1. Grid 😎
grid를 사용하려면 열갯수와 행갯수를 지정해주어야 한다고 했지만, 그 외에도 사용할 수 있는 방법이 있다.
.container {
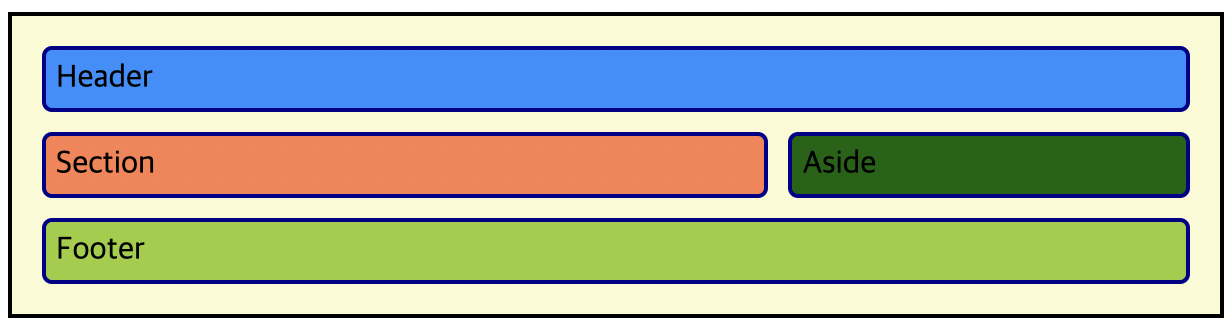
grid-template-areas: 'header header header'
'section section aside'
'footer footer footer';이렇게 container에 영역을 직접 디자인을 하는 것이다.
여기서 끝이 아니라, 디자인한 이름을 item에다가 선언을 해주어야 한다.
.header {
grid-area: header;
}
.section {
grid-area: section;
}
.aside {
grid-area: aside;
}
.footer {
grid-area: footer;
}이렇게, item들이 '이 영역을 내가 차지합니다.'라는 의미를 선언해야 한다.
아래는 구현된 상황이다. (gap이나 padding, background-color 등은 위에서 언급하지 않았음.)

2. 가상요소 선택자!
<ul>
<li>list-1</li>
<li class="item">list-2</li>
<li class="item">list-3</li>
<li class="item">list-4</li>
</ul> .item:first-child {
color: red;위의 상황에서 list-2의 색은 변경이 되는가?
답은, 아니다.
.item:first-child을 어떻게 해석하는지 알아보자.
- 우선 차일드를 확인했으면, 그 요소의 직계 부모를 먼저 찾는다.
- 그 직계부모의 자식중, 클래스가 item인 첫번째 자식을 찾는다.
- 클래스가
item이면서 첫번째 자식인 요소는 없으므로 변화가 없다.
원하는 스타일(list-2에 빨간글씨) 을 지정해주고자 하면
.item:nth-child(2) {
color: red;
}위의 스타일을 지정해주어야 한다.
item의 부모의 직계자식 중, class가 item이면서, 2번째인 자식을 찾는다.
3. 가변너비
calc(a 부호 b) : 계산식이 들어간다. (100% - 100px) 이런식으로!
vmin : 뷰포트의 너비와 높이중 더 작은 크기를 사용한다.
min-width : 최소너비를 의미한다. 이 크기보다 줄지 않는다.
max-width : 최대너비를 의미한다. 이 크기보다 늘어나지 않는다.
% : 부모요소의 크기를 기준으로 한다.
vw : 뷰포트의 너비를 기준으로 한다.(뷰포트를 양옆으로 줄이면 같이 줄어든다.)
vh : 뷰포트의 높이를 기준으로 한다.(뷰포트를 위아래로 줄이면 같이 줄어든다.)
min(a, b) : a, b 중 더 작은 값을 사용한다.
헷갈릴때마다 위의 링크타고 들어가 직접 창크기를 줄이고 늘려보자!!!!!
click-card ♠️
https://codepen.io/bbozzay/pen/vaPPmw
코드펜에 있는 레이아웃을 구현하면서 느낀 어려운점을 적어본다.
1. 위로 뜨는 것 같은 움직임
마우스 오버시에 위로 붕 뜨는 것 같은 움직임을 주고 싶었는데, 이동을 x축으로 양수 y축으로 양수를 주면 느낌이 안났다.
종이하나를 가지고 생각해보니, 당연히 x, y축 모두 음수값을 주어야 했다.
2. 그림자를 직접 생성과 가상요소로 생성
아래는 직접 그림자를 주는 효과이다.
box-shadow: 10px 10px 5px rgba(0, 0, 0, 0.5);아래는 그림자색을 가진 카드 크기만큼의 가상요소를 생성하고, z-index를 주어 뒤로 밀어버리는 작업이다. (3차원의 뒤를 이야기함. z축)
.board-item::after {
z-index: -1;
content: '';
position: absolute;
top: 10px;
left: 10px;
background-color: rgba(9, 9, 9, .3);
width: 100px;
height: 100px;
}3. z-index 풀림현상 (혹은 버그..?)
그러나, 위의 가상요소를 사용하여서
.board-item:hover {
transform: translate(-10px, -10px);
}를 확인해보면, 가상요소의 z-index가 풀리는 현상이 나타난다.
그림자인데 카드 앞으로 나와버리는 문제가 발생한다.
이는 transform사용 시 z-index가 풀리는 현상때문이다.
이를 해결하기위해, transform이 아닌, relative속성을 이용하여
top과 left로 해결해주었다.
4. 그림자를 바닥에 고정시키기
그림자를 직접 생성하던, 가상요소를 만들던 그림자는 결국 부모인 카드의 자식들이다.
즉, 부모가 움직이면 따라서 같이 움직인다.
하지만 나는 그림자는 바닥에 붙어있는 모양새를 유지하기를 원했다.
방법은 간단했다.
부모가 이동한만큼, 반대방향으로 자식을 이동시켜주면 된다!!!
.board-item:hover::after {
/* 부모는 top: -15px; left: -15px; 이동했다 */
/* 거기에 기존의 가상요소의 10px 만큼씩 더해준 값이다 */
top: 25px;
left: 25px;
}
.board-item:hover {
/* 그림자도 마찬가지. 부모이동값 15px + 원래그림자값 10px */
box-shadow: 25px 25px 5px rgba(0, 0, 0, 0.5);
}

고생하셨어요 👍👍