한다. 좋은
47.TIL - 220817(수)

자바스크립트 기본 공부this 개념알고리즘 풀이바닐라 코딩 프렙 this강의를 들었다.기존에 알고 있던 this는 class에서 생성자함수에서 사용하는 걸로 대략 알고 있었는데 이번 기회에 this에 대해 정리해 볼 수 있었다.자바스크립트의 모든 함수 내부에서는 별도의