1. Bootstrap
Build fast, responsive sites with Bootstrap
홈페이지 메인에서 말하는 것처럼, 사이트를 반응형으로 빠르게 만들어주는 툴킷이다.
이미 만들어진 CSS가 있고, 우리는 이를 class를 통해서 컨트롤해주는 것이다.
사실 컨트롤보다는, 원하는 것을 잘 복붙해주는 것이다.
사용방법은 간단하다.
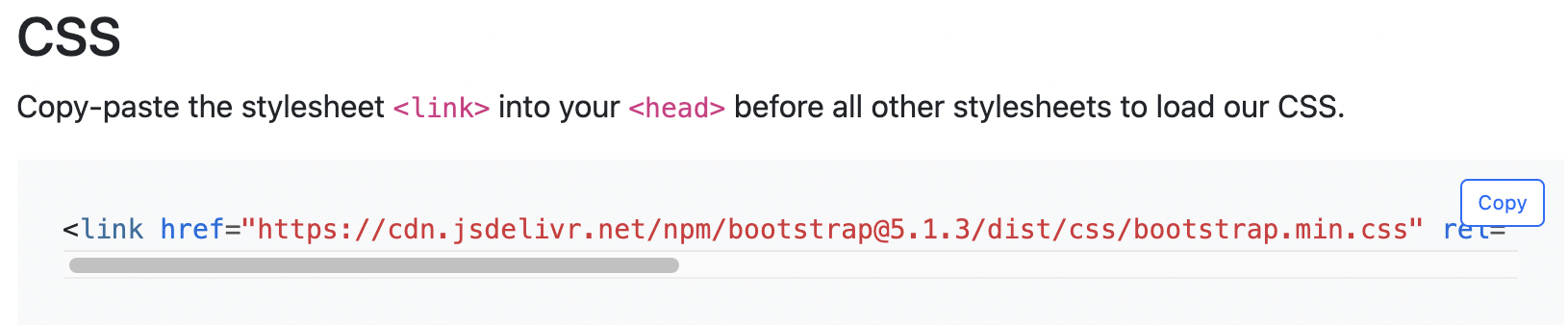
html에서head태그안에link를 걸어주면 준비는 끝이다.
- 원하는 스타일을 검색해서 찾는다.(radio, button, card 등 너무 많다)
- copy & paste 해주면 끝!
CSS로 직접 꾸밀수도 있지만, 이미 만들어진 것을 빠르게 활용할 때 유용하다😎
또, 부트스트랩을 보면서 공부하는 것도 하나의 방법이 될 것 같다!
2. <input type="radio">
<input type="radio" name="radio" id="radio-1">
<label for="radio-1">하나만</label>
<input type="radio" name="radio" id="radio-2">
<label for="radio-2">선택이</label>
<input type="radio" name="radio" id="radio-3">
<label for="radio-3">가능해요!</label>radio는 여러개의 항목 중, 단 하나만을 선택할 수 있는 input인데, 이를 알맞게 사용하고 기본 디자인이 아닌 커스텀을 해주려면 각 속성들이 가지는 의미를 잘 알아야 한다.
2.1 input & label
input에는 우리가 꼬리표를 달아줄 수 있다. 이를 label이라 한다.
이 라벨의 특징은, 인풋이 아닌 라벨을 클릭해도 그 라벨이 지칭하는 인풋을 클릭하는 것과 동일한 효과를 준다는 점이다.
라벨을 달아주는 방법은, 해당 인풋의 id를 for에다가 입력해주는 것이다.
<input type="radio" name="radio" id="radio-1">
<label for="radio-1">하나만</label>2.2 name & id
name과 id를 헷갈리지 말자.
아이디는 고유값이다. 전체 문서에서 이 아이디를 가지는 것은 딱 하나의 요소여야 한다.
radio에서 동일한 name을 가진 애들끼리 하나의 그룹이 되는 것이다.
이제 묶여진 그룹내에서 단 하나의 라디오만 체크가 되는 것이다!!!
2.3 custom design
radio를 생성해주면 어디선가 많이 본 기본 디자인이 나온다.
기본 값이 아닌 커스텀을 해주려면, 라벨을 사용하자.
인풋 자체는 화면상에서 날려주고, 라벨에다가 css로 스타일을 주면 된다!!
3. aria-label?!
부트스트랩을 이용하던 중, aria-label이라는 것을 볼 수 있었다.
정확히는, WAI-ARIA
(Web Accessibility Initiative – Accessible Rich Internet Applications)
W3C에서 만든 기술로, WAI-ARIA 혹은 ARIA로 불린다.
이는 스크린리더로 웹에 접근을 하는 분들께 접근성을 높이기 위한 수단이었다.
이미지를 사용해서 기능을(?) 표현 할 경우, 대체 텍스트 역할을 한다.

벨로그의 상단을 보면, 맨 오른쪽에 아래삼각형을 누르면 메뉴가 나온다는 것을 우리는 직관적으로 알 수 있다. 하지만 스크린 리더로 듣는다고 했을 때의 사용자는 알 수 없다. 이럴 때, 요소에 aria-label="navigation menu" 정도를 추가해주면 그 의미를 제대로 전달할 수 있다.
https://developers.google.com/web/fundamentals/accessibility/semantics-aria/aria-labels-and-relationships?hl=ko
4. favicon😼
우선, 파비콘이란

웹의 상단을 보면, 사이트별로 대표할 수 있는 이미지를 삽입해놓은 것을 볼 수 있다. 이를 파비콘이라 부르며 어떻게 적용하는지 알아보자.
- 우선 구글링을 통해 favicon을 검색한다.
- 검색결과 중 파비콘을 제작할 수 있는 사이트에 들어가
.ico파일을 만들어준다. - 생성한
.ico파일을 프로젝트의 root폴더에(index.html이 있는) 넣어준다.
<head>
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon">
<link rel="icon" href="/favicon.ico" type="image/x-icon">
</head>- 위와 같이
head부분에 태그를 삽입해주면 파비콘을 적용할 수 있다!!!
끝으로
직접 사이트를 만들고 Netlify를 이용해 배포(?)도 해보았다. 플젝 폴더를 그냥 드래그앤 드롭만해도 배포가 된다는 직관적인 시스템이 매우 신기했다.
배포를 하면서 모든 웹 입문자들이 맨 처음에 배웠을 deploy를 다시 상기시키는 하루였다. 백번천번 웹을 만들어 봤자 그건 그냥 자기만족으로 끝나버린다.(배포하지않으면) 굉장히 재밌으면서도, 또 다른 한편에는 "코딩만 배워도 끝이 없지만 더욱 배울게 많구나"를 느끼는 하루였다.



👍👍