백엔드 언어로 어떤 거 사용하세요?저는 node.js요.
오랫동안 저는 node.js를 javascript와 같은 하나의 언어로 이해하고 사이드 프로젝트에서 서버 단 언어 사용 경험에 대한 질문을 받았을때 항상 node.js를 경험해봤다고 답해왔었습니다.
수 많은 채용공고에서 node.js 백엔드 개발자에 대한 글들이 올라오고 있기 때문에 node.js를 이용해 서버 프로그래밍을 했다는 말은 마냥 틀렸다고 할 수 없을 것입니다. 이미 그렇게 언어가 통용되고 있으니까요. 하지만 보다 원론적인 질문,
node.js가 뭔가요?
라는 질문을 받았을때 저는 이제 javascript runtime 실행기 입니다. 라고 답할 것 같아요.
이번 글은 javascript를 사용해봤다면 한번쯤은 들어봤을 event loop, 그리고 CS 수업시간에 흔히 들어봤던 stack이 어떻게 javascript 런타임 구성요소와 연관이 있는지 주니어 개발자의 시선에서 알아보려고 합니다.
혹시 제가 잘못 이해한 부분이 있다면 너그럽게 이해해주시고 지적해주세요 🙏
본 글은 여러분에게 아래와 같은 긍정적인 영향을 줄 것이라고 생각합니다.
- 자바스크립트 콜스택, 이벤트루프 , webapi 가 무엇인지 설명할 수 있습니다.
- asnyc, await 문법을 이해하는 데 초석이 될 수 있습니다.
👉 싱글스레드
Operation System을 공부하다보면 Context switching이라는 단어가 나옵니다.
여러개의 스레드를 사용하는 CPU나 언어를 처리하는 엔진의 경우, 여러가지의 일을 동시에 처리할때 짧은 주기를 가지고 context switching을 실행하는데요, 이렇게 멀티 스레드 형식의 컴퓨터나 엔진을 사용할때는 blocking이 일어나지 않아 동시에 여러가지 일으 수행할 수 있게 됩니다.
여러가지 일을 한꺼번에 수행한다?
여러분이 SNS를 사용할때 로그인, 댓글창을 여는등 모든 User activity에서 브라우저가 멈춰버린다면 웹 어플리케이션을 오랜시간 사용하기는 힘들 것 같습니다.
자바스크립트는 싱글스레드 기반의 언어입니다.
즉, 자바스크립트로 프로그램한 것을 브라우저에서 실행시킬때 우리는 프로그램이 브라우저에 blocking을 일으키는 것을 방지해야 할 것입니다.
다행이도, javascript engine은 event loop라는 것을 통해 위의 싱글스레드의 단점을 잘 극복해주고 있습니다.
👉 event loop, task queue, call stack
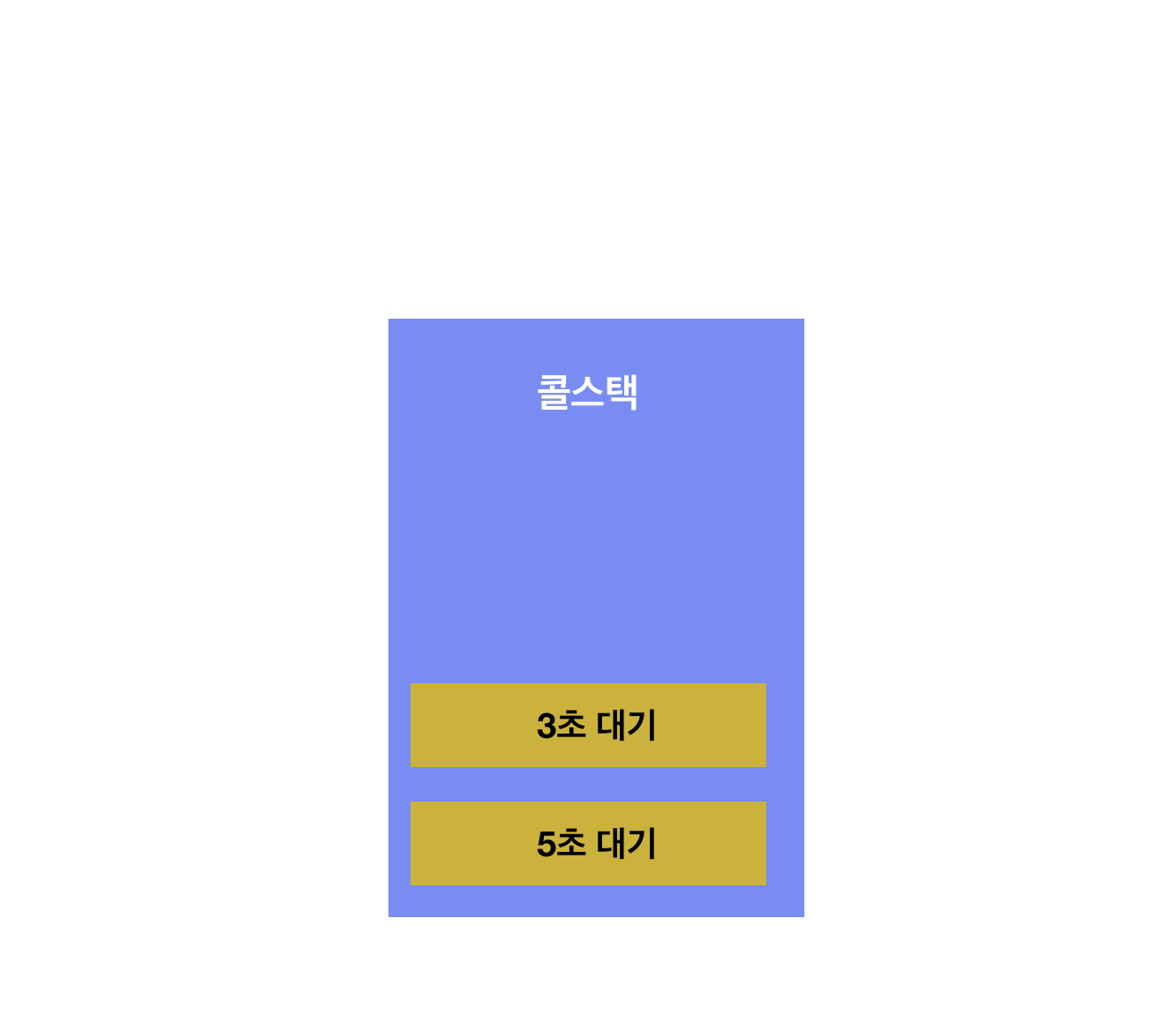
브라우저가 논 블로킹으로 일할 수 있게 하기 위해서는 시간이 걸리는 외부 api를 부르는 네트워크 통신이나 setTimeout과 같은 함수들은 stack에서만 계속 적재시켜서 실행되게 해서는 안됩니다.

위와 같이 오랜 시간 대기하는 함수들을 연이어 호출하는 이벤트를 발생시킨다면,
그 기간동안 나머지 일을 처리할 수 있는 concurrency (동시성)을 보장할 수 없을 것입니다.
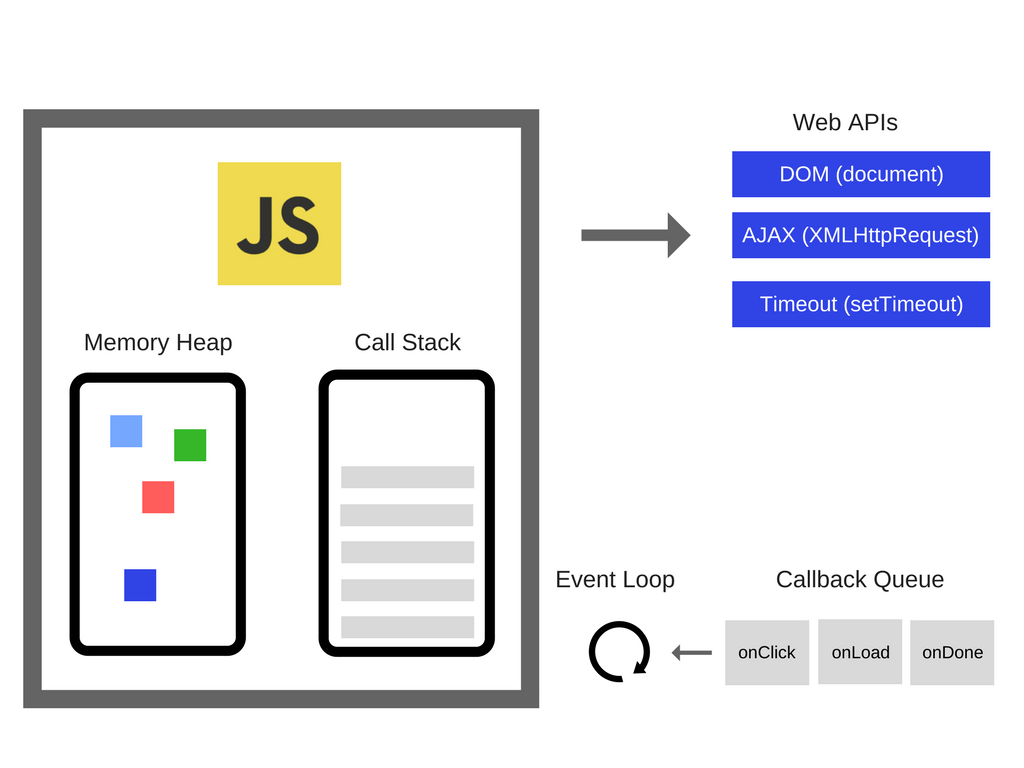
따라서 일정 시간동안 대기를 해야하는 동작의 경우 콜스택은 web APIs로 넘겨줍니다.

web APIs에서 우리가 요청한 동작들이 모두 끝나게 되면
callback Queue(task queue)로 이동하며
콜 스택이 비어진 것을 확인하고 이벤트루프는 callback Queue에 적재된 항목들을 콜스택으로 옮겨주게 됩니다.
- call stack
- webAPIs
- callback Queue ( task queue)
- call stack
- 실행
이렇게 이벤트루프를 통해 시간이 걸리는 작업들을 다시 콜스택에 올림으로써,
해당 작업에 어느 정도의 시간이 걸리든 우리는 브라우저안에서 코드들이 concurrency 하게 동작하는 것을 보장할 수 있습니다.
👉 자바스크립트는 논블록, 비동기 프로그래밍 언어입니다.
싱글 스레드 기반의 자바스크립트는 concurrency (동시성)을 보장하기 위해 비동기적으로 동작하게 runtime 환경이 구성되어있습니다.
우리가 비동기 환경에서 외부에 있는 json 데이터를 네트워크 호출 한다면
해당 뷰는 프론트 단에서 빈 공간으로 표현될 것입니다.
왜냐하면 이미 뷰가 그려지고 난 후 해당 데이터는 불러지기 때문이지요.
따라서 비동기를 동기적으로 프로그래밍하기 위한 문법을 사용하게 됩니다.
- callback 함수
- promise
- async await
다음 포스팅에서는 비교적 최신 문법인 async await 문법을 어떻게 사용하는지 확인해보며 앞서 말한 call back 함수와는 무엇이 다른지 알아보려고 합니다.
감사합니다. 좋은하루 되세요!
함께보기 좋은 글
Philip Roberts: Help, I’m stuck in an event-loop.
자바스크립트와 이벤트 루프
