오늘은 좀 중구난방인 편
자소서 얘기도 짧게 해주셨는데
자소서 쓸 때에는 업무적인 능력을 기준으로 작성!
ex) 디자이너의 피그마 자료를 보고 융통성있게 프로토타입 설계를 할 것이며
부트스트랩4로 빠른 작업을 할 수 있습니다신념, 고집 이런 말은 x
자신이 현재 할 수 있는 거 + 회사에서 할 수 있는 거
섞어서 말해야 함
대충 이런 팁을 주셨다 나중에 참고가 될 수 있길^^;ㅠ
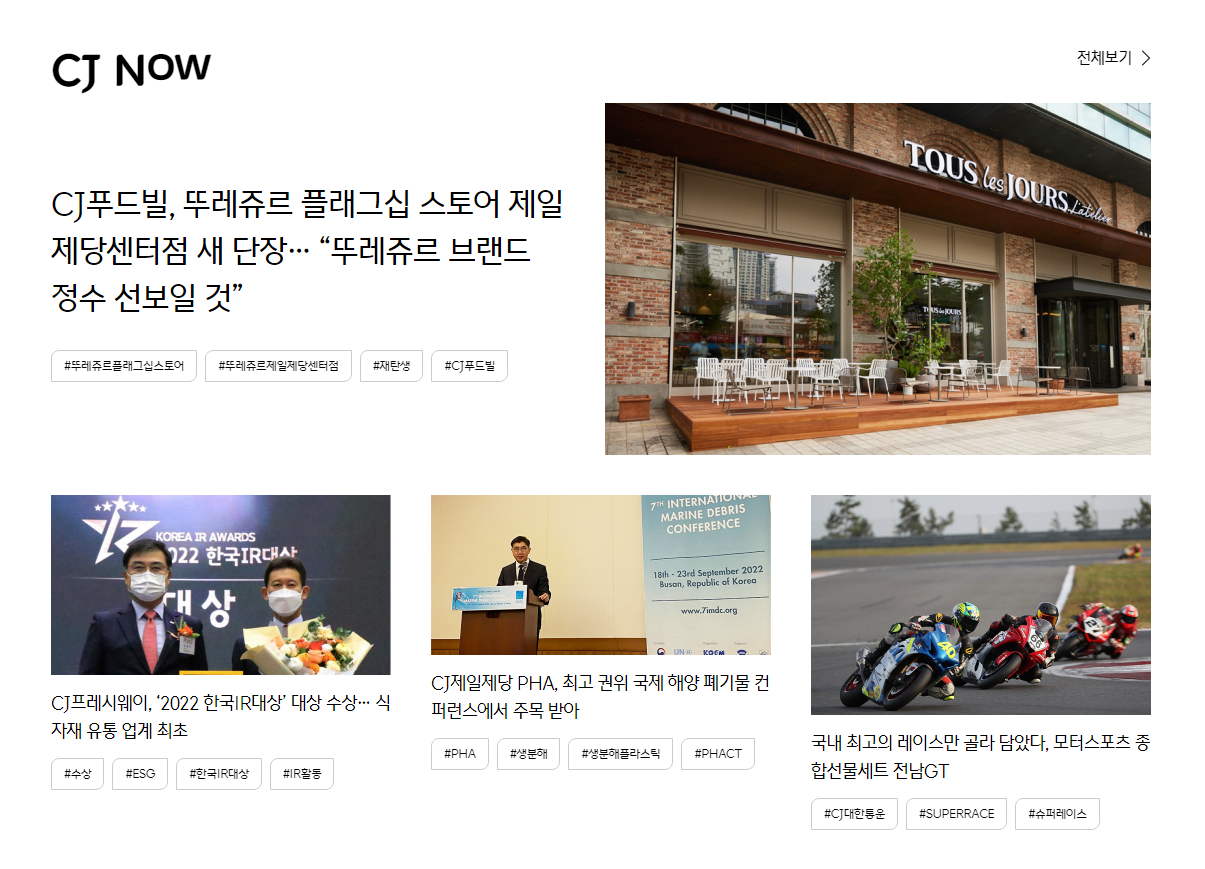
cj그룹 사이트
이 사이트를 보기만 하면서 직접 만들어보는 걸로 어제 실습을 했었는데
오늘은 직접 사이트의 페이지 소스를 보고, 복사하며 코딩을 해보았다

코드 복사
원하는 섹션에 우클릭 > copy > copy outer HTML
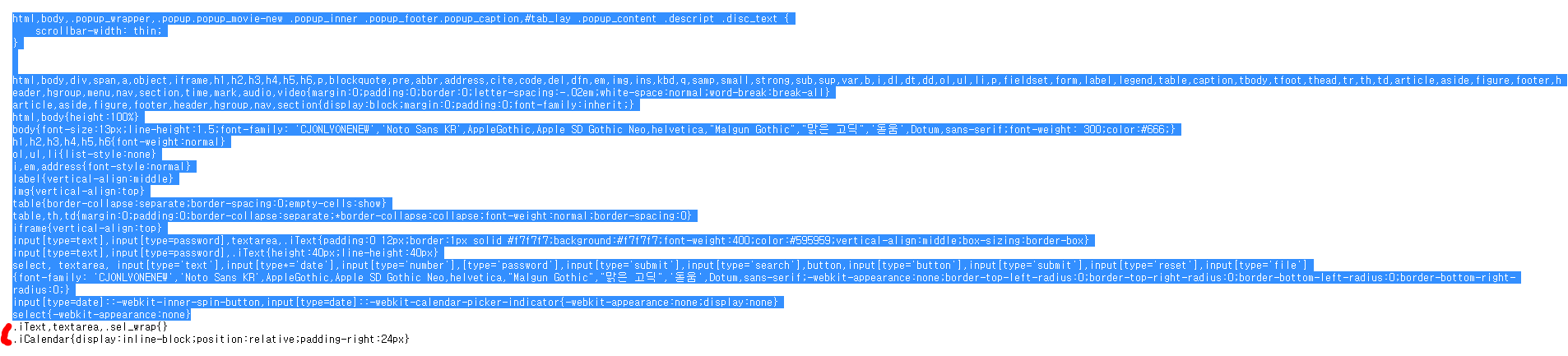
css 웹표준 복사
페이지소스 보기에서 공개된 css는 상대경로로 되어있어
파일 내에 존재하는 상대경로를 상단 주소창에 입력해주면 그쪽으로 넘어갈 수 있다그래서 공개된 css에서 common, font 등으로 넘어갈 수 있었다
(cjIndex.css -> common.css)

웹표준을 가져왔어야 했기 때문에
common.css에서 저렇게 . (class)가 적힌 곳 바로 위를 복사/붙여넣기 해주었다
그외 팁:
-
헤더쪽에는 광고 관련된 걸 쓰는 게 맞다!! 파비콘, 태그매니저, SEO 최적화 등
-
맨 처음에 태그매니저와 SEO 최적화 되어있는지 체크하는 게 우선
(gtag(구글애널리틱스) /태그매니저) -
링크 던질 때 뜨는 작은 배너 광고 크기
1036x543 (1200*630) -
개발자에게는 사이트를 만든 의도보다는 어떤 환경에서 짰는지 그게 더 중요!!!
(부트스트랩 몇 버전 썼는지 제이쿼리도 버전 몇인지 그런 거)
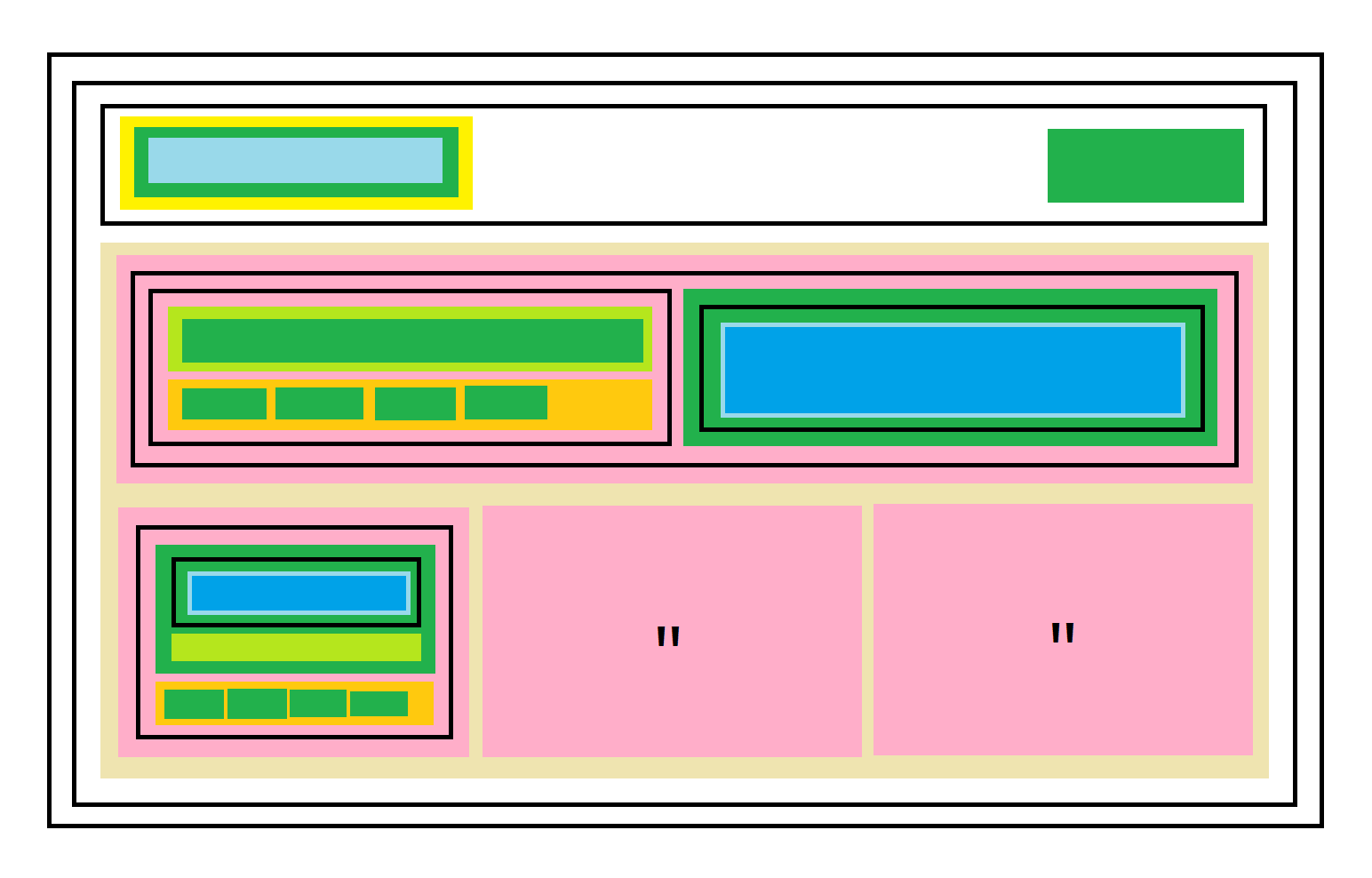
cjnow 섹션 레이아웃
복사한 cj그룹 사이트 내 cjnow 섹션 코드를 바탕으로 레이아웃을 그려보았다

div: 투명 검정색 선 / ul: 베이지 사각형 / li: 핑크색 사각형 / p: 귤색 사각형 /
h3: 노란색 사각형 / h4: 연두색 사각형
a: 초록색 사각형 / span: 하늘색 사각형 / img: 파란 바탕 하늘색 선 /
div를 자주 써주는데,
주로 img를 .d-block 대신 div로 img_box를 만들어 넣어주었다
(클래스에서 div.img_box로 구분해줬다)
li.col-12에도 div를 넣어주었는데
li가 블럭태그임에도 불구하고 div를 왜 넣어주었는지는 아직 이해하지 못했다
(해보니까 굳이 없어도 될 것 같은데... 관리에 용이해보이긴 하지만)
Bootstrap
부트스트랩3
데스크탑 기준의 반응형 (display 및 d-flex 관련 클래스 x)
부트스트랩4
웹퍼블 시장에서 가장 많이 쓰이고 있음
부트스트랩5
제이쿼리 x (리액트, 뷰, 앵귤러 개발환경에서 정말 많이 쓰임)
