jQuery
아이디 gnb 첫 번째 li 선택
$("#gnb li:nth-child(1)")
$("#gnb li:first-child")
$("#gnb li").eq(0)
아이디 gnb 첫 번째 li를 제외한 나머지 선택
$("#gnb li:not(:first-child)")
$("#gnb li:not(:nth-child('+(i+1)+'))")$(`#gnb li:not(:nth-child(${index+1}))`)
$("#gnb li:first-child").siblings()
$("#gnb li").eq(0).siblings()=> 맞대여!! 젤 조은 식이래 흑흑
-
JQuery
$(document).ready(function(){
});
의 축약형(1)
$(function(){});
(2)
(function(){})();
바로 실행하라~~
-
Vanilla
window.onload = 함수명;
window.onload = function(){};
(함수명 저장해놓고 나중에 불러서 실행 => 콜백함수)(A)
window.onload = 함수명;
function 함수명(){
실행식};
(B) 이걸로!!
window.onload = function(){
실행식
};
(A) 이걸로!!
document.getElementById('btn').onClick = 함수명;
(B)
document.getElementById('btn').onClick = function(){};
- 이벤트와 사용횟수/빈도수를 확인해서 콜백함수인지 그냥 무명함수 실행인지 결정
- onload는 한 번만 터지므로 무명함수가 낫고
onClick은 btn(버튼)을 계속 누르는 일이 발생하므로 콜백함수가 낫다
jQuery CSS
$("#btn").click(function(){
(1)
$('body').css('background-color','red').css('color','white');(2) json 이용
const bgStyle = {
'background-color':'red',
'color':'white'
}$('body').css(bgStyle);
});
CSS

이렇게 하면 편할 수 있지만 모든 요소에 after, before가 들어가므로 삭제엔딩

가상선택자 없애기 클래스를 만들어 주는 것도 좋다

자바스크립트는 가상선택자를 모름
그래서 css로 가상선택자를 처리해줘야 한다

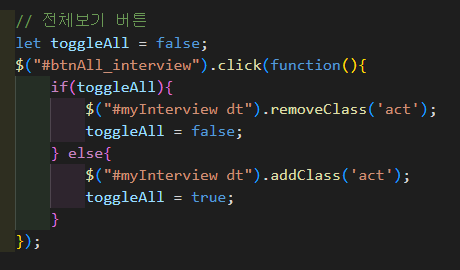
if문을 조절하는 true/false 변수를 만들어서 컨트롤 해야 한다!!
콜백함수
<body>
<p id="text"></p>
<button id="btn">나와라</button>
<script>
document.getElementById('btn').addEventListener('click', function(){
func();
});
function func(){
document.getElementById('text').innerHTML = '배고파';
};
</script>
</body>부르고 뒤에 실행식 저장
figma
사진 데려올 때 드래그, 복붙 가능하지만
jpg만 괜찮고 그 외 확장자들에게는 깨질 수도 있기 때문에
file -> place image 한다~
모바일 이미지는 해상도 때문에 최소 너비 1080인 것으로 넣어준다!!!
그리고 이미지 추출할 때는 크기 2배로 설정하여 export
