
응답을 빠르게 받으려면
A: 비동기 호출 여러 개를 해야 하는 상황에서 어떻게 하면 빠르게 응답을 받아볼 수 있을까요?
B: 인터넷 속도(latency)를 빠르게 하면 됩니다.
C: 응답에 대한 캐시를 합니다.
D: Promise.all을 사용합니다.
세 가지 다 특정 상황 에서 맞는 대답입니다.
먼저 B는 쿨하고 섹시한 답변입니다. 개인적으로 제일 맘에 듭니다.(?) 
C는 재밌는 대답입니다.
D는 질문한 사람이 무슨 답변을 원하는지 알고 답변하는 사람입니다.
특히 D가 이야기한 Promise.all을 사용하는 것은 흔히 기술 면접에서 이 사람이 Promise.all를 알고 있는지에 대해 물어본 것이라면 올바른 상황에 올바른 답변을 준 것이라고 할 수 있습니다.
오늘 포스팅은 Promise.all에 대한 장단점에 대한 이야기가 아닙니다. Promise를 실행한다는 표현에 대해 이야기 해보려고 합니다.
문제의 발단
요즘 링크드인이 핫한 것 같습니다. 자바스크립트를 구사할 줄 아는 학생, 직장인, 프리랜서들이 본인들이 아는 팁을 활발하게 공유하고 있습니다. SNS는 정말 예측하기 힘든 샌드박스 같습니다.

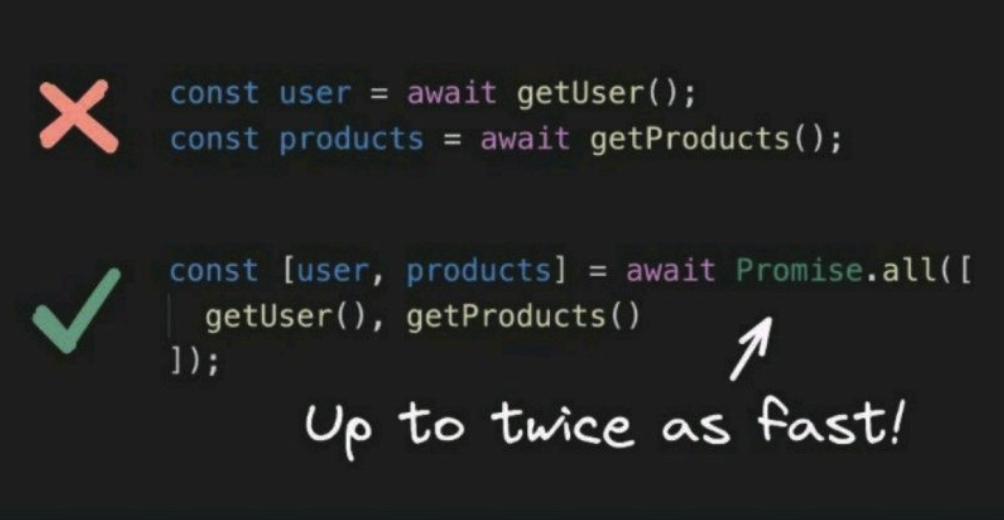
근데 저자가 Promise.all을 소개할 때 부정확한 표현을 했습니다.
Promise execution
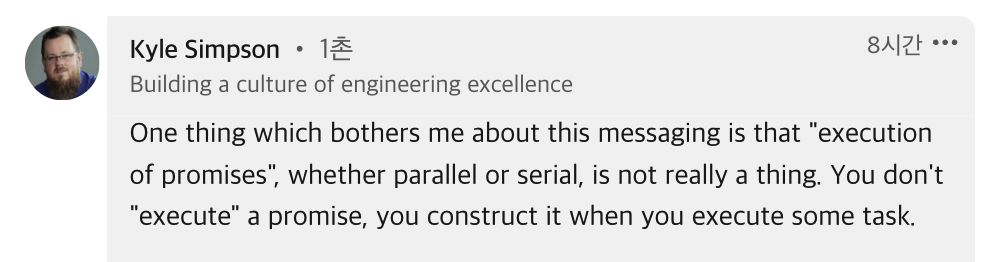
카일 심슨은 you don't know JS의 저자입니다.
이 책을 읽어보신 분은 알겠지만 이 저자는 JS의 권위자(?) 같은 느낌입니다.
그 사람이 이 부분을 지적했습니다.

카일이 지적한 것 처럼 Promise는 클래스를 이용해 인스턴스를 만드는 것 처럼 프로미스 객체를 생성 합니다. constructor를 생성자라고 표현하는 것 처럼 프로미스 객체를 생성합니다.
const a = new Promise();응답이 올 때까지 5초가 걸리는 API 응답을 받아오기 위해 프로미스를 사용한다고 가정하면,
잠깐,
제가 지금 올 때까지와 받아오기 라는 단어를 썼습니다.
그렇습니다. 받아오기를 하려면 올 때까지 기다려야 합니다.
window.addEventListener를 이용해 버튼 클릭을 윈도우 객체가 받아왔을 때 하는 행동에 대해 콜백으로 정의하는 것처럼
Promise 객체도 .thenable 한 체이닝의 콜백함수를 통해 행동을 등록해 놓습니다.
다시 5초 후에 응답을 받아오는 상황으로 돌아가서
const waitme = new Promise((resolve) => {
setTimeout(() => {
resolve("5 seconds Of Summer")
},5000)
})
// 1
Promise { <pending> }
// 2
Promise { <pending> }
// 3
Promise { <pending> }
// 4
Promise { <pending> }
// 5
Promise {<fulfilled>: '5 seconds of summer'}
[[Prototype]]: Promise
[[PromiseState]]: "fulfilled"
[[PromiseResult]]: "5 seconds of summer"
Promise는 resolve나 resolve될 때까지 기다리다가 resolve된 값을 thenable하게 접근할 수 있게 해줍니다.
Promise는 기다리는 것이지 실행시키는게 아닙니다.

보채지 마라, 선비는 뛰지 않는다.
실행시키지 마라 프로미스는 단지 선언해놓는 것이다.
await을 사용한 parallel한 비동기 호출
오히려 저는 실패 가능성이 있는 미꾸라지 하나가 모든 Promise.all 내부의 풀을 망쳐놓는 상황을 방지하기 위해 Promise.all 보다 await을 사용한게 더 안전할 수 있다고 봅니다.
카일 심슨이 말한 것 처럼
var p1 = getUser();
var p2 = getProducts();
var user = await p1;
var products = await p2;getProducts와 getUser가 동시에 실행되었습니다.
Promise.all과 성능적으로 동일합니다.
오히려 Promise.all은 가장 느린 응답을 기준으로 다른 모든 응답 값에 접근할 수 있습니다.
이런 측면에서 user, products의 값을 받아오는 시점에 각기 다른 뷰를 그려야 한다면
user.then(...)
products.then(...)
이렇게 사용할 수도 있겠죠?
그리고 두 user, products는 서로 dependency 하지 않기 떄문에 둘 중 하나가 잘못되어도 강건너 불구경을 할 수 있습니다.

이 글을 쓰게 된 과정이 굉장히 흥미롭네요~ 앞으로 promise 쓸 때 보채지 않도록 하겠습니다,,