새 파일 생성
study01 파일을 만들어보자.

HTML5 선택
자동완성 기능에서 html:5를 선택하자.

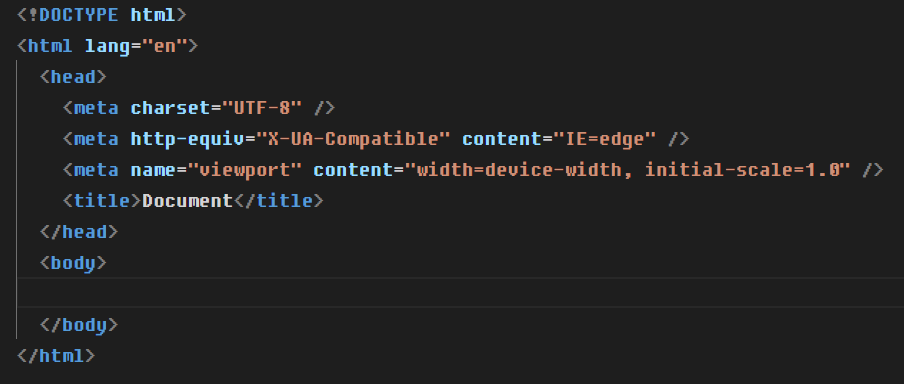
HTML 구조
아래와 같이 구조가 자동으로 만들어진다.

DOCTYPE
이 문서가 HTML5라고 인식한다.
모든 HTML파일의 맨 첫줄에 작성한다.
<!DOCTYPE html>
... 생략HTML
문서의 시작과 끝을 알린다.
모든 HTML파일에 작성한다.
<html lang="en">
...생략
</html>HEAD
문서의 메타데이터(정보)를 정의하는 영역이다.
- 문서의 인코딩 타입,
- 문서의 렌더링 설정,
- 문서의 화면 영역 설정,
- 문서의 라이브러리 추가,
- 문서의 제목 설정
등등을 할 수 있다.
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>body
화면에 노출되는 내용을 작성한다.
<body>
...생략
</body>