Provider vs. GetX
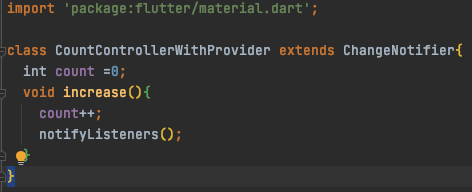
Provider 이용 단순 상태 관리
-> Provider 생성

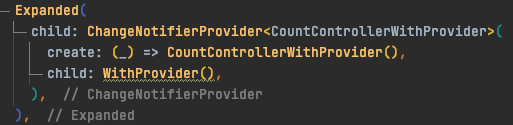
-> 상위 트리에 있는 파일에 Provider 선언?

-> Provider 사용 with Consumer
Consumer<CountControllerWithProvider>(builder: (_, snapshot, child) {
return Text(
'${snapshot.count}',
style: TextStyle(fontSize: 30),
);
}),
RaisedButton(
child: Text(
'+',
style: TextStyle(fontSize: 30),
),
onPressed: () {
Provider.of<CountControllerWithProvider>(context, listen: false).increase();
},
)Provider.of<Provider>(context, listen:false)
// 전체 페이지 리빌딩 안함 => 컨슈머가 있을 경우는 false
Provider.of<Provider>(context, (listen:true))
// 전체 페이지 리빌딩 => true 일 경우 생략 가능
GetX 이용 단순 상태 관리
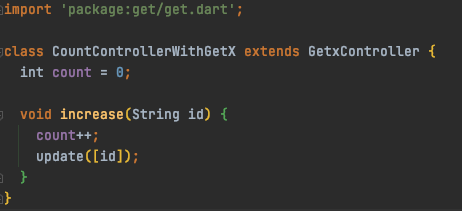
-> GetxController 생성

-> Controller 선언
-> Get.put(Controller선언한 클래스)

- 상위 트리가 아닌 사용하는 트리에서 선언해도 상관없음 (선언 위치에 제약이 크지않다)
-> GetxController 사용
GetBuilder<CountControllerWithGetX>(
builder: (controller) {
return Text(
'${controller.count}',
style: TextStyle(fontSize: 30),
);
},
),
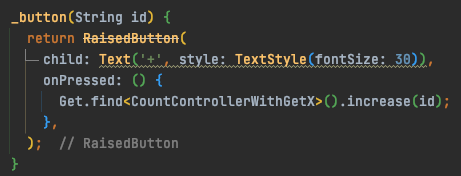
RaisedButton(
child: Text('+', style: TextStyle(fontSize: 30)),
onPressed: () {
Get.find<CountControllerWithGetX>().increase();
},
),받는 쪽 (Provider에선 Consumer) 에선 GetBuilder<> 사용
보내는 쪽?(Provider.of(~~)) 에서는 Get.find<> 사용
GetX 사용 시 추가 기능
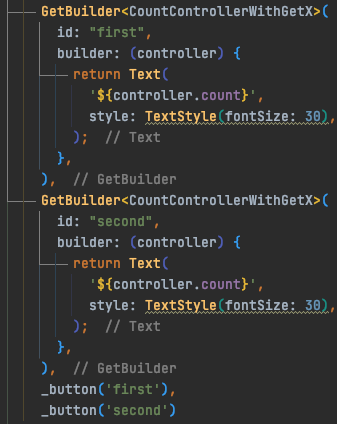
-> 한 컨트롤러로 두개의 위젯 동시에 사용 할 경우 id 파라미터 추가하여 구분 가능

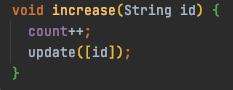
-> 컨르롤러 부분 함수 정의

-> 버튼에 id값을 인자로 받아 컨트롤러로 전달? 하는 방식