jQuery
제이쿼리는 상단에 달아두지만
바닐라 자바스크립트는 컨텐츠 바로 밑에 단다
^ 시작
$ 끝
* 어디라도
$(document).ready(function(){
$('img').attr('src','logo.jpg');
$('a').attr('href','#none');
$('a').preventDefault();<= 이거는 안 되나??
$('a[href="#none"]').addClass('d-none');// class="d-none"
$([href="#none"]).css('display','none');// style="display:none"
$([href="#none"]).hide();// js가 밀고 들어감 => 순위가 높아 css가 못 들어감
- addClass로 d-none 넣는 게 제일 가볍고 css로 응용하기 좋다!!
$('img[src$=".gif"]').addClass('d-none');
// 근데 만약 맨 끝이 .gif가 아니고 ?ver=ajsdlfjal 등등 이런 상태라면
$('img[src*=".gif"]').addClass('d-none');// * (어디라도) 사용!
});
메서드 2
addClass();
removeClass();
toggleClass();
html();: 초기화 시키고 들어감
append();: 기존의 식을 놔두고 들어감 - 순리/순서를 따름
prepend();: 기존 식 놔두고 맨 앞으로 들어감
each();: 한꺼번에 처리 => 개발자 노동력 줄여줌 => $(this)와 자주 씀
scrollTop();
offset();: 속성 => .top, .left
이벤트
ready(fn);
click(fn);
scroll(fn); => scrollTop(); scroll 이벤트 안에서 scrollTop() 메서드를 써야!!
자기소개 페이지
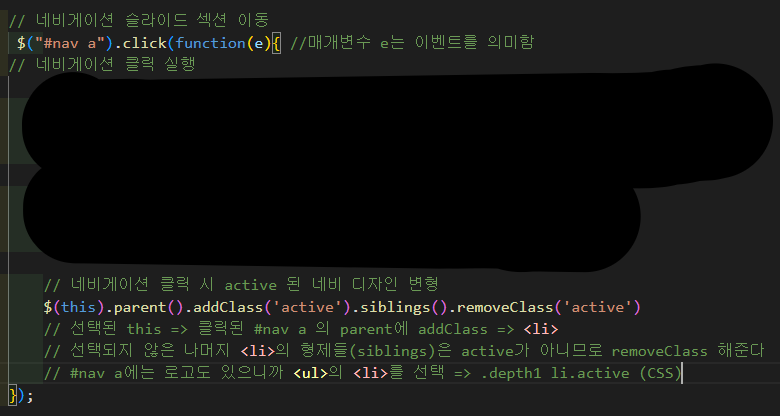
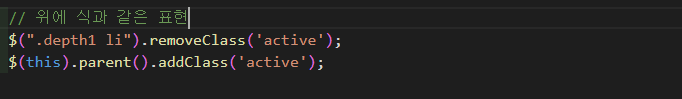
상단 네비게이션 클릭 시 active


.parent() 부모 태그
.siblings() 선택된 태그를 제외한 나머지 형제들 전부
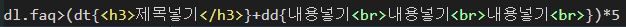
인터뷰 페이지

dl을 사용해서 만드는 것이 일반적!
