
안녕하세요, 단테입니다.
저는 지난 2월 16일 ~ 2월 20일까지 진행된 테오의 스프린트 4기의 PPO-F-MAN 팀 프론트엔드 개발자로 참여하여 5일간의 시간동안 react-season-component라는 UI 라이브러리와 다큐먼트 사이트를 만들었습니다.
이번 포스팅을 통해 스프린트에 참여하며 기술적으로 어떤 문제점을 겪었고 어떻게 해결했는지에 대해 간단하게 기록해보려고 합니다.
편한 마음으로 읽어주시기 바랍니다.
글을 들어가며
구글 스프린트는 5일간의 시간동안 기획, 디자인, 프로토타이핑을 통해 적은 리소스로 고객 반응을 미리 점쳐보는 스타트업의 프로토타이핑 방법론입니다. 저는 앞서서 테오의 스프린트 2기에 참여한적이 있었으며, 어떤 느낌으로 스프린트가 진행되는지 더 자세히 듣고 싶은 분은 아래의 스프린트 2기 포스팅을 살펴봐 주세요.
우리 프로젝트 같이 해보지 않을래요?
NPM 배포
npm을 통한 라이브러리 배포는 아직 경험해보지 못해 이 과정에서 난항을 겪을 것이라 예상을 했습니다만, 생각보다 간단한 과정어서 특별한 문제점을 맞닥뜨리지는 않았습니다.
1. npm 사이트에서 계정 생성
2. 터미널 npm login을 통해 1번에서 가입한 아이디로 로그인
3. 프로젝트 폴더의 package.json의 "version" 명 제시
4. npm publish 명령어를 통해 npm에 배포작성한 라이브러리의 테스트를 위해 매번 version의 숫자를 변경해가며 배포하지 않아도 됩니다.
예를 들어 웹팩을 통해 번들링한 코드가 dist 폴더에 있다면, 동일 프로젝트에서 create-react-app과 같은 보일러 플레이트의 src등 로컬에서 확인 가능한 경로에 해당 dist 폴더를 옮겨 테스트 해볼 수 있습니다.
이러한 과정은 불필요한 release 히스토리를 남기지 않게 도와줍니다.
CRA를 사용한 프로젝트 구성의 문제
이번 프로젝트의 보일러 플레이트는 create-react-app으로 진행하고 타입스크립트를 사용하기 때문에 tsc 컴파일을 통해 라이브러리를 추출하여 배포했습니다. 하지만 이러한 방식의 개발에는 다음의 문제가 있습니다.
이번에 작성한 UI라이브러리의 경우 많은 애니메이션이 존재하여 scss가 필요한 부분이 존재했습니다. tsc를 이용하여 컴파일한 내용을 배포한다면, scss 파일을 사용하는 컴포넌트의 경우 아래와 같이 컴파일 됩니다.
예시) src/Component/SomeComponent.tsx
import "SomeComponent.scss";예시) dist/Component/SomeComponent.js
...
require("SomeComponent.scss");이번 라이브러리를 개발하는 프로젝트의 개발 환경을 CRA로 설정했기에 개발자의 입장에서는 로컬서버에서 아무 문제없이 돌아가는 것처럼 보이지만 (심지어 컴파일 된 dist 파일을 임포트해서 사용한다고 하더라도), 사용자의 입장에서는 당연히 전처리가 되지 않은 scss 파일을 사용하는 컴포넌트를 불러오기 때문에 에러가 발생할 수 밖에 없습니다.
CRA에서는 추가 설정을 하지 않더라도 기본적으로 sass-loader를 통해 전처리를 해주기 때문에 개발환경에서 에러 발생 여부를 눈치채지 못하고 넘어간 것입니다.
npm 배포를 통해 다른 프로젝트에서 잘 작동하는지 살펴본다는 것은 일정 부분 라이브러리 작성의 진행도가 궤도에 올랐다는 것을 의미합니다. 소수의 컴포넌트에서만 scss 파일을 사용하기 때문에 따로 커스텀하게 webpack 설정을 하여 다시 번들링을 해주는 방법을 사용하고 싶지도 않았고 기한 안에 새로운 번들링 방법을 적용할지도 미지수였습니다.
프로젝트 개발 후반부에 이러한 문제점을 발견했기 때문에 적은 시간이나마 프로젝트 개발 진행속도를 더디게 만들었다는 점이 개인적으로 아쉽습니다.
따라서 css-in-js가 아닌 전처리가 필요한 scss, sass를 사용한다면 그저 간단히 tsc 컴파일을 사용하는 방법은 피하시길 바랍니다.
CRA < Vite
이번 개발을 진행하며 개인적으로 CRA 환경의 빌드 타이밍이 너무 느리다고 생각했습니다.
적어도 모니터 두개를 사용하며 command + S를 눌러 저장하고 반대편 모니터로 고개를 돌리는 동안 개발 서버의 업데이트가 적용되는 것이 이상적이라고 생각합니다.
이제 CRA 말고 Vite를 사용해야겠다고 마음먹었습니다.
다만, Vite 환경에서는 이번에 작성한 react-season-component처럼 CommonJS 방식을 내부적으로 사용하는 라이브러리를 불러올 경우 에러가 발생하니 관련 플러그인을 추가로 설정해줘야 합니다.
애니메이션 성능
에니메이션 asset에는 svg, png, jpg와 같은 정적 파일을 사용합니다.
대안으로 lottie와 같은 라이브러리와 json 파일을 사용할 수도 있겠지요?
저는 Weather 컴포넌트의 rainy 타입을 작업했는데요,
저 빗방울 하나 하나가 svg로 되어있습니다. 간단한 요소이지만 정적 파일로 임포트 해오는 게 아니라 svg 요소를 동적으로 생성하고 있기 때문에 번들에 포함됩니다.

아마 컴포넌트를 통틀어 이 비 내리는 컴포넌트가 가장 성능이 안나올 겁니다. 초기에는 200개가 넘는 빗방울을 떨어뜨려 폭우가 내리는 것 같은 이미지를 주었는데 성능이 너무 안나와 50개로 줄였습니다.
react와 같이 가상돔을 사용하는 프레임워크에서는 번들에 포함되는 엘리먼트 하나하나가 업데이트될 때마다 cpu 사용률을 차지하기 떄문에 이 부분은 canvas나 gpu를 사용하는 다른 방법을 적용해야 했다고 생각합니다.
마침 react에서 svg 사용할 때 유의해야할 점에 대해 작성한 글이 있습니다. 관심있는 분들은 한번 찬찬히 읽어보시는 것을 추천합니다.
리엑트(VDOM)에서 SVG 사용 시 유의해야 할 점
사용자의 디바이스 환경에 따라 UX에 치명적으로 작용할 수 있기 때문에 이 부분에 대한 개선이 꼭 필요합니다.
훗날 인터렉티브 개발에 익숙해졌을 때 다양한 애니메이션을 나타낼 수 있는 또 다른 라이브러리 작성에 도전해보고 싶습니다.
테스트의 부재
UI 컴포넌트만큼 테스팅이 용이한 상황이 있을까요?
이번 프로젝트가 오픈소스임을 감안했을 때 react-testing-library를 적용하여 커밋과 푸쉬에 대해 린트 룰을 적용한다면, 다른 기여자의 코드가 의도치 않게 기존 컴포넌트에 사이드 이펙트를 야기하는 것을 최소화 할 수 있었을 것 같습니다.
또한 제가 사용자가 아닌 기여자라면 storybook과 같은 UI testing 페이지를 통해 나의 기여가 필요한 부분이 어딘지를 먼저 살펴볼 것 같습니다.
오픈 소스에 더욱 많은 참여를 불러일으키기 위한 마케팅 아닌 마케팅의 일환으로 UI 테스팅은 사용될 수 있다고 개인적으로 생각합니다.
CI/CD
github action
eslint, prettier는 분명 다수의 컨트리뷰터가 동일한 코드 컨벤션을 유지하는데 좋은 툴입니다. 하지만 이런 툴을 사용한다고 해서 코드작성에서 배포까지 가는 과정에서 모두가 이 룰을 따른다고 장담할 수 없습니다.
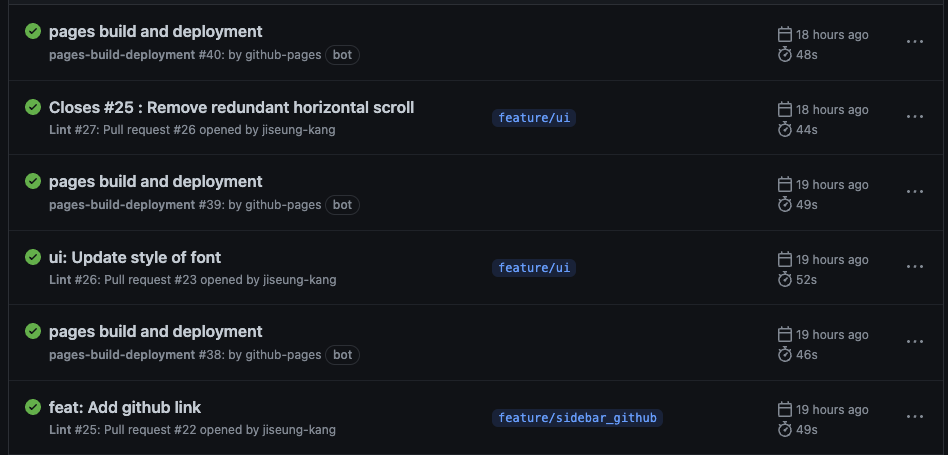
누군가가 develop, main(master) 브랜치를 타겟 삼아 PR을 올리거나 push를 했을 때 린트룰을 어기는 점이 없는지 자동으로 검사할 수 있으면 좋을 것입니다. 저희 팀은 이러한 자동화 수요를 github action을 통해 충족했습니다. github token을 만들고 yaml을 파일을 작성하는 것은 귀찮고 우선순위에서 뒤로 미뤄질만한 일입니다만, 우리가 이 프로젝트에 애정을 가지고 그저 단발성으로 생각하지 않았음을 드러내는 대표적 대목이라고 생각합니다.
도큐먼트 배포의 경우 main 브랜치에 변경점이 생길 경우 자동 배포를 하게 만들어 전체 개발 파이프라인에서 수동 배포의 번거로운 과정을 생략시킬 수 있었습니다.

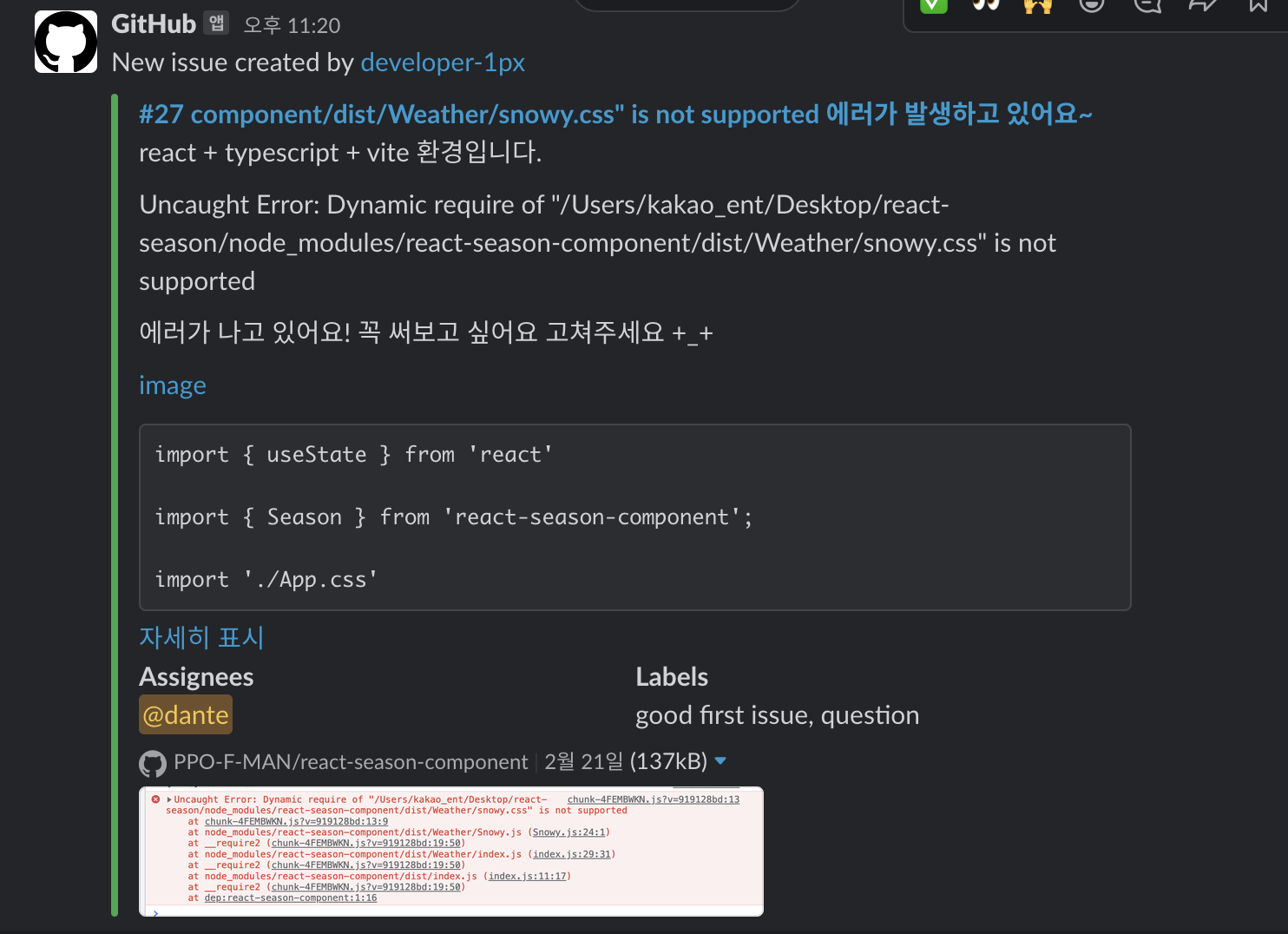
slack github integration
배포 했어요?
푸시 했어요?
브랜치 명이 뭐에요?
개발하는 사람 8명이 위의 질문을 한번씩 하더라도 24번의 질의응답이 주고받게 됩니다.
슬랙 스레드를 통한 소통은 분명 편리하고 유용합니다만, 이런 수동적인 질의 응답을 피하고 저장소에서 일어나는 주목할만한 이벤트를 자동으로 수신할 수 있습니다.

위의 CI/CD 환경을 구축하며 내가 너무 지나친건가라는 생각을 하기도 했습니다. 하지만 세팅을 하고 보니 장기적으로 옳은 판단이었다고 봅니다.
도큐먼트 작성
SEO (SSR)
favicon, meta tag, og tag는 도큐먼트의 홍보에 매우 효과적이고 중요한 부분입니다. 간단하기에 이 부분을 잊어먹기 쉬웠지만 잘 챙겨졌다고 생각합니다. 다만, 빠른 프로토타이핑을 위해 라이브러리 작성과 마찬가지로 CRA 환경에서 개발이 진행되었으므로 사실상 봇이 og tag를 긁어가지 못합니다; 도큐먼트 작성에는 SSR을 사용해야겠다고 느꼈습니다.
og: Open Graph의 줄임말로 페이스북에서 개발했습니다.
마케팅에 주로 사용되며 보통 카톡이나 슬랙에서 링크 공유를 할 때 미리보기되는 내용들이 바로 og태그를 통해 적용됩니다.
사용자 집계
마지막 날, 테오의 메일 덕분에 도큐먼트에 얼마나 많은 사용자가 방문했는지를 집계할 아이디어를 얻었습니다. 구글 애널리틱스는 단순한 script 삽입으로 방문자의 진입 수, 시간, 지역등을 알 수 있습니다. 문서가 잘 되어있으니 적용하기도 용이합니다. 이번 도큐먼트 작성에 구글 애널리틱스를 적용하여 좋은 디테일을 챙겼다고 생각합니다.
글을 마치며
금일 현 시각, react-season-component는 스타 29개를 받고 있습니다.
개인적으로 올해 목표 중 오픈소스 컨트리뷰션을 목표로 하고 있었는데, 부족한 실력임에도 좋은 팀원들을 만난 덕분에 1분기에 해당 목표를 완수했다는 부분이 뿌듯함으로 다가옵니다.
준, 다나, 뽀송, 데비니, 세인트, 이안, 춘식 감사해요!
오픈소스 기여와 개발에는 특별한 개발실력을 필요로 하지 않습니다. 작은 영감과 아이디어, 관심있는 사람들과의 팀웍을 통해 오픈소스 개발에 참여해보셨으면 좋겠습니다.
서두 없는 글을 읽어주셔 감사하며, 앞으로 더 좋은 포스팅으로 찾아뵙겠습니다.
감사합니다.
도큐먼트: https://ppo-f-man.github.io/react-season-component-web/
npm: https://www.npmjs.com/package/react-season-component





단테의 기술적 고민들 덕분에 프로젝트가 훨씬 더 완성도 있게 나온 것 같아요! 감사합니다! 😘 😘