@ GetX 이용 페이지 라우트
일반적인 라우트 형태
onPressed: () {
// 일반적인 라우트 형태 (페이지 이동)
Navigator.of(context)
.push(MaterialPageRoute(builder: (context) => FirstPage()));
// 일반적인 라우트 형태 (페이지 뒤로가기)
Navigator.of(context).pop();
// 일반적인 라우트 형태 (홈으로 가기 (이전 히스토리 삭제))
Navigator.of(context).pushAndRemoveUntil(
MaterialPageRoute(builder: (context) => Home()),
(route) => false);
},GetX 이용 라우트 형태
onPressed: () {
// GetX를 사용한 라우트 형태 (페이지 이동)
Get.to(FirstPage());
// GetX를 사용한 라우트 형태 (페이지 뒤로가기)
Get.back();
// GetX를 사용한 라우트 형태 (홈으로 가기 (이전 히스토리 삭제))
Get.offAll(Home());
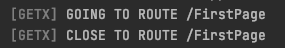
},GetX 이용하여 라우트 했을 때의 콘솔창
콘솔에 라우트 동작을 찍어줌

=> 엄청 간단하고 깔끔해짐
@ Named 라우트
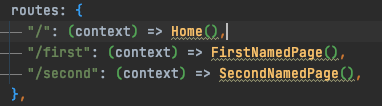
일반

main.dart에 라우트 설정
onPressed: () {
// 일반적 (페이지 이동)
// Navigator.of(context).pushNamed("/first");
},하는 방식
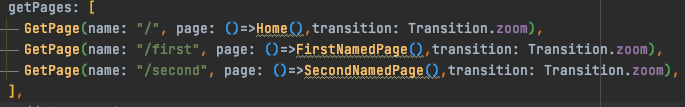
GetX 사용

main.dart에 getPages로 Named 설정(transition은 페이징 효과?(페이지 이동될 때 효과) 설정)
onPressed: () {
// GetX (페이지 이동)
Get.toNamed("/first");
// 현재 페이지 히스토리 지우고 이동
Get.offNamed("/second");
// 모든 히스토리 지우고 홈으로 이동
Get.offAllNamed('/');
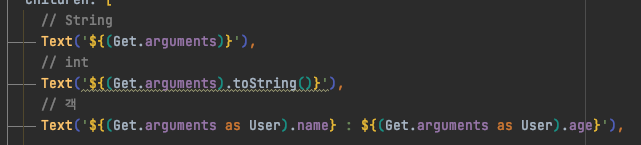
},@ Argument 전달
onPressed: () {
Get.toNamed("/next", arguments: "Juan");
Get.toNamed("/next", arguments: 30);
Get.toNamed("/next", arguments: User(name:'Juan', age:30));
},