What is FLEX??😎
우선 flex란 정렬과 관련된, 박스들의 공간을 나누는 CSS 속성의 집합이다.
나는 이걸 흐름정도로 이해하고 있다.
(좌에서 우로 / 우에서 좌로 / 위에서 아래로 / 밑에서 위로) 흐른다😀
잊지말자,
display: flex;는 부.모.에.게. 적용한다!!
/* 부모에게 적용을 해주어야 합니다!!!!!! */
display: flex;
display: inline-flex; /*부모가 자식의 컨텐츠만큼만 자리를 차지합니다*/이때 부모를 Flex-container, 영향을 받는 자식들을 Flex-item이라고 부른다.
flex 는 자신의 직계자식까지만! 영향을 미칩니다.(자손은 아닙니다!!)
대부분의 정렬을 해주는 속성들은 부모에서 컨트롤 해주면 된다.
1. flex-direction
흐름의 방향을 의미하며, 4가지의 방향이 있다.
/* 기본 값이며, float:left;와 같다 */
flex-direction: row;
/* 기본 값이며, float:right;와 같다 */
flex-direction: row-reverse;
/* 기본적으로 주루루룩 쌓이는 모습과 같다 */
flex-direction: column;
/* 역순으로 주루루룩 쌓이는 모습과 같다 */
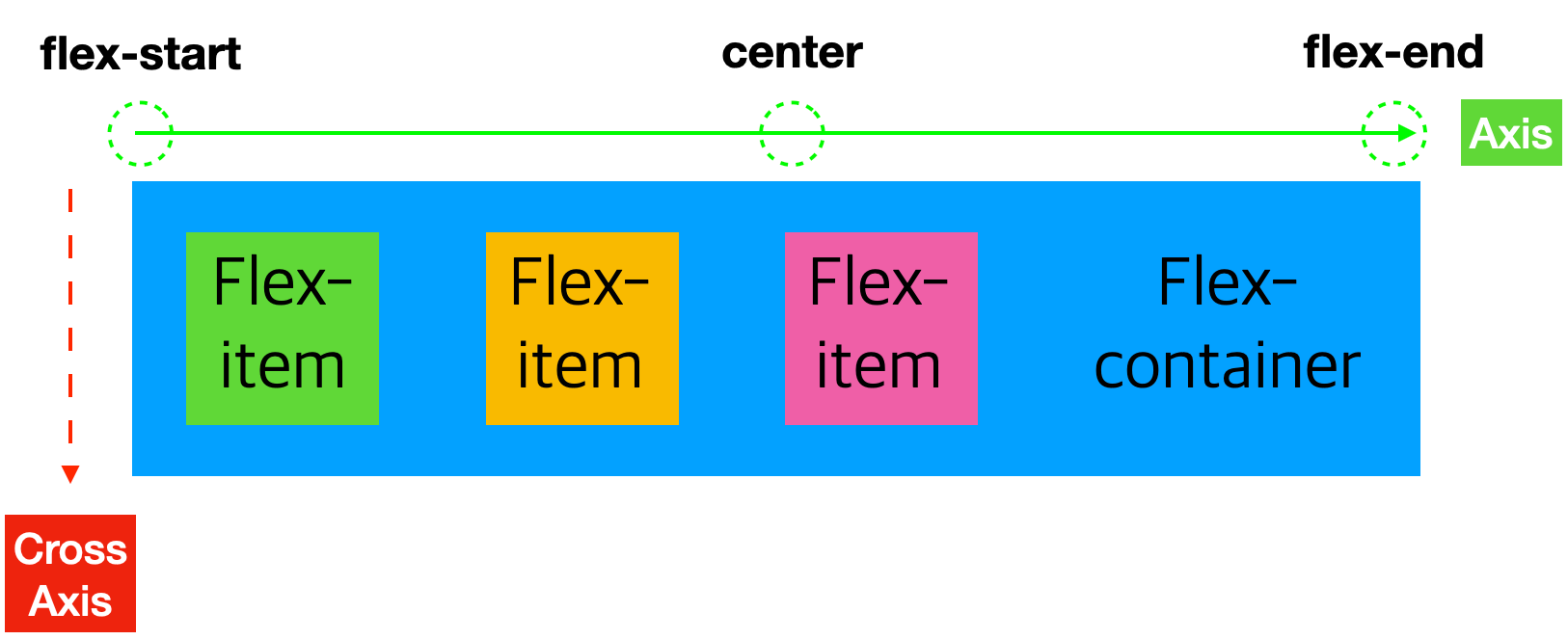
flex-direction: column-reverse;justify-content에 들어가기 앞서 main-axis와 cross-axis를 알아야 한다.
이는 flex-direction으로 지정 해준것과 연관이 있다.
row 로 설정한 경우, 초록색이 메인축, 빨간색이 교차축이다!!
column 이면 그 반대이며, 각 축은 시작점과 끝점이 있다.

flex를 쓰는 절대적인 이유인 정렬과 배치에 들어가기에 앞서 메인축과 교차축을 다시 한번 유념하자!
2. justify-content
main-axis 를 기준으로 정렬한다!!!(가로세로로 생각치 말고 메인 축을 유념할 것!!!)
display: flex;
justify-content: flex-start;
justify-content: flex-end;
justify-content: center;
justify-content: space-between;
justify-content: space-around;상위 3개의 값은 직관적인 이해가 가능하지만, between과 around의 차이가 모호하다.
.png)
between 은 양쪽으로 쭉 늘린 모양이고,
around 는 각 아이템들 마다 좌우로 모두 동일한 너비만큼의 공백이 생긴다.
(설명보다 사진이 이해가 빠르다.)
3. align-items, align-content
align-items 는 cross-axis 를 기준으로 정렬한다.
align-content는 flex-container의 cross-axis축의 아이템들이 여러줄 일때 사용 가능하다. (align-self는 자식요소에 쓰는 속성입니다. 이와 혼동하지 맙시다!!)
align-self는 자식요소에 사용하고, 부모의 align-items를 덮어 버립니다.
.container {
display: flex;
align-items: stertch; /* 기본값 */
align-items: center;
align-items: flex-start;
align-items: flex-end;
}4. flex-wrap
자식의 크기값을 무시하느냐 마느냐와 관련된 속성입니다.
즉, 자식들의 크기를 무시하고 자식들을 찌부시키느냐
자식들의 크기를 인정하고, 부모의 공간이 모자라다면 다음줄로 내려주느냐의 차이입니다.
nowrap이 기본 값이며, 이는 무시하고 찌부시키는 값입니다.
wrap을 사용하는 것이 보다 더 안정적인 느낌이 들것입니다.
flex-wrap: nowrap; /*default*/
flex-wrap: wrap;
flex-wrap: wrap-reverse;.png)
위 아래 모두 아이템들이 동일 너비를 가진 값들이지만, wrap값을 주었느냐 안주었느냐의 차이입니다.
위 : no-wrap
아래 : wrap
wrap-reverse는 조금 위화감이 드는 녀석입니다.
아예 모든 순서를 리버싱 시키는 게 아닙니다!!!
차곡차곡 잘 쌓아준 뒤, 줄들만을 리버싱 시킵니다.
.png)
flex-basis
자식요소에 사용합니다!!!!!
item들의 크기를 지정한다.flex-direction에 영향을 받는다.(row면 너비,column이면 높이)width,height값은 무시됩니다.
order
자식요소에 사용합니다!!!!!
flex-item 들의 순서를 결정한다. 수의 의미로 순서를 결정하지 않습니다. 수의 크기로 결정합니다. 수가 작을 수록 더 우선 순위를 부여 받습니다. (음수도 사용이 가능합니다.)
😮New!!
display: flex;로 해주고 창의 폭을 줄여주니 약간의 반응형처럼 리스트들이 쪼그라 들더라- 하지만 컨텐츠크기보다는 작아지지 않더라..(당연한건가?)
dislay: inline-flex;로 해주고 창의 폭을 줄여주니 줄지않고 좌우스크롤이 생기더라