선택자
선택자는 어떤 태그에 스타일을 줄지 선택하는 것이다.
태그 선택자
태그명으로 스타일을 먹일 태그를 선택한다.
<style>
p{
color:blue;
}
</style>
<p>안녕하세요.</p>아이디 선택자
html 태그의 속성 중 id를 이용해서 태그를 선택한다.
#titleid는 페이지에 단 하나만 사용 가능하다.
<style>
#title{
color:green;
}
</style>
<h1 id="title">아이디가 title 입니다</h1>클래스 선택자
html 태그의 속성 중 class를 이용해서 태그를 선택한다.
.contentclass는 페이지에 여러 번 사용 가능하다.
<style>
.content {
color:red;
}
</style>
<p class="content">클래스가 content 입니다.</p> 태그 속성 선택자
태그 속성이 적혀있는 태그에만 스타일을 적용한다.
a[target]<style>
a[target] {
color: red;
}
</style>
<a href="#">이동</a>
<a href="#" target="_blank">새 창으로 이동</a>문자열 속성 선택자
div[class="my"] -> my라는 속성이 클래스 명인 경우 (my)
div[class*="my"] -> my라는 문자열이 class 속성값 중 일부일 경우(my-data , my)<style>
div[class*="my"] {
color: red;
}
</style>일치 선택자
여러 선택자가 일치할 때 스타일 적용.
p.red{
color:red;
} 그룹 선택자
같은 스타일을 여러 선택자에게 먹이고 싶을 때 사용.
, (쉼표)p, #title, .red{
color:red;
} 자식 선택자
특정 태그의 자식태그에 스타일을 먹이고 싶을 때 사용.
> (꺾쇠)#title > .red{
color:red;
} 하위(자손) 선택자
특정 태그의 자식 및 자손 태그에 스타일을 먹이고 싶을 때 사용.
띄어쓰기#title .red{
color:red;
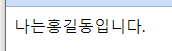
} 가상 요소 선택자
새로운 콘텐츠를 만들거나 추가할 때 사용.
<style>
p::before{
content:'나는';
}
p::after{
content:'입니다.';
}
</style>
<p>홍길동</p>
링크 가상 클래스 선택자
a 태그로 발생하는 링크에 대한 스타일을 지정할 수 있다.
<style>
a:link{ /* 한 번도 방문한 적이 없는 링크 */
color:orange;
}
a:visited{ /* 한 번이라도 방문한 적이 있는 링크 */
color:green;
}
</style>동적 가상 클래스 선택자
마우스를 올리거나 클릭하고 있는 상황의 디자인을 지정할 수 있다.
<style>
p:hover{
color:red;
}
button:active{
color:red;
}
</style>입력 요소 가상 클래스 선택자
입력 요소의 상태에 따라 지정한다.
<style>
input:focus {
color:red;
}
input:checked {
color:red;
}
input:disabled {
color:red;
}
</style>인접 형제 선택자
https://thebook.io/080313/0162/
일반 형제 선택자
https://thebook.io/080313/0163/
구조적 가상 클래스 선택자
https://thebook.io/080313/0174/
