
1. CLI command Quiz!
- ls 명령 시 숨김 파일도 모두 출력되도록 alias를 설정하세요.
- alias ls='ls -a'
- 위에서 설정한 alias를 해제하세요.
- unalias ls
- 긴 명령어를 쳤는데 오타가 났다. 기존에 명령어를 불러와 수정하는 방법은 무엇인가요?
- 윗 방향키 (↑)
- 자동완성 키는 무엇인가요?
- Tab 키
- 현재 폴더에 다음과 같이 폴더와 파일을 만들고 tree 명령어를 이용해 이를 아래와 같이 출력하세요.
- tree는 기본 설치가 안되어 있습니다. 인터넷을 통해 tree설치 명령어를 알아내세요.
- apt-get install tree
- 폴더 트리
- tree + (enter)
.
├── README.md
├── a
│ ├── one.txt
│ └── two.txt
└── b
├── c
│ └── four.txt
└── three.txt
- 현재 폴더 기준으로 확장자가 .txt 파일을 모두 출력하세요.
- find . -name "*.txt"
- 현재 폴더 기준으로 확장자가 .txt 파일인 것을 result.txt에 저장하세요.
- find . -name "*.txt" > result.txt
- 현재 경로를 표시해보세요.
- pwd (print working directory)
- a 폴더에 있는 one.txt를 change.txt로 이름 변경을 해보세요.
- mv one.txt change.txt
- change.txt를 b폴더에 옮겨놓으세요.
- mv change.txt ../b (pwd가 a디렉토리라는 가정하에)
2. Sass?????
CSS 작업이 몇천줄이 넘어가는 상황이 오면 코드의 재사용에 관한 고민이 필수다.
이 때, 필요한 것이 Sass이다.
Sass란, 스타일 시트 확장언어이며 CSS전처리기이다.
CSS 전처리기란, 가공하여서 CSS가 되는 녀석이라고 보면 된다.
이러한 가공처리를 나는 VSC extension인, Live sass compiler로 할 것이다.
Live sass compiler의 장점은 저장만으로 한 번에 가공이 된다는 점이며,
단점은 Ruby sass로 현재는 개발이 중단된 상태라는 점이다.
(대세흐름에 지장이 없음!!지금수준에서)
작성방식은 두 가지가 있다.
.sass .scss가 있는데, .sass의 경우엔 중괄호의 사용이 없어서 혼란이 올 수 있다!!! .scss를 사용하자.
2.1 분리와 주석

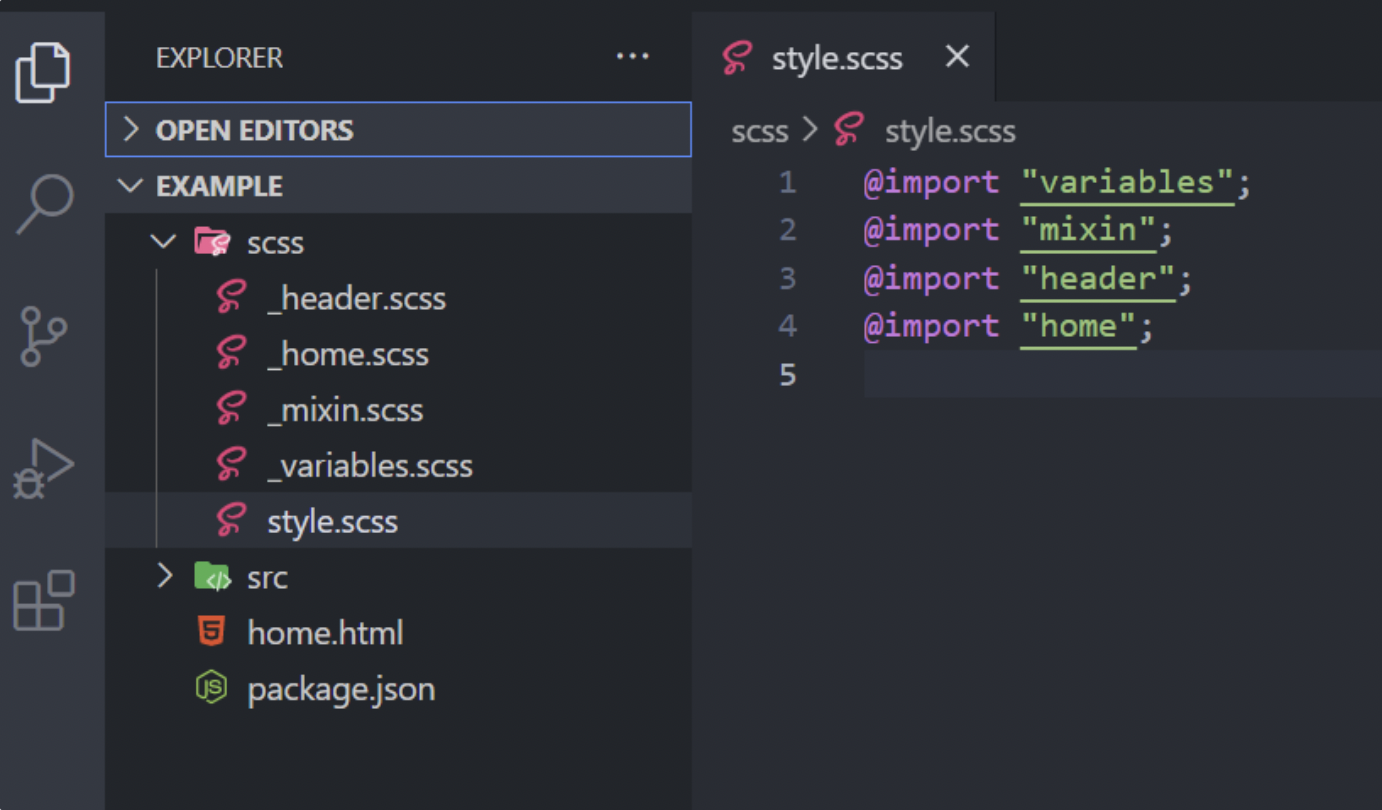
우선 분리에 관한 얘기이다. 분리는 관리의 용이성과 관련이 있다.
각 프레임 별로, 혹은 스타일별로 scss파일들을 분리시켜서 관리하기 편하게 해준다.
그리고 분리되어 있는 파일명에 언더스코어가 있는 이유는, 언더스코어가 없으면 다 각각의 파일로 컴파일이 되어버리기 때문이다.
(header.css, home.css, mixin.css, variables.css 이렇게..)
우리가 결국 CSS파일로 만들 style.scss에는 @import로 불러오는 코드말고는 작성하지 않는다.
불러올 때, 언더스코어는 제외하고 작성한다!!!
주석에는 한 줄 주석과 여러줄 주석이 있다.
방식과 특징은 아래와 같다.
/* 여러줄 주석처리에 쓰이고, css파일에서도 보입니다 */
// 한 줄 주석은 css파일로 컴파일 시 사라지게 됩니다2.2 Nesting(중첩)
Nesting(중첩)을 사용하면, html의 시각적 계층 방식과 동일하게 CSS를 중첩하여 작성할 수 있습니다. CSS코드가 구조화 되어 가독성이 높아지며 유지 보수하기 편리해집니다.
<nav>
<ul>
<li>list-1</li>
<li>list-2</li>
<li>list-3</li>
<li>list-4</li>
</ul>
</nav>nav안에 ul이 중첩되어있고, ul안에 li가 중첩되어 있는 구조이다.
선택자 중첩
nav {
background : #C39BD3;
padding : 10px;
height: 50px;
ul {
display: flex;
list-style : none;
justify-content: flex-end;
li {
color: white;
margin-right: 10px;
}
}
}이처럼 scss에서도 계층구조(계단식으로 타고 내려가지는 형태)를 눈으로 볼 수 있으며, 아래와 같은 css파일이 생성된다!!!
nav {
background : #C39BD3;
padding : 10px;
height: 50px;
}
nav ul {
display: flex;
list-style : none;
justify-content: flex-end;
}
nav ul li {
color: white;
margin-right: 10px;
}css파일을 보면서 이제는 불편해야만 한다.
왜 최상위 요소인 nav를 중복해서 작성해야 하는지에 대한 불편함이 느껴져야 한다.
또 그러한 불편함이 곧 scss를 사용하는 이유이다.
하지만 너무 지나친 중첩은 삼가한다.
속성 중첩
중첩은 선택자뿐만 아니라, 스타일 속성에도 적용가능하다.
(단축속성, 개별속성을 떠올리면 이해가 쉽다.)
.add-icon {
background : {
image: url("./assets/arrow-right-solid.svg");
position: center center;
repeat: no-repeat;
size: 14px 14px;
}
}위와 같은 scss파일을 작성하면 아래와 같은 css가 생성된다.
.add-icon {
background-image: url("./assets/arrow-right-solid.svg");
background-position: center center;
background-repeat: no-repeat;
background-size: 14px 14px;
}알고넘어가야 할 부분은, 속성을 중첩하려면 콜론:을 작성해야 하는 것이다.
ampersand = 앰퍼샌드 = &
&는 부모선택자를 가리킨다.(코드를 보는게 100배는 이해가 쉬움)
//Scss
.box {
&:focus{} // 가상선택자
&:hover{}
&:active{}
&:first-child{}
&:nth-child(2){}
&::after{} // 가상요소
&::before{}
}위와 같은 scss가 아래와 같은 css가 된다.
/* css */
.box:focus{} /* 가상선택자 */
.box:hover{}
.box:active{}
.box:frist-child{}
.box:nth-child(2){}
.box::after{} /* 가상요소 */
.box::before{}&가 .box로 변환이 되었다.
이는 앰퍼샌드가 상위에 있는 부모선택자를 가리키는 것을 의미한다!!
@at-root
@키워드를 사용하면 중첩에서 벗어날 수 있다.
중첩된 선택자에게만 사용할 수 있다.
//Scss
.article {
display: flex;
justify-content: space-between;
align-items: center;
margin-top: 10px;
.article-content {
font-size: 14px;
opacity: 0.7;
@at-root i {
opacity: 0.5;
}
}
}위에서 아래로 변환이 된다! (scss->css)
/*CSS*/
.article {
display: flex;
justify-content: space-between;
align-items: center;
margin-top: 10px;
}
.article .article-content {
font-size: 14px;
opacity: 0.7;
}
/*중첩을 빠져나온 것을 확인할 수 있다.*/
i {
opacity: 0.5;
}중첩을 빠져 나올 때, 아예 모-든 중첩을 빠져나온다는 것을 기억하자!!!!
끝으로
시니어 개발자란 무엇일까?! 개발자에게 국한된 이야기는 아니다. comfort zone을 벗어난 사람이라는 이야기를 들었다. 하고 싶은것만 하는 사람이 아닌, 해야할 일들을 하기 싫어도(?)해야 하고, 결국 스스로 진짜 프로젝트를 만들 수 있는 사람이 되어야 시니어가 된다.
