상속
스타일은 상속되는 경우가 있다.
아래와 같이 div에 스타일을 줬음에도 p태그에도 적용이 된다.
<style>
div {
color: red;
}
</style>
<div>
<p>상속된 스타일</p>
</div>상속되는 태그를 더 보고 싶다면 아래 링크에서 Inherited가 yes인 것을 확인
https://www.w3.org/TR/CSS21/propidx
단위
px
픽셀 단위
<style>
div {
font-size: 20px;
}
</style>
<div>
<p>px 사이즈</p>
</div>% (퍼센트)
해당 속성의 상위 요소 속성값에 상대적인 크기
<style>
div {
font-size: 500%;
}
</style>
<div>
<p>퍼센트 사이즈</p>
</div>em
부모 요소의 텍스트 크기에 상대적인 크기
<style>
div {
font-size: 2em;
}
</style>
<div>
<p>em 사이즈</p>
</div>rem
html 태그의 텍스트 크기에 상대적인 크기
<style>
div {
font-size: 3rem;
}
</style>
<div>
<p>em 사이즈</p>
</div>vw
뷰포트의 너비를 기준으로 상대적인 크기
<style>
div {
font-size: 10vw;
}
</style>
<div>
<p>em 사이즈</p>
</div>vh
뷰포트의 높이를 기준으로 상대적인 크기
<style>
div {
font-size: 10vh;
}
</style>
<div>
<p>em 사이즈</p>
</div>색상 표기법
정해진 색상
기존에 정해진 색상은 문자로 입력 가능.
div {
color: red;
}rgb 값
레드 그린 블루 순서로 값을 줄 수 있다.
각각 0~255의 값.
div {
color: rgb(0, 152, 255);
}rgba 값
레드 그린 블루 투명도 순서로 값을 줄 수 있다.
투명도는 0~1의 값.
div {
color: rgba(0, 152, 255, 0.5);
}Hex
Hex는 16진수라는 뜻이다.
RGB 값을 16진수로 표현한다.
rgb(0, 152, 255)를 Hex로 표현하면 아래와 같다.
div {
color: #0098ff;
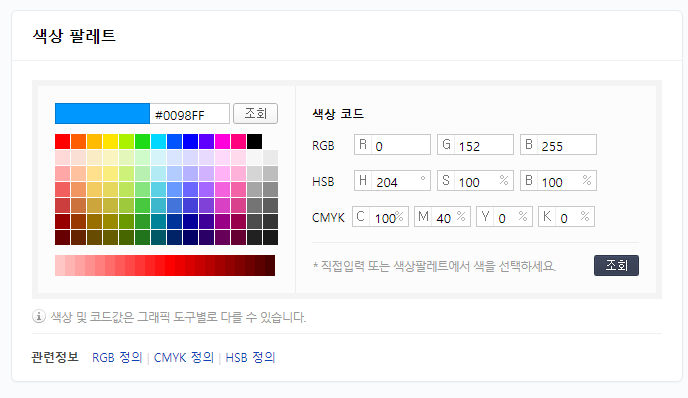
}색상 팔레트
색상을 일일히 찾아낼 순 없다.
원하는 색상을 인터넷에서 만들어서 RGB나 Hex를 가져오자.
네이버 색상 팔레트

TakeColor 프로그램
화면에서 마음에 드는 색상을 추출할 수 있다.