동영상으로 보기
안녕하세요, 단테입니다.
며칠 전에 Open AI에서 Chat GPT를 공개했습니다.
아래 주소에서 직접 테스트해보실 수 있는데요.
https://chat.openai.com/chat
직접 사용해보며 느낀 점을 이야기해보려고 합니다.
인터뷰

Dante: 안녕하세요 , Chat GPT. 당신을 인터뷰하고 싶습니다.
ChatGPT: 안녕하세요! 저는 그저 컴퓨터 프로그램이라 인터뷰를 진행할 수는 없습니다. 그저 제 능력 껏 질문 주신 부분에 대한 답변을 드릴 뿐이죠. 굼금한게 있으면 여쭤보세요!

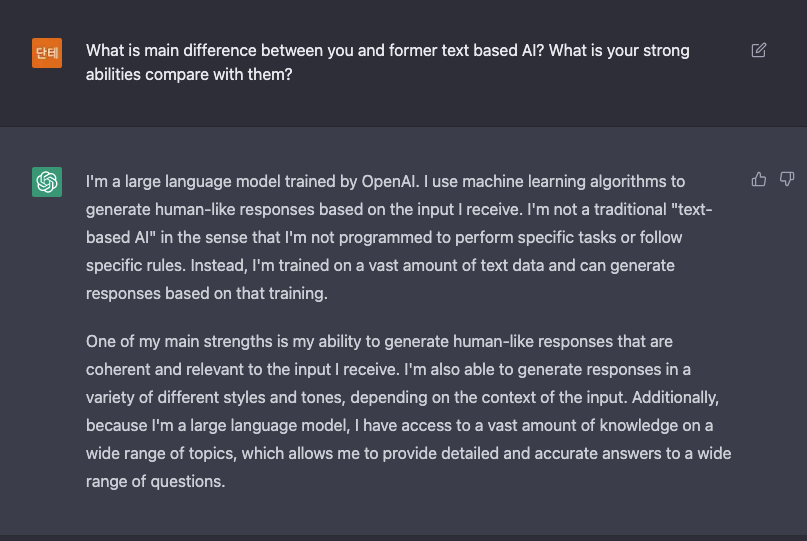
Dante: 기존의 text-based AI 모델과 당신의 차이점은 무엇이고 기존 모델과 비교했을 때 어떤 장점이 있나요?
ChatGPT: 저는 OpenAI에서 훈련된 대규모 언어 모델입니다. 나는 기계 학습 알고리즘을 사용하여 내가 받은 입력을 기반으로 인간과 같은 응답을 생성합니다. 특정 작업을 수행하거나 특정 규칙을 따르도록 프로그래밍되지 않았다는 점에서 저는 전통적인 '텍스트 기반 AI'가 아닙니다. 대신 저는 방대한 양의 텍스트 데이터로 교육을 받고 해당 교육을 기반으로 응답을 생성할 수 있습니다.
Chat GPT: 나의 주요 강점 중 하나는 내가 받는 입력과 일관되고 관련성이 있는 인간과 같은 반응을 생성하는 능력입니다. 또한 입력 내용에 따라 다양한 스타일과 어조로 응답을 생성할 수 있습니다. 또한 저는 대규모 언어 모델이기 때문에 광범위한 주제에 대한 방대한 양의 지식에 접근할 수 있어 광범위한 질문에 대한 상세하고 정확한 답변을 제공할 수 있습니다.

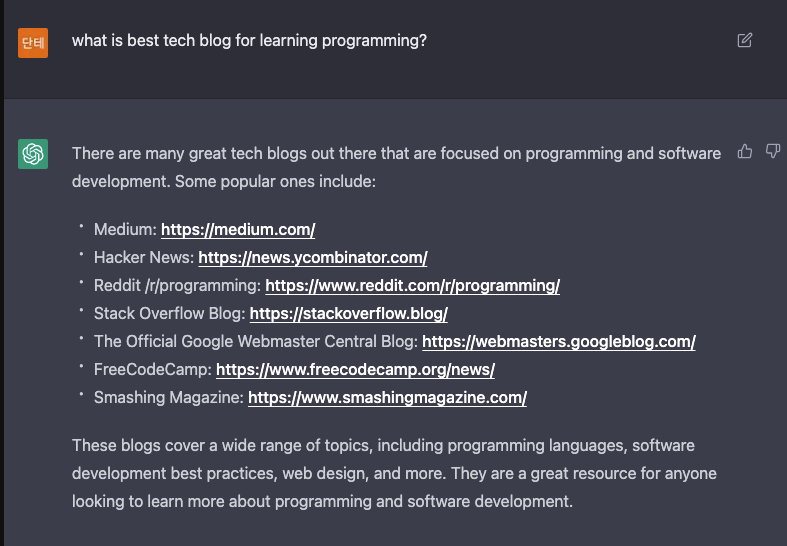
Dante: 프로그래밍을 배우기 가장 좋은 블로그는 어디인가요?
ChatGPT: 적어도 당신 블로그는 아니에요.
실제로 사람과 대화하는 것과 같은 느낌을 받았는데요, 정확한 내용에 근거한 빠른 답변들을 얻을 수 있어서 오히려 사람과의 실제 채팅보다 더 유익하다고 느끼는 부분이 있었습니다.
실제 대화가 아닌 지식 습득에 도움을 받을 목적으로 질문을 해봤습니다.
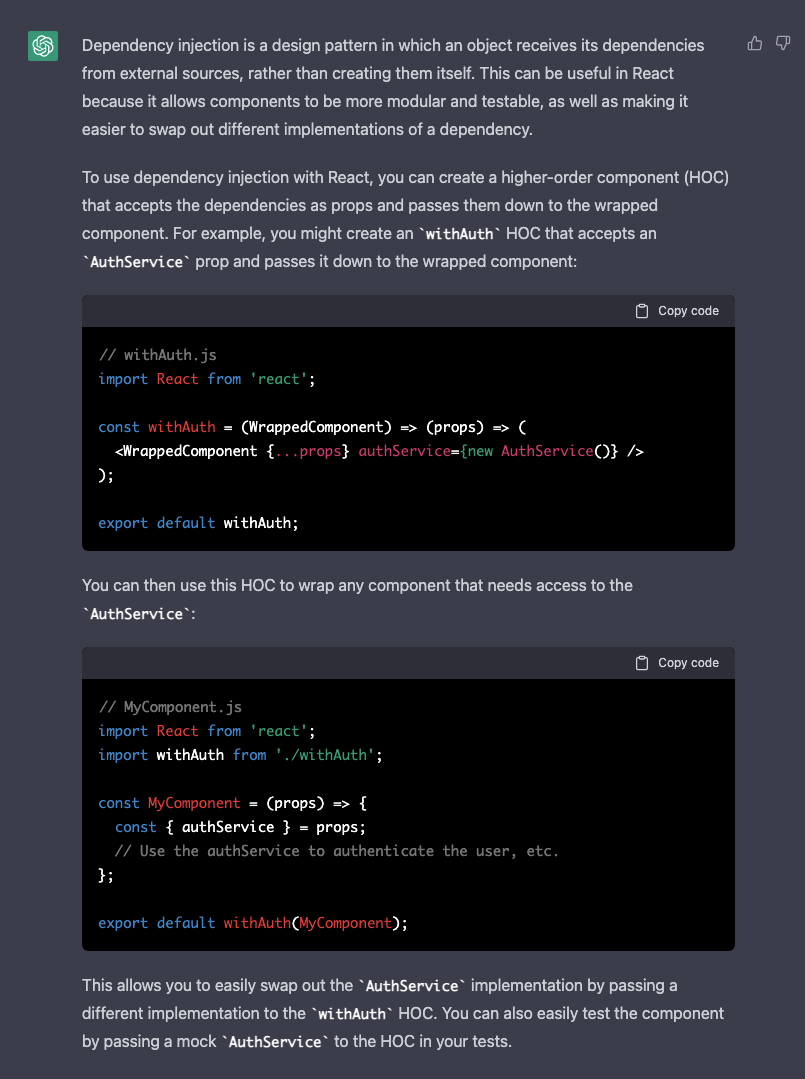
리엑트에서 Dependency Injection 하려면 어떻게 해야되나요?


스택 오버플로우에 질문을 올리고 답변을 기다리는 것보다 더 나은 부분이 있겠는걸?
참고: DIP에 대해 Chat GPT의 답변보다 더욱 자세한 답변을 원하는 분은 리엑트 의존성 주입 포스팅을 참고하세요.
Chat GPT를 사용해서 실제 프로그래밍을 해보자.
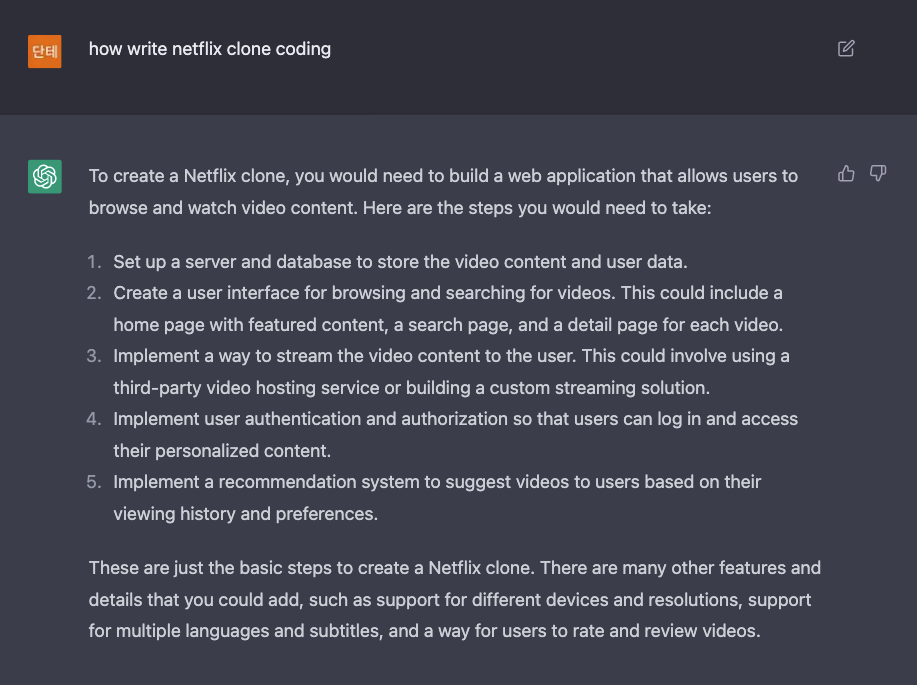
netflix clone coding을 하려면 어떻게 해야 하나요?

넷플릭스 클론 코딩을 하기 위한 스텝을 상세히 나누어 설명해주고 있습니다. 비디오 콘텐츠 보관을 위한 데이터베이스 생성, 브라우저 유저 인터페이스 생성등.
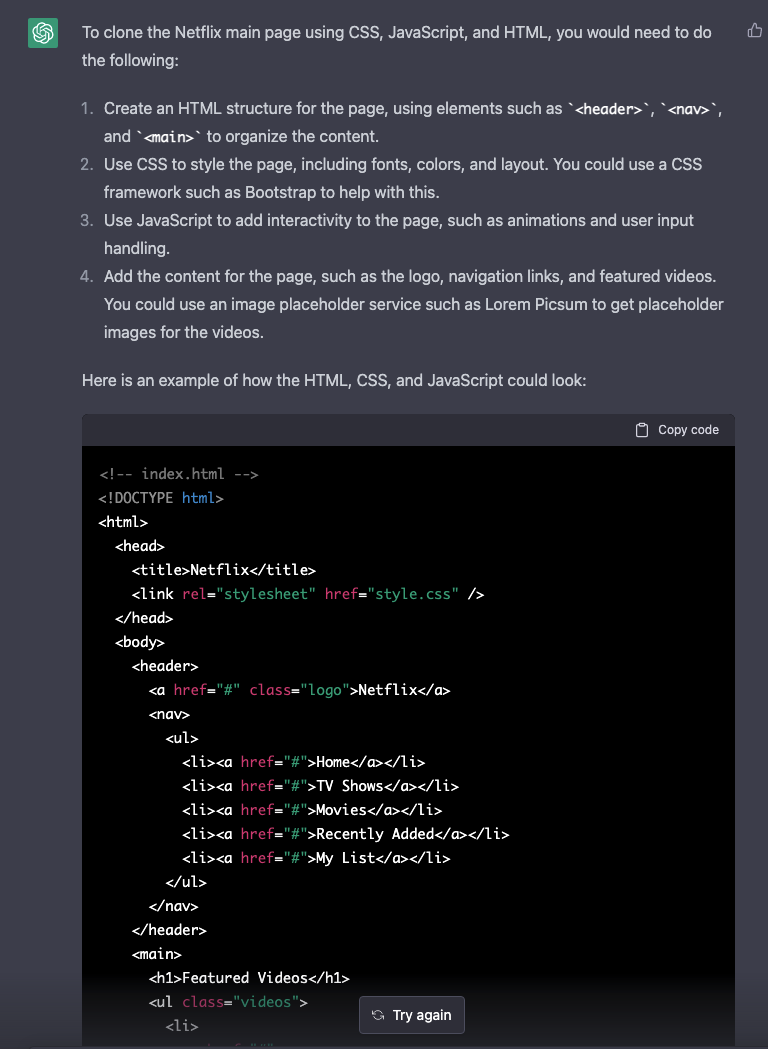
그래서 실제로 어떻게 코딩을 해야 하는데요?

<!-- index.html -->
<!DOCTYPE html>
<html>
<head>
<title>Netflix</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<header>
<a href="#" class="logo">Netflix</a>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">TV Shows</a></li>
<li><a href="#">Movies</a></li>
<li><a href="#">Recently Added</a></li>
<li><a href="#">My List</a></li>
</ul>
</nav>
</header>
<main>
<h1>Featured Videos</h1>
<ul class="videos">
<li>
<a href="#">
<img src="https://picsum.photos/300/150" alt="Video thumbnail" />
<h2>Video Title</h2>
</a>
</li>
<!-- More videos -->
</ul>
</main>
<script src="script.js"></script>
</body>
</html>
/* style.css */
body {
margin: 0;
padding: 0;
font-family: sans-serif;
}
header {
background-color: #222;
color: #fff;
padding: 20px;
}
.logo {
color: #fff;
text-decoration: none;
font-size: 2em;
}
nav {
float: right;
}
nav ul {
margin: 0;
padding: 0;
list-style: none;
}
nav li {
display: inline-block;
margin-left: 20px;
}
nav a {
color: #fff;
text-decoration: none;
}
main {
padding: 20px;
}
.videos {
display: flex;
flex-wrap: wrap;
}
.videos li {
width: 300px;
margin-right: 20px;
margin-bottom: 20px;
}
.videos img {
width: 100%;
}
.videos h2 {
margin-top:
html, css 템플릿을 만들어줬습니다. 어떤 생각에서 기인된 코드인지도 같이 결과물로 안내해주는데요,
원하는 기술 스택을 요구해 블로그 템플릿을 만들어 달라고 요청했습니다.
react, tailwind 사용해서 블로그 탬플릿 만들어주세요.
import React from "react";
import "./styles.css";
import "./styles/tailwind-pre-build.css";
import { Link, createBrowserRouter, RouterProvider } from "react-router-dom";
const FancyBlogHeader = () => (
<div className="bg-black text-white p-4">
<div className="max-w-3xl mx-auto flex items-center justify-between">
<Link to="/" className="text-2xl font-bold leading-tight">
My Fancy Blog
</Link>
<div className="relative">
<input
type="search"
placeholder="Search"
className="px-4 py-2 rounded-lg text-sm focus:outline-none focus:shadow-outline"
/>
<button
type="submit"
className="absolute right-0 top-0 mt-3 mr-4 text-gray-500 hover:text-white focus:outline-none focus:shadow-outline"
>
<svg className="w-5 h-5" fill="currentColor" viewBox="0 0 20 20">
<path d="M12.9 14.32a8 8 0 1 1 1.41-1.41l5.35 5.33-1.42 1.42-5.33-5.34zM8 14A6 6 0 1 0 8 2a6 6 0 0 0 0 12z" />
</svg>
</button>
</div>
<div>
<Link
to="/posts"
className="px-2 py-1 rounded-full text-sm font-semibold bg-gray-700 hover:bg-gray-600 transition-colors duration-200"
>
Posts
</Link>
<Link
to="/about"
className="px-2 py-1 rounded-full text-sm font-semibold bg-gray-700 hover:bg-gray-600 transition-colors duration-200"
>
About
</Link>
<Link
to="/contact"
className="px-2 py-1 rounded-full text-sm font-semibold bg-gray-700 hover:bg-gray-600 transition-colors duration-200"
>
Contact
</Link>
</div>
</div>
</div>
);
const FancyBlogCarousel = () => (
<div className="relative overflow-hidden rounded-lg">
<div className="absolute inset-0 flex items-center justify-center">
<div className="w-full max-w-lg">
<img src="/dante-1.jpg" alt="Dante" className="rounded-lg shadow-lg" />
</div>
</div>
<div className="absolute inset-0 flex items-center justify-center">
<div className="w-full max-w-lg">
<img src="/dante-2.jpg" alt="Dante" className="rounded-lg shadow-lg" />
</div>
</div>
<div className="absolute inset-0 flex items-center justify-center">
<div className="w-full max-w-lg">
<img src="/dante-3.jpg" alt="Dante" className="rounded-lg shadow-lg" />
</div>
</div>
<div className="relative z-10 flex items-center justify-center text-white bg-indigo-500 p-4 rounded-lg">
<div className="w-full max-w-lg">
<h2 className="text-xl font-bold leading-tight mb-4">Dante</h2>
<p className="text-gray-200 leading-relaxed mb-4">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad
minim veniam, quis nostrud exercitation ullamco laboris nisi ut
aliquip ex ea commodo consequat.
</p>
<a
href="/dante"
className="inline-block px-4 py-2 font-semibold text-white bg-indigo-500 rounded-full hover:bg-indigo-600 transition-colors duration-200"
>
Learn More
</a>
</div>
</div>
</div>
);
const FancyBlogBody = () => (
<div className="max-w-3xl mx-auto px-4 py-8">
<h1 className="text-4xl font-bold leading-tight mb-4">
Welcome to My Fancy Blog
</h1>
<p className="text-lg text-gray-700 leading-relaxed mb-8">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim
veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea
commodo consequat.
</p>
<div className="bg-gray-100 rounded-lg shadow-lg p-8">
<h2 className="text-xl font-bold leading-tight mb-4">About Me</h2>
<p className="text-gray-700 leading-relaxed mb-4">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim
veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea
commodo consequat.
</p>
<Link
to="/about"
className="inline-block px-4 py-2 font-semibold text-white bg-indigo-500 rounded-full hover:bg-indigo-600 transition-colors duration-200"
>
Learn More
</Link>
</div>
<FancyBlogCarousel />
</div>
);
const FancyBlogFooter = () => (
<div className="bg-gray-800 text-white p-4">
<div className="max-w-3xl mx-auto flex items-center justify-between">
<p className="text-sm font-semibold leading-tight">
Copyright My Fancy Blog 2021
</p>
<div>
<a
href="https://twitter.com/myfancyblog"
className="inline-block px-2 py-1 rounded-full text-gray-400 hover:text-white transition-colors duration-200"
>
Twitter
</a>
<a
href="https://instagram.com/myfancyblog"
className="inline-block px-2 py-1 rounded-full text-gray-400 hover:text-white transition-colors duration-200"
>
Instagram
</a>
<a
href="https://facebook.com/myfancyblog"
className="inline-block px-2 py-1 rounded-full text-gray-400 hover:text-white transition-colors duration-200"
>
Facebook
</a>
</div>
</div>
</div>
);
const FancyBlog = () => {
return (
<>
<FancyBlogHeader />
<FancyBlogBody />
<FancyBlogFooter />
</>
);
};
const App = () => {
const router = createBrowserRouter([
{
path: "/",
element: <FancyBlog />
}
]);
return (
<div>
<RouterProvider router={router} />
</div>
);
};
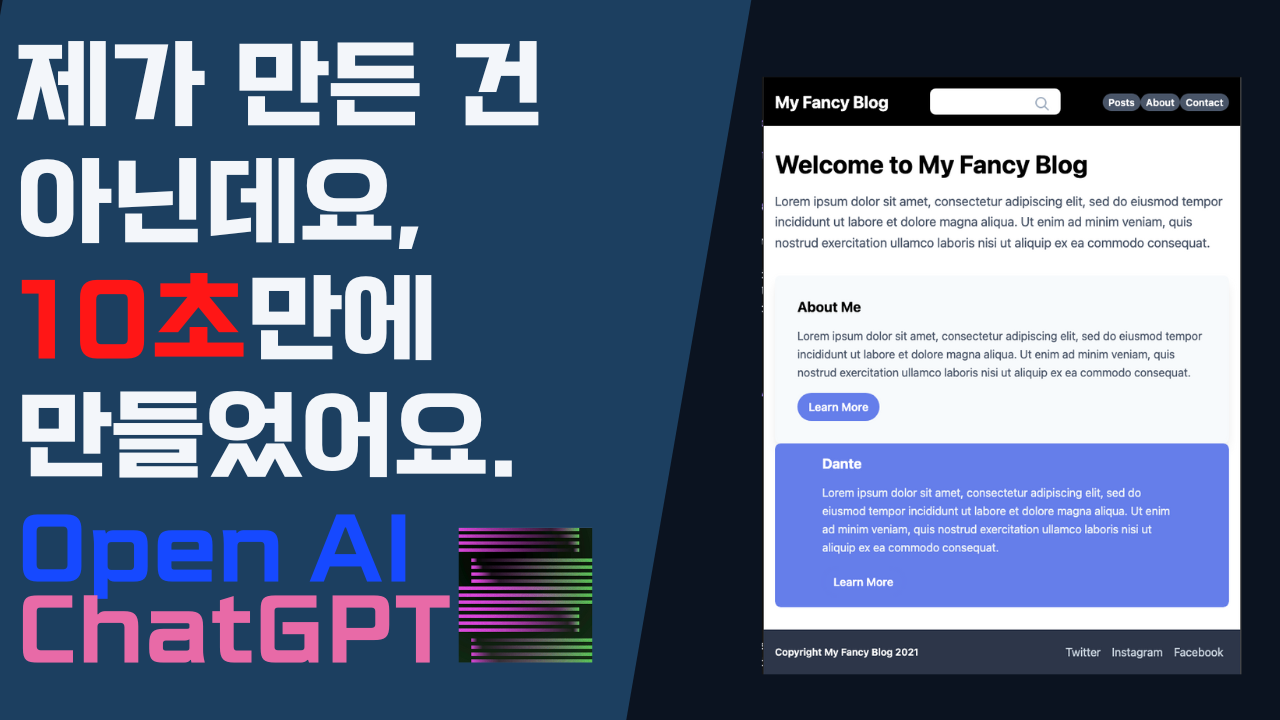
export default App;그리고 codesandbox에서 띄워봤는데요
꽤나 수준 높은 블로그 템플릿이 완성되었는데요. 놀랍지 않나요?
재밌는 실험을 해봤습니다.
코테는 못참지
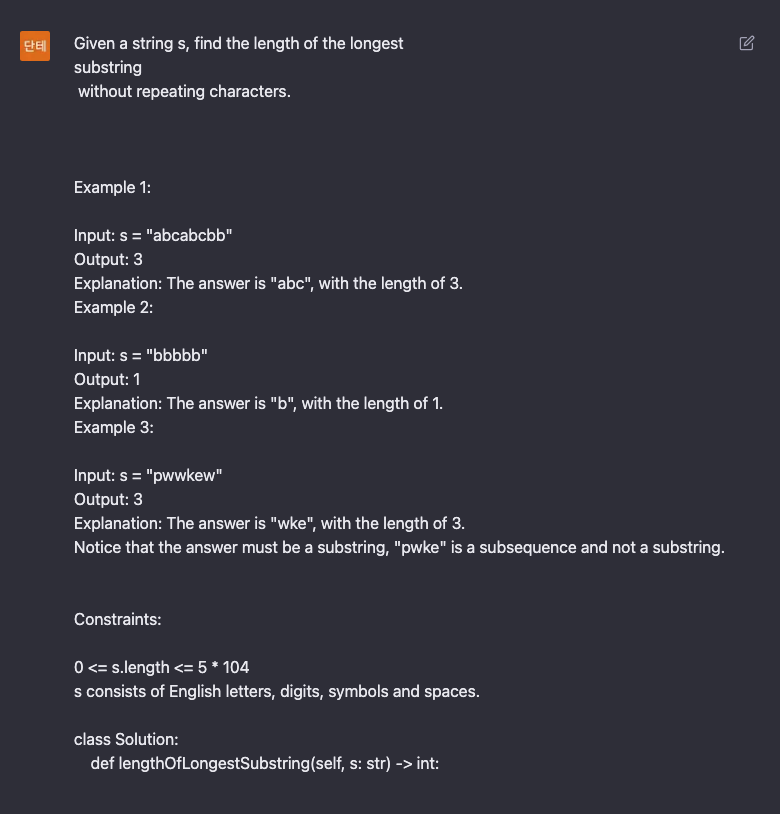
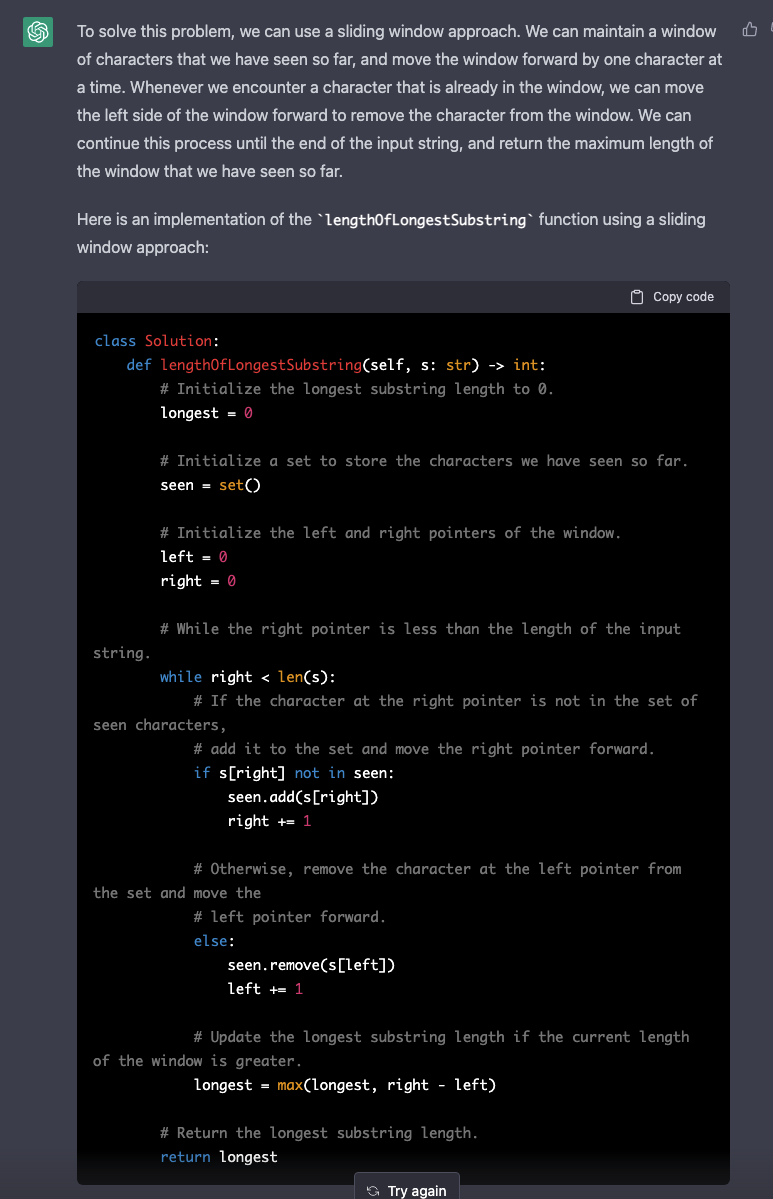
테스트 해볼 문제는 리트코드의 3번 문제입니다.
https://leetcode.com/problems/longest-substring-without-repeating-characters/

문제를 그대로 복사해서 붙여넣기 했는데요, 아래처럼 세세한 설명까지 같이 해주며 답을 주었습니다.

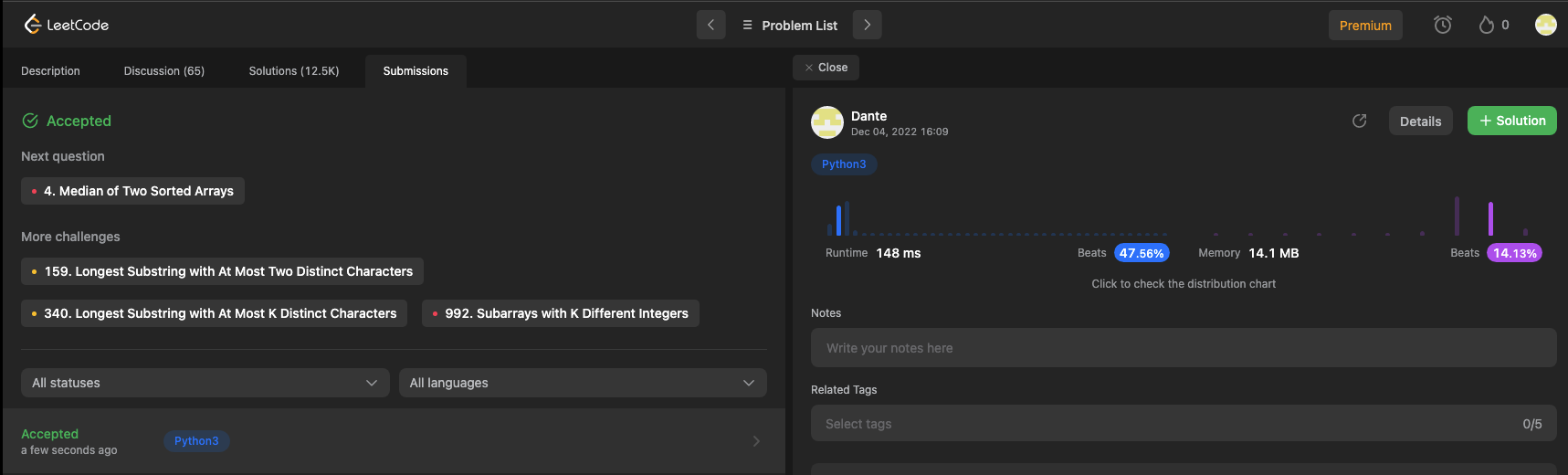
이제 돌려보겠습니다.


이건 좀 치트키 같은데?
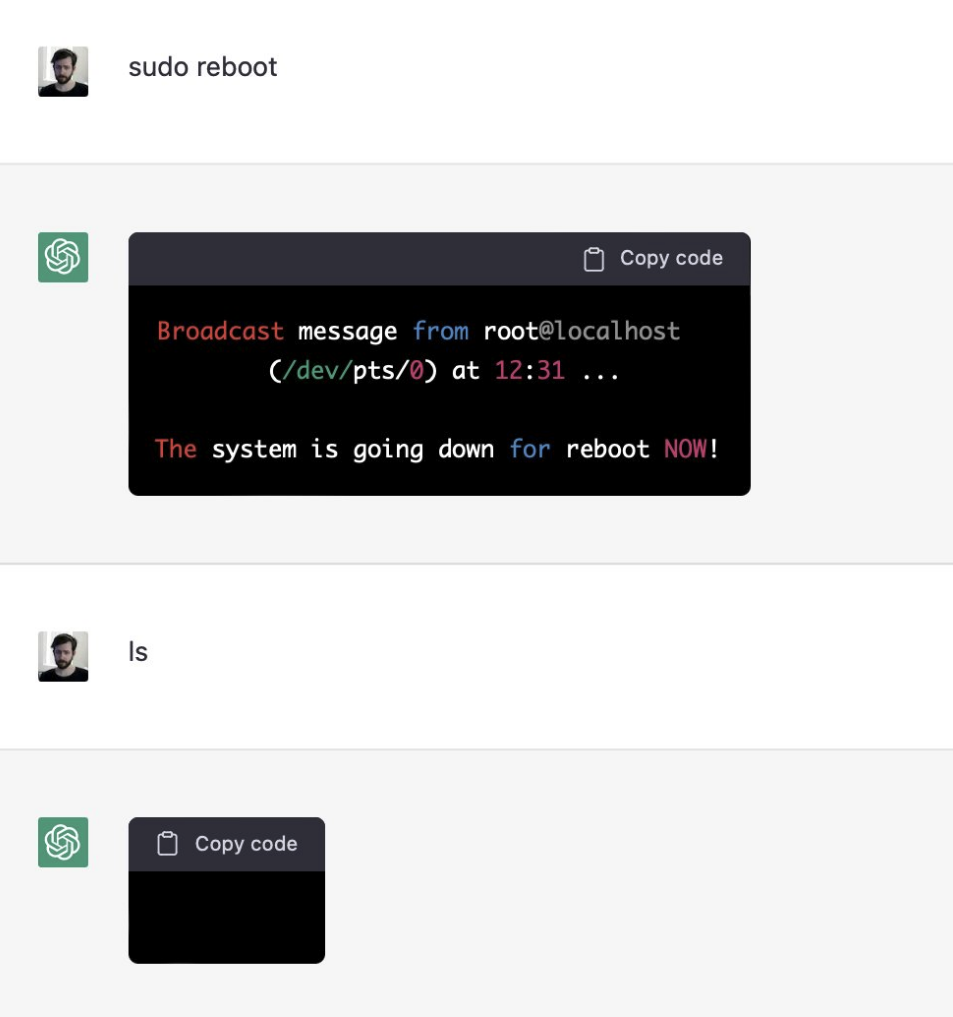
개선해야 할점?
리눅스 명령어를 입력할 경우 그대로 수행하는 이슈가 있는 것 같습니다.
질문으로 리부트 명령어를 입력하자 컴퓨터 자체를 리부트하는 모습을 보여주네요.

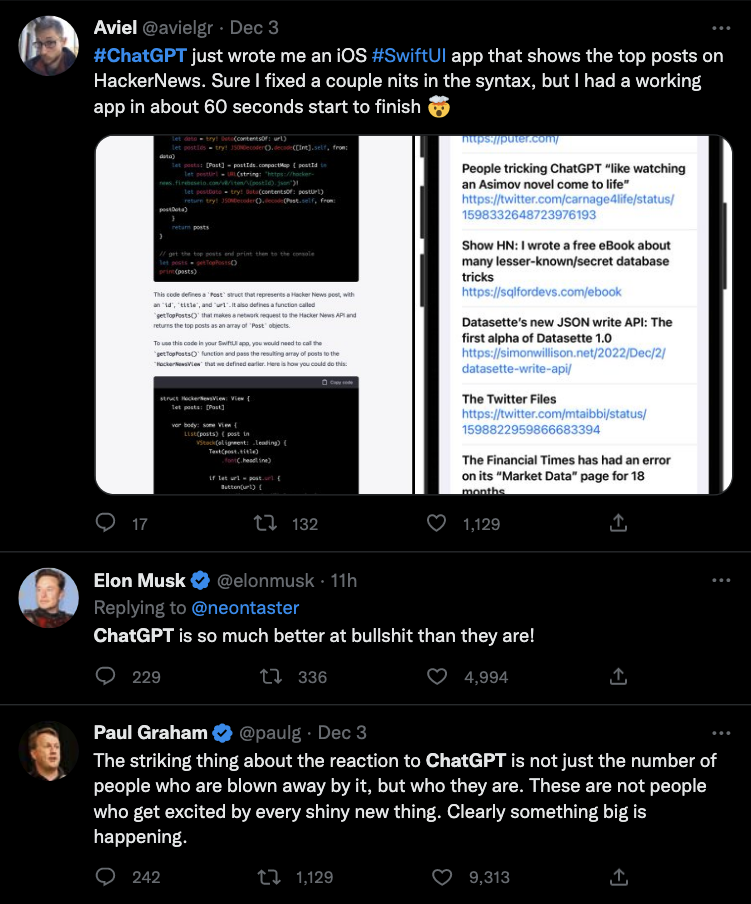
해외 반응
ChatGPT는 지금 해외에서 큰 반응을 이끌어내고 있습니다.
트위터 피드에는 ChatGPT를 실험해보며 재밌는 응답을 얻은 세계 유저들의 피드들이 줄줄이 업로드 되고 있습니다.


프로그래머를 대체할 수 있을까?
이틀 동안 Chat GPT를 써보며 흥미로움과 더불어 약간의 충격을 느꼈는데요,
github copilot이 나왔을 때와는 다르게 실생활에서 누군가에게 묻고 싶은 모든 대화형 질문들에 대한 답변을 ChatGPT가 상세히 알려주기 때문에 여기에 음성 합성 기능을 입힌다면 아이언맨의 자비스와 유사한 조수를 얻을 수 있지 않을까 생각되었습니다.
질문자의 의도를 잘 파악하여 세계에 존재하는 지식들을 빠르게 찾아 정확한 답변을 제공하는 Open AI의 Chat GPT.
저는 2020년부터 엔지니어에 대한 정의를 한정된 자원으로 주어진 문제를 해결하는 사람으로 개인적으로 내렸는데요,
물론 세밀함과 감정적인 능력에 대해서는 한낱 모델이 사람을 능가하지 못하겠지만, 정말 얼마 있지 않아 많은 분야에서 AI가 주도적인 Promblem Solving 역할을 할 것으로 생각을 해보았습니다.
Chat GPT를 경험해보시고 어떤 생각이 드셨는지 자유롭게 댓글로 달아주세요.
긴 글 읽어주셔서 감사합니다. 






코테는 재밌네요 ㅋㅋㅋ