
안녕하세요, 단테입니다.
v0.dev
23.9.15, vercel이 실시간 AI 프롬프트로 리엑트 컴포넌트를 만들 수 있는 v0.dev를 공개했습니다.
ChatGPT가 처음 공개된 이후 AI가 개발자들을 빠르게 대체할 것이라는 우려의 목소리가 많이 나왔었는데요,
당시에는 개발자를 대체하기까지는 아직 많은 시간이 소요될 것이라 생각했는데
이번 Vercel이 공개한 v0.dev를 살펴본 이후 생각이 많이 변경되었습니다.
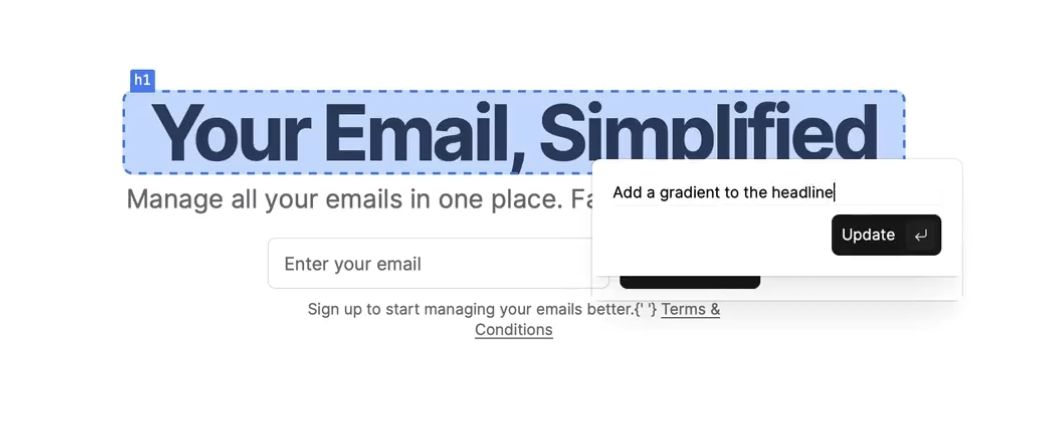
프롬프트를 통해 컴포넌트 제작
히어로 컴포넌트를 만들어줘
헤드라인에 그래디언트를 적용해줘
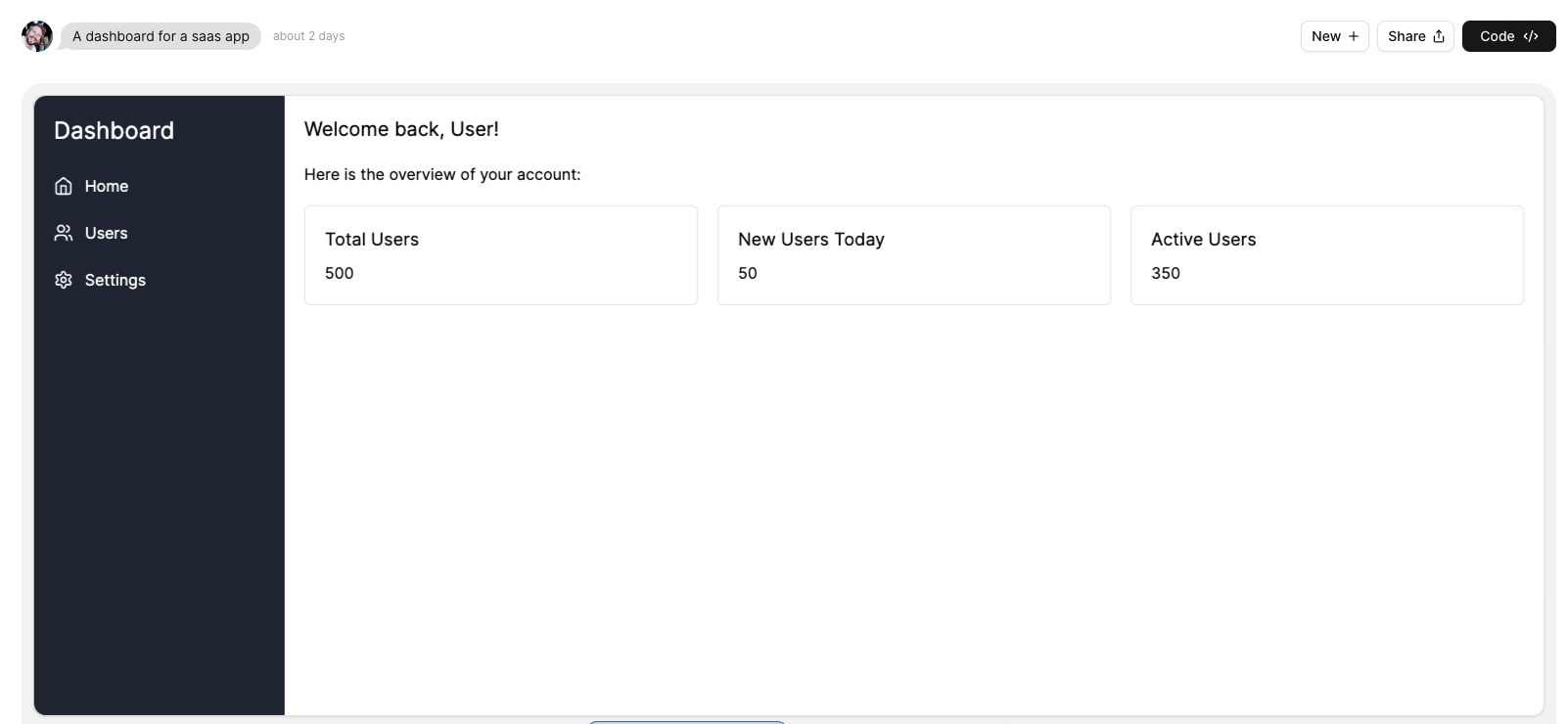
그냥 앱을 통째로 만들어줘
Saas 앱의 대쉬보드를 만들어주는 모습입니다.
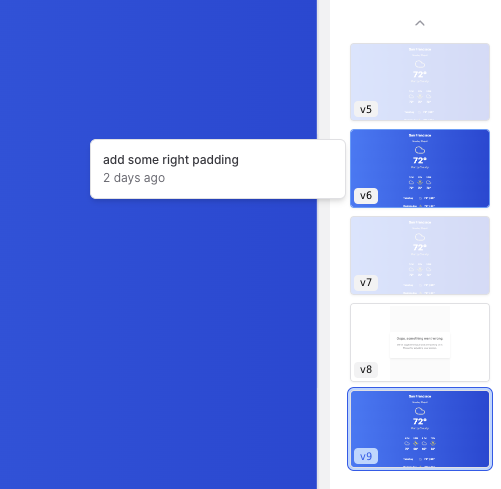
UI버전 컨트롤 / 스냅샷
날씨 앱의 UI 컴포넌트를 만드는 예시가 있는데요, v0부터 시작하여 프롬프트가 하나씩 쌓일 때마다 아래와 같이 스냅샷이 하나씩 만들어집니다.

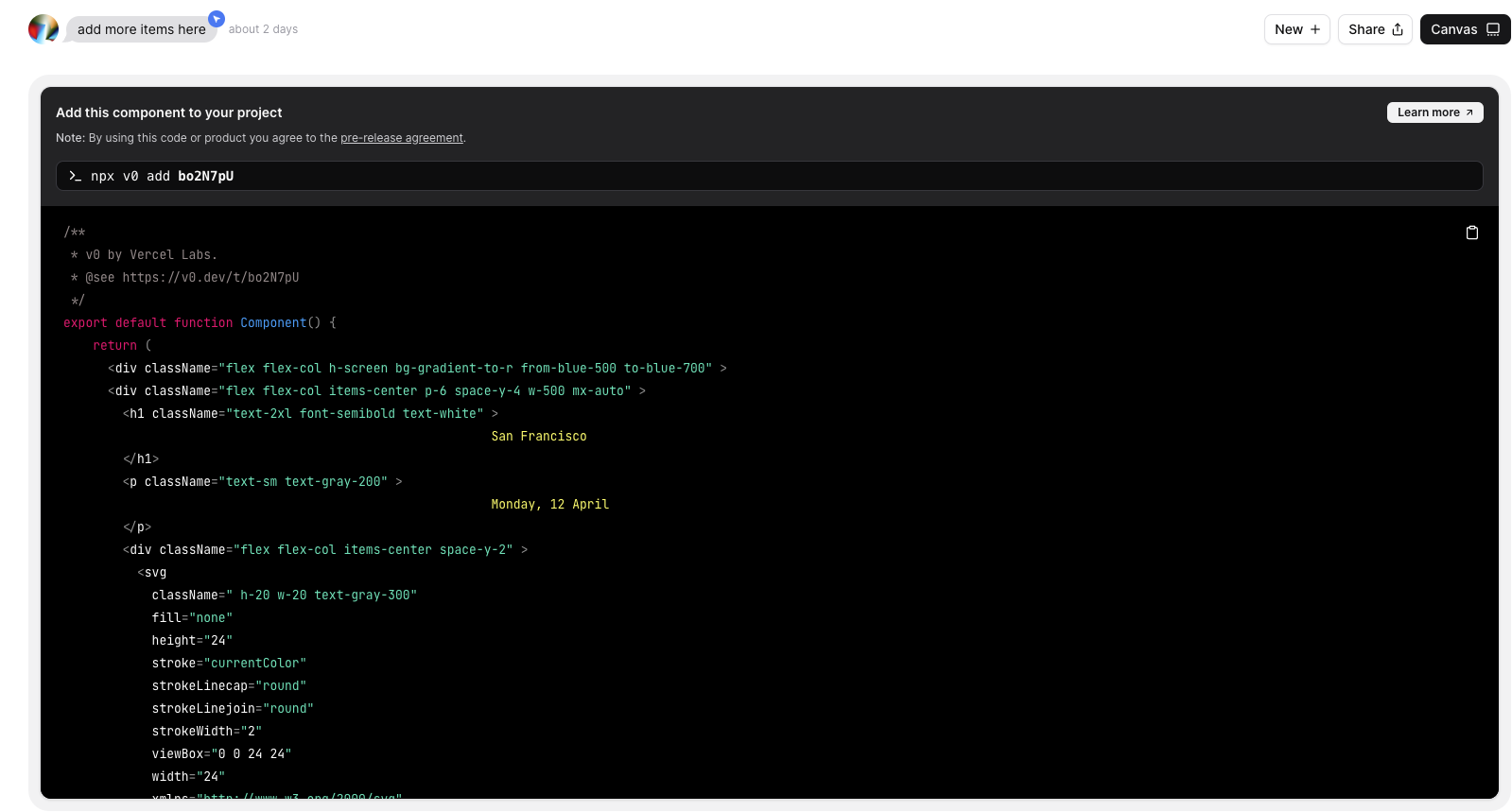
컴포넌트 코드 공유

앞에서 봤던 AI가 만든 각 스냅샷 마다 별도의 코드 스니펫을 제공합니다.
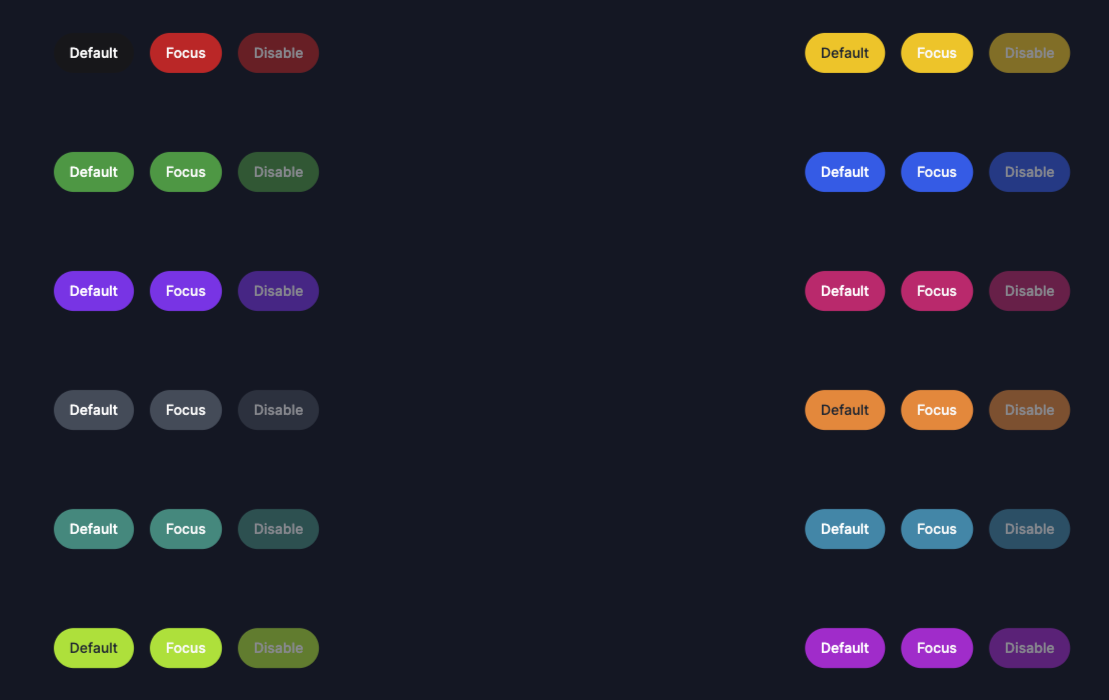
디자인 컴포넌트 + AI
회사의 디자인 시스템을 AI와 함께 만들 수 있습니다.

그리고 이를 AI가 학습한다면 컴포넌트를 개발자가 재사용하는게 아니라 AI가 컴포넌트를 재사용하는 방식으로 변경됩니다.
그리고 AI가 또 다른 디자인 컴포넌트를 만들어 개발자와 디자이너에게 전달합니다.
작업 방식의 변화
UI 컴포넌트를 만들기 위해서는 아래와 같은 과정을 거쳐야 합니다.
- 기획자가 앱의 기능과 생겨야 하는 모습을 개발자와 디자이너와 의논하고
- 디자이너가 회사 브랜딩과 어울리는 앱의 모습을 디자인 툴을 이용해 만들어 개발자에게 제공합니다.
- 개발자는 이를 이용해 마크업과 재사용성을 고려한 로직을 컴포넌트에 적용합니다.
- 디자이너와 기획자는 피드백을 제공합니다.
- 개발자가 다시 수정합니다.
이러한 과정이 다음과 같이 단순화 됩니다.
- 이미 사내에 존재하는 디자인 시스템을 AI가 알고 있습니다.
- 기획자나 디자이너가 프롬프트를 이용해 앱의 형태와 기능을 만들어 코드 링크를 개발자에게 보냅니다.
- 개발자는 비즈니스 로직을 만들어 컴포넌트에 적용합니다.






버셀.. 그만 일했으면...