Client Side Rendering은 이제는 너무도 당연하게 웹 개발 생태계에서 CSR이라는 줄임말로 통용되고 있습니다. 이렇게 CSR과 SSR이 보편화된 데에는 UI 라이브러리 React의 인기와 더불어 SSR을 전략적으로 적용할 수 있는 Next.js 와 같은 프레임워크의 등장의 영향이 컸다고 생각합니다.
👉 CSR 101

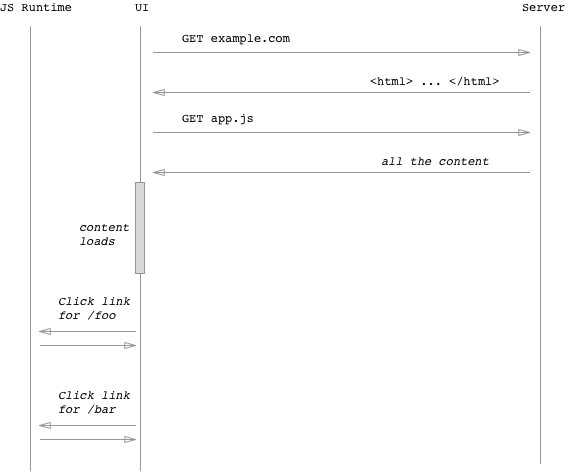
우리가 사용하는 크롬과 같은 브라우저를 UI, 그리고 React를 웹팩과 같은 번들러로 빌드하고 이를 뿌려주는 node.js 와 같은 JS Runtime , 마지막으로
없어서는 안될 서버가 위의 도식과 같이 있습니다.
클라이언트 사이드 렌더링에서 특정 페이지를 url등으로 요청했을때 서버는 기본 html 템플릿과 react.js를 렌더링할 수 있는 js 파일을 전달해줍니다.
지금까지 서버에서의 통신은 크게는 두 번이 있었습니다.
- html 페이지 요청
- app.js 와 같은 js 파일 요청
이제 우리 브라우저에서는 서버에서 받은 js 파일을 이용해 사용자가 요청한 UI를 html템플릿이라는 하얀 도화지에 그려주게 됩니다.
그리고 클릭과 같은 각종 event가 일어났을 때 마다
React.js에 열심히 작성해 둔 코드에 따라 리엑트는 virtual DOM을 이용해 기존 DOM과 다른 부분을 탐색하고 적절한 위치에 뷰를 그려주게 됩니다.
👉 SSR 101

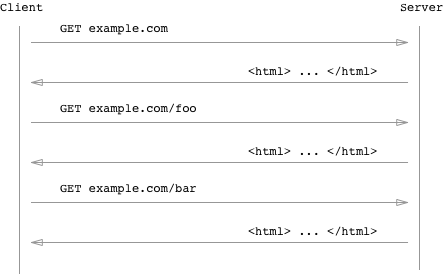
서버사이드 랜더링은 위와 같이 표현됩니다.
js runtime이 없죠?
필요한 그림은 서버에서 모두 전담해서 그려주기 때문입니다.
따라서 js runtime에서 발생했던 content loading 시간이 따로 없습니다.
👉 위 그림만 봐서는 SSR이 훨씬 간단한 것 같은데..
CSR에서는 이미 필요한 JS 파일들을 받아왔기 때문에 사용자의 이벤트 발생이나 뷰 전환과 같은 렌더링 요청이 일어나도 서버에 갔다 올 필요가 없이 이미 받아온 js bundle로 해결이 됩니다.
첫 렌더링 이후 일어나는 재 랜더링의 시간이 줄어들기 때문에 UX가 좋아질 확률이 높아지겠죠?
👉 그럼 CSR을 사용해야하는 건가요?
SSR이 가진 장점은 웹 페이지를 이용한 사업아이템에서 매우 중요한데요,
바로 SEO 입니다.
Search Engine Optimization, 한글로는 검색 엔진 최적화 과정은 CSR로 만들어진 JS 페이지를 크롤링할 수 있는 구글 뿐만 아니라 SSR 페이지만 크롤링 하는 다른 검색 사이트에서도 보다 사용자들의 트래픽을 유도할 수 있답니다.
또 다른 장점으로는 위에서도 한번 언급했던 초기 content loading 시간이 없어진다는 속도적인 측면입니다.
본 글은 아래 블로그 글을 참고했습니다 .
Client-side rendering vs. server-side rendering - AdamZerner

잘 읽었습니다.