What is grid?
flex를 흐름이라고 이해했다면, grid는 table이다. 행열이 존재하는 테이블 표의 레이아웃이라고 이해하면 쉽다. 테이블의 구조인만큼, 몇행 몇열인지에 대한 선언이 필수적이다.
grid역시 부모를 컨테이너, 자식을 아이템 정도로 이해하면 되겠다.
example) 3행 4열의 테이블을 만들자!
display: grid;
grid-template-rows: 100px 100px 100px;
grid-template-columns: repeat(4, 1fr);repeat(4, 1fr);는1fr 1fr 1fr 1fr;과 동일한 의미이다.- 여기서 새로 등장하는
fr은, 같은 비율만큼 가져가겠다는 의미이다.
1fr 2fr 1fr → 차지할 수 있는 공간의 25% 50% 25%씩 가져간다는 의미!
Gap
container의 item들 사이의 간격을 줄 수 있다. 행 간 간격, 열 간 간격 으로 줄 수 있다.
row-gap: 20px;
column-gap: 5px;
/*위와 동일한 의미.단축 속성*/
gap: 20px 5px;
간격: 행간간격 열간간격;각 Item들의 영역 지정
/*item*/
.item {
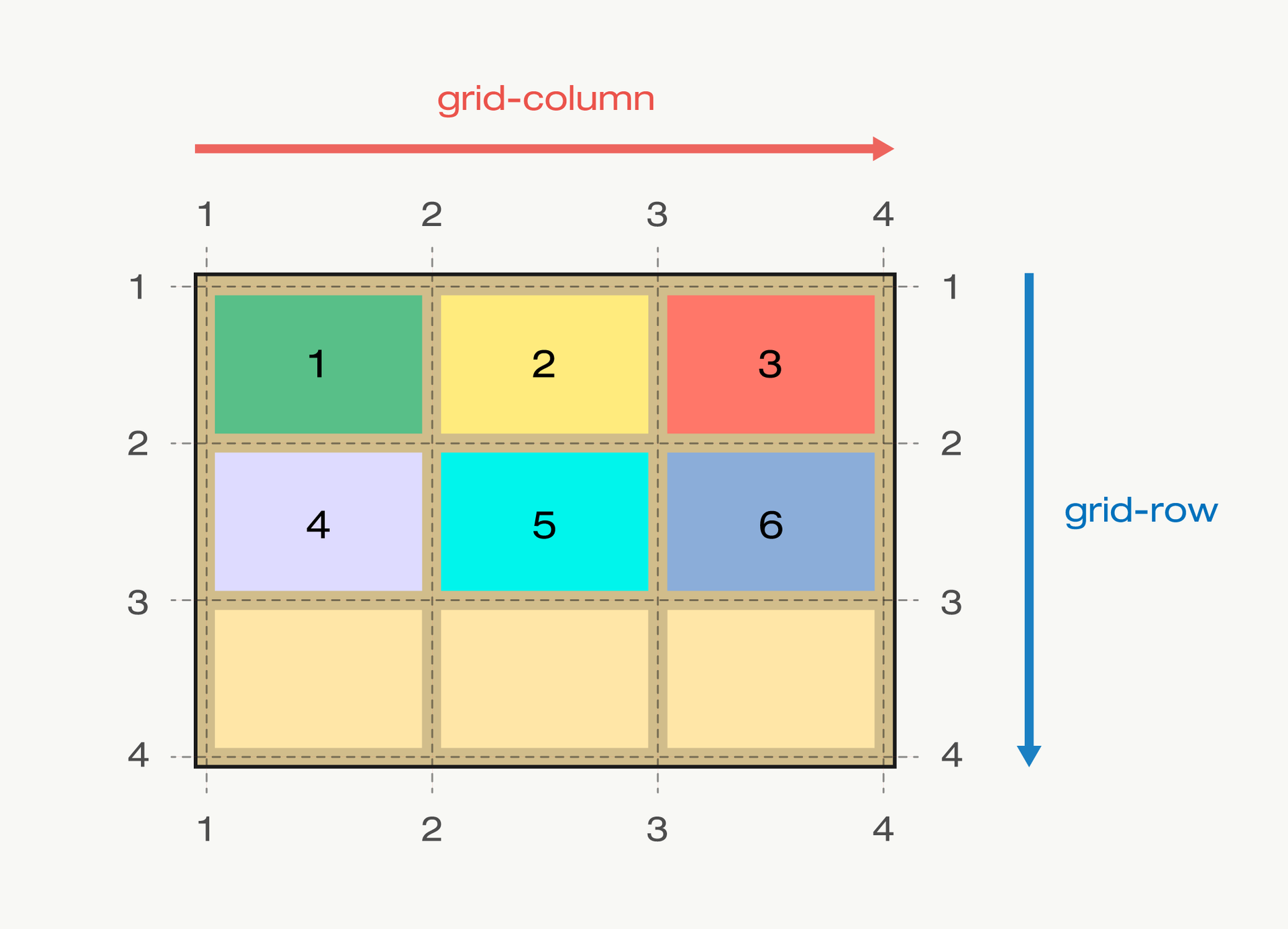
grid-column-start: 1;
grid-column-end: 2;
grid-column : 1 / span 2
}grid-column-start은 시작지점을, grid-column-end은 종료지점을 지정한다.
(grid-row-start, grid-row-end역시 마찬가지이다.)
여기서 숫자가 의미하는 지점을 알아야 한다. (얼만큼 공간을 차지할 것이냐!)
span뒤의 숫자가 더해진만큼 end값이 정해지는 것이다.
ex) 1 / span 2 는 start:1 end:3 과 같다.

New!
- 다양한 사용자들의 접근을 위한 구조 잡기에 있어서, 스크린리더가 읽도록 처리해주어야 하는 부분이 있다. -9999라는 누가봐도 큰 숫자로 저 멀리 보내버리는 경우이다.
디스플레이 none과너비높이: 0px;은 스크린 리더가 읽지 못하는 경우이다.
.sr-only {
/* display: none;은 스크린리더가 읽지 않음 */
position: absolute;
left: -9999px;
top: auto;
/* 0px로하면 스크린리더가 못읽는경우도 있다 */
width: 1px;
height: 1px;
overflow: hidden;
}

👍👍👍👍