HTML CSS
1.lightShot 설치

화면 스샷을 간편하게 찍을 수 있는 프로그램이다...
2.크롬 설치

비정상 종료 보고서 자동 전송 하고 싶지 않으면 체크 해제
3.Visual Studio Code 설치

Visual Studio -> X(C++ CVisual Studio Code -> O(플러그인을 통해서 다양한 언어를 개발 할 수 있다.)혹시 실수로 끄더라도 설치할 수 있다
4.vs code 플러그인 설치

HTML CSS 지원자바스크립트 문법 확인내 컴퓨터를 임시 웹 서버로 만들어 준다.가장 유명한 개발툴인 IntelliJ의 키 세팅을 적용한다.자바스크립트 내의 string html을 하이라이트 해준다.
5.HTML / CSS / JS 란

Hyper Text Markup Language독자가 한 문서에서 다른 문서로 즉시 접근할 수 있는 텍스트.태그 등을 이용하여 문서나 데이터의 구조를 명기하는 언어의 한 가지.일반적으로 데이터를 기술하는 정도로만 사용되기에 프로그래밍 언어와는 구별.Cascading S
6.HTML 작성해 보기

programming 폴더에 html 폴더 생성하기폴더로 들어가서 열기를 하거나, vscode에서 폴더 열기를 이용한다.직접 만든 폴더니 신뢰 버튼 클릭.외부에서 파일을 가져올 경우 신뢰 가능한지 판단해야함.탐색기 빈 공간에 마우스 오른쪽을 눌러 새 파일을 작성한다.i
7.CSS 작성해보기

study01.html 파일에 아래 코드를 입력한다.F5나 LiveServer를 이용해서 확인해본다.
8.JavaScript 작성해보기

study01.html에 아래 코드를 입력한다.F5나 LiveServer를 이용해서 확인해보자.
9.HTML 기초 설명

태그들에는 기본적으로 먹혀있는 스타일들이 있다.h1같은 경우 폰트 크기가 기본적으로 매우 크다.a 태그의 꺾쇠 안에 href라는 속성이 들어가 있다.어떤 태그든 대부분이 가지고 있는 속성이다.a 태그의 href와 target은 다른 태그들에는 없는 속성이다.
10.HTML 구조 알아보기

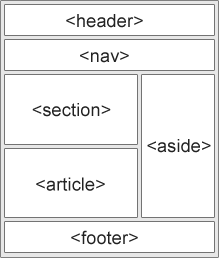
study01 파일을 만들어보자.자동완성 기능에서 html:5를 선택하자.아래와 같이 구조가 자동으로 만들어진다.이 문서가 HTML5라고 인식한다.모든 HTML파일의 맨 첫줄에 작성한다.문서의 시작과 끝을 알린다.모든 HTML파일에 작성한다.문서의 메타데이터(정보)를
11.HTML 특징

div / span줄바꿈, 들여쓰기
12.Column과 Row

https://keydifferences.com/difference-between-rows-and-columns.htmlhttps://minusi.tistory.com/entry/%ED%96%89%EB%A0%AC-%EB%8C%80%EC%88%98
13.HTML 필수 태그

문장 작성시 사용한다.다음 줄로 넘길 때 사용한다. (개행)내용을 구분할 때 사용한다.문장 안의 내용에 스타일을 주거나 기능을 줄 때 사용한다.순서가 없는 목차순서가 있는 목차하이퍼링크를 생성한다.이미지를 출력한다.텍스트를 강조한다.입력 정보를 감싸고, 서버와 정보를
14.CSS 기초 설명

스타일 속성은 무수히 많다.모두 외울 수 없으니, 필요할 때 마다 인터넷 검색을 통해서 찾아내자.
15.CSS 선택자

선택자는 어떤 태그에 스타일을 줄지 선택하는 것이다.태그명으로 스타일을 먹일 태그를 선택한다.html 태그의 속성 중 id를 이용해서 태그를 선택한다.id는 페이지에 단 하나만 사용 가능하다.html 태그의 속성 중 class를 이용해서 태그를 선택한다.class는 페
16.CSS 적용 우선순위

아래와 같이 작성하면 p태그의 글자색은 orange가 된다.인라인 스타일이 태그와 제일 가깝기 때문에 중복 될 경우 최우선으로 적용된다.CSS파일 > style 태그 > 인라인 스타일선택자마다 점수가 있다. 점수가 높은 스타일이 적용된다.:hover 등스타일을 겹치면
17.CSS 기타 특징

스타일은 상속되는 경우가 있다.아래와 같이 div에 스타일을 줬음에도 p태그에도 적용이 된다.픽셀 단위해당 속성의 상위 요소 속성값에 상대적인 크기부모 요소의 텍스트 크기에 상대적인 크기html 태그의 텍스트 크기에 상대적인 크기뷰포트의 너비를 기준으로 상대적인 크기뷰
18.CSS 필수 속성 - font

font-family 속성을 사용하면 글꼴을 지정할 수 있다.띄어쓰기가 있는 글꼴은 쌍따옴표로 감싸야 한다.마지막에는 반드시 글꼴 유형(generic-family)을 작성하도록 권장한다.(사용자 지정 폰트를 가져오지 못했을 때 사용하기 위해서)글꼴 유형 종류텍스트 크기
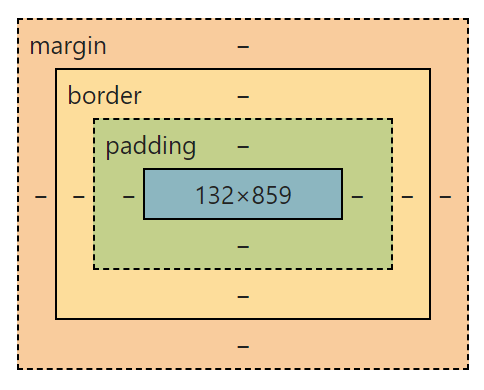
19.CSS 필수 속성 - 박스 모델

사람과 옷으로 비유하면content - 사람padding - 옷의 두께border - 옷의 외부 디자인margin - 거리두기요소 사이의 거리를 벌리거나 좁힌다.사람과 옷으로 비유하면 사회적 거리두기를 강화하거나 약화하는 것에 해당한다.형식예시마진이 서로 만났을 때 가
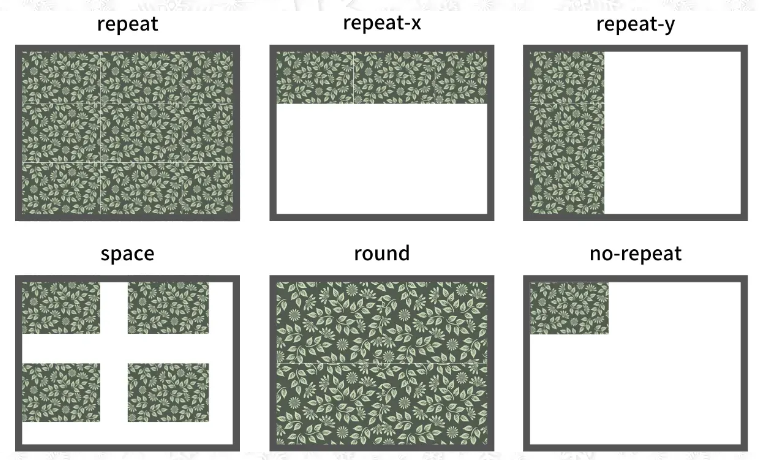
20.CSS 필수 속성 - background

요소의 배경에 색상을 넣을 수 있다.형식예시요소의 배경에 이미지를 넣을 수 있다.형식예시이미지 반복 설정을 변경한다.형식예시 이미지 크기를 지정해서 처리한다.형식예시삽입하려는 이미지의 위치를 지정한다.형식예시요소에 삽입된 이미지를 스크롤할 때 작동 방식을 지정한다.형식
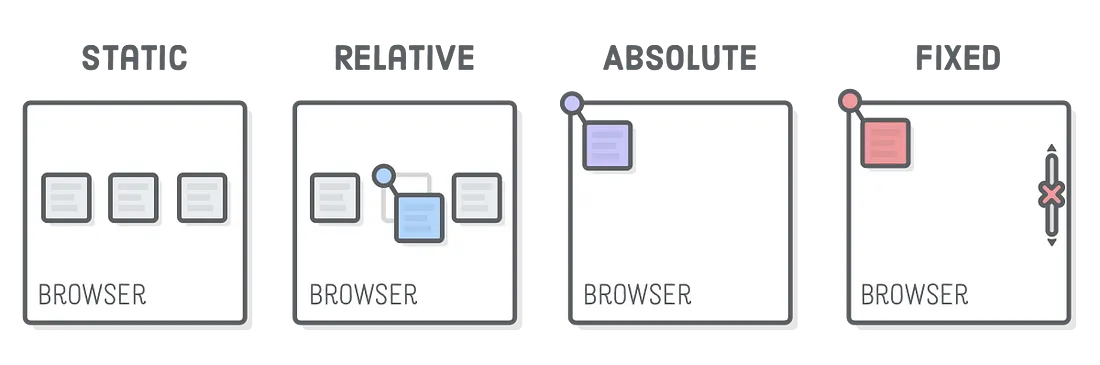
21.CSS 필수 속성 - position

static - 요소를 기본 방식대로 배치relative - 요소를 기본 방식대로 배치 + 좌표 속성을 사용absolute - 요소를 절대적인 방식으로 배치fixed - 요소를 절대적인 방식으로 배치 + 스크롤 고정sticky - 요소를 절대적인 방식으로 배치 + 지정
22.CSS 필수 속성 - transition

CSS에서 한 요소에 적용된 스타일 속성값을 다른 속성값으로 변하게 하는 것전환:hover 는 transition의 일종이다.버튼 클릭 모션은 transition의 일종이다.전환 효과를 적용할 속성.기본적으로는 선택 하지 않아도 된다.형식예시전환 효과의 지속 시간을 설
23.CSS 필수 속성 - animation

전환 효과 속성보다 더 정확하고 부드럽게 전환 효과를 제어키 프레임에는 시작과 종료에 해당하는 최소 2개 시점에 대한 스타일이 정의되어야 한다.지정할 스타일 시트에 animation-name과 animation-duration을 넣어준다.형식예시애니메이션 반복 횟수를
24.CSS 필수 속성 - transform

요소에 특정 변형 효과를 지정할 수 있다.https://thebook.io/080313/0320/
25.CSS 레이아웃 - 플렉스

https://heropy.blog/2018/11/24/css-flexible-box/ https://flexboxfroggy.com/#ko
26.CSS 레이아웃 - 그리드

https://heropy.blog/2019/08/17/css-grid/ https://cssgridgarden.com/#ko
27.CSS 미디어 쿼리

https://developer.mozilla.org/ko/docs/Learn/CSS/CSSlayout/Mediaqueries
28.부트스트랩 bootstrap

미리 제작된 스타일로 화면을 빠르게 디자인 할 수 있도록 돕는 라이브러리tailwindMaterial-UIbulma
29.마크다운 다운로드 파일명 변경

https://xomino.com/2012/09/23/change-the-name-of-your-file-with-html5-download-attribute/
30.에어비엔비 예제

https://github.com/jaybon1/html-airbnb