
정리하는 속도보다 공부할 양이 느는 속도가 더 빠르다. 아 제스트 형!
리엑트18버전도 공부해야 되는데 제스트까지 업데이트가 되니까 어질어질 하네요. 현재 실무에서 서빙하고 있는 웹 어플리케이션도 더욱 고도화되기 전에 리엑트17에서 18버전으로 올려야 하는데,
-
리엑트 18버전의 등장이
-
react-testing-library 업데이트를 야기했고
-
이제 jest도 업데이트해서
-
이미 작성한 70여 개의 테스트 코드들이 버전업 이후에도 잘 작동하는지 다시 테스트해야 한다. ;;
-
너무 싫다.
이건 너무한거 아니냐고 18~
여기서 18은 리엑트 18을 의미합니다.
별 게 아닌 것
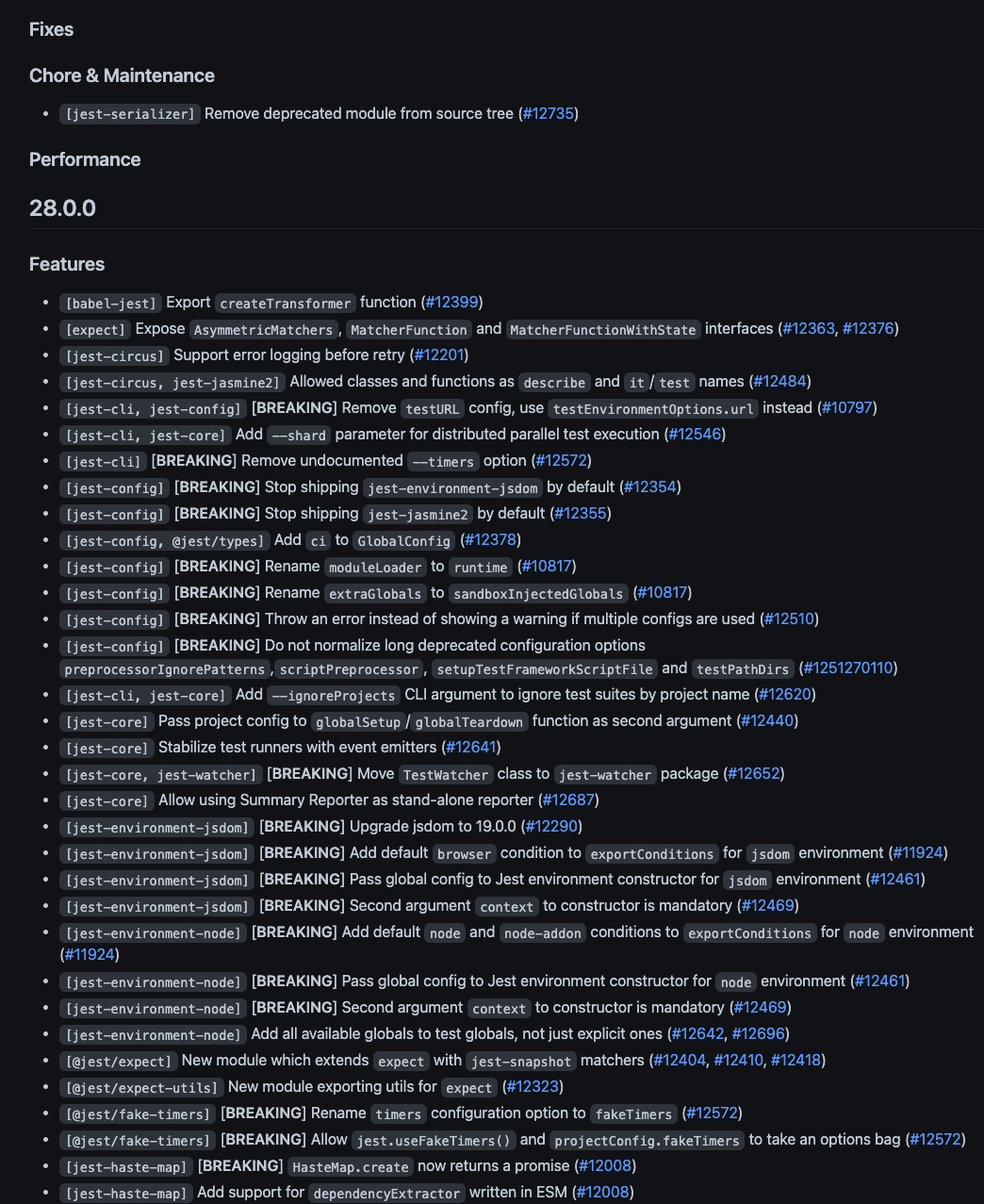
Breaking Changes가 뭐가 있는지 한번 살펴봅시다

이건 너무한거 아니냐고 28~
여기서 28은 제스트 28을 의미합니다.
새로 설치하는 사람을 위해서
-
Node 10, 15 버전을 지원하지 않습니다.
-
jest-environment-jsdom, jest-jasmin2을 명시적으로 따로 설치해줘야 합니다.
위 두개의 라이브러리는 jest testEnvironment인데 jsdom은 브라우저 객체 환경을 제공해주는 역할을 합니다.
새로운 기능
cli --shard
이건 이번에 완전 새롭게 등장하는 기능인데, 저도 어디다가 사용하는지 잘 모르겠습니다.
fake timers
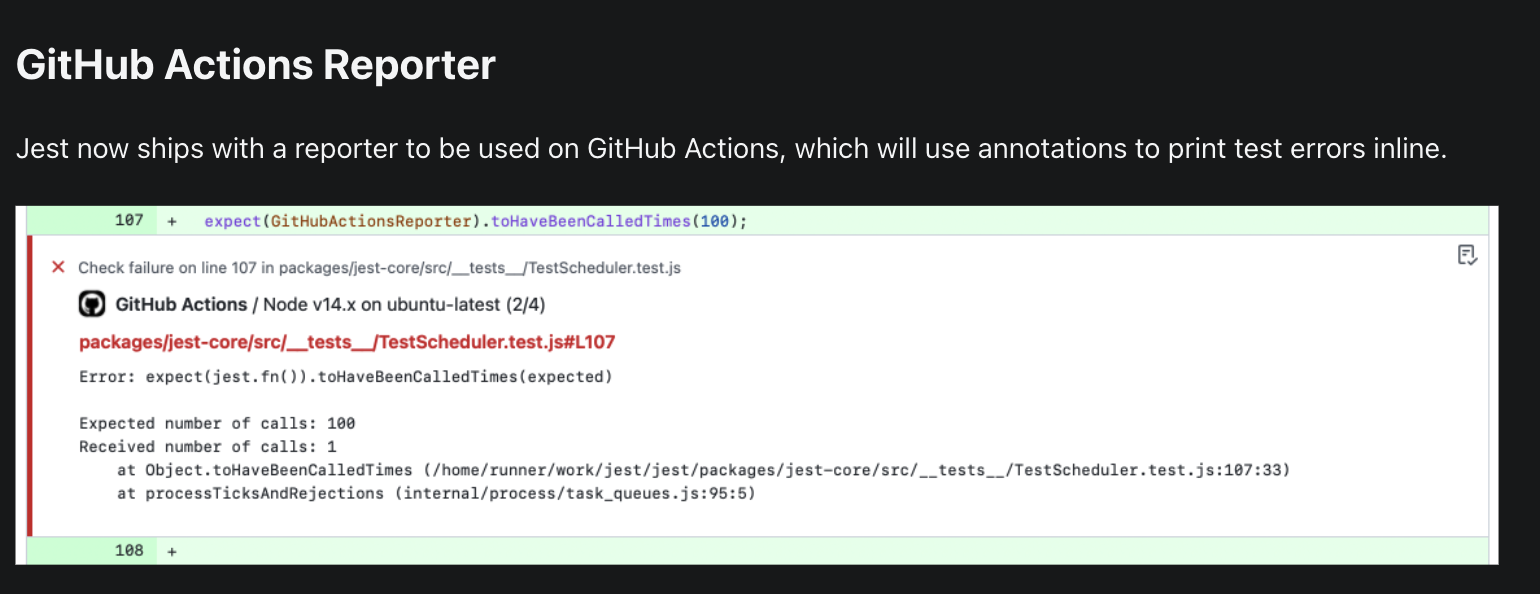
github actions reporter
기존에는 깃허브 액션을 이용한 CI에서 테스트가 깨지면 아웃풋 터미널을 보고 어디서 무슨 에러가 발생했는지 직접 찾아봐야 했는데 깨진 곳의 코드 라인에 결과 까지 같이 표기해주는 좋은 기능입니다. 버전 업그레이드 시켜야겠군요.

Inline testEnvironmentOptions
이것도 굉장히 편리한 기능입니다.
jsdoc을 이용해 testEnvironmentOptions를 적용할 수 있습니다.
이게 왜 편리하냐면, 기존에는 jest 관련 설정은 일괄적으로 jest.config.js나 package.json을 통해서 할 수 있었고 file마다 적용시킬 수 있는 옵션은 한정적이었습니다.
per-file environment configuration 이라는 기능인데, 여기에 testEnvironment 뿐만 아니라 testEnvironmentOptions도 포함시킬 수 있게 된 것입니다.
아니 글 쓰다보니까 갑자기 생각났는데 Nodejs 도 18버전이 나왔잖아?
아니 이번 년도 4월 너무한거 아니냐고 18~
여기서 18은 NodeJs 18을 의미합니다.
근데 저는 향후 얼마간 node18버전 안쓸거라서 상관없을 듯
코로나 거리두기 제한 풀렸다고 라이브러리도 격리 제한이 풀린건가. 엄청 쏟아져 나오네
typescript 관련
jest-runner-tsd
tsd와 비슷한 것인데 jest-runner로도 타입 테스팅을 돌릴 수 있게 해주는 것 같습니다.
tsd는 tsc와 다르게 js 파일을 생성하지 않습니다.
새로운 jest-test-runner
jest-light-runner
현재 저는 vscode-jest를 사용하고 있는데요,
jest-light-runner가 더 빠른지 확인해봐야겠습니다.
This approach is way faster than the default Jest runner (it more than
doubled the speedof Babel's tests suite) and has complete support for the Node.js ESM implementation. However, it doesn't provide support for most of Jest's advanced features.
별 건 아니지만
오늘은 jest28의 출시 소식과 함께 변경점에 대해 짧게 알아보았습니다.
여러분이 테스트에 별 관심이 없으신거 압니다만 그래도 한번 짚어보았습니다.
어차피 이 글의 컨셉은 별 거 아니지만 이니까요.

아, 마지막으로
jest28은 아직 ts-jest 최신 버전인 27.1.4와 호환이 안되서 javascript 환경에서만 사용해야 합니다.
곧 나올 것 같긴 하네요





테스트에 관심없는거 들켜서 할말이 없네요,, 글을 분명 다 읽었는데 18밖에 기억이 안나요...