react
spa => single page application
pwa(progressive web app)> react angular flutter
webpack => 렌더링 시켜줌 문제나면 안 됨...


작업 끝내기 ctrl+c
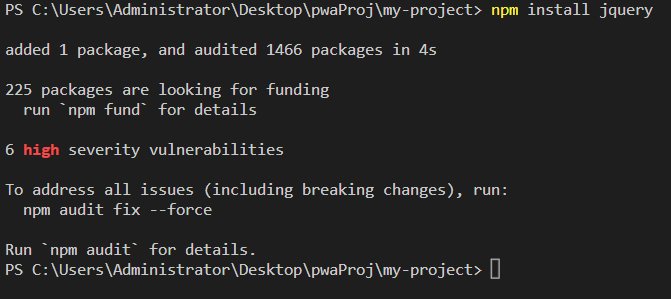
npm 설치
jQuery를 설치해봅시다


package.json파일에 jquery란과 버전이 생성된다


부트스트랩도 npm install 가능하다!
package.json을 새 폴더에 넣고
터미널에서 npm install하면 node_modules가 생긴다~~~
그래서 github에 올릴 때 package.json 파일만 올리면 되는 것!
src와 package.json 올리기.. 그리고 .gitignore
public은 렌더링되지 않기 때문에
npm intall이 없는 cdn 등은 /public/index.html에다가 넣어주는 것이다~
폰트도 meta 태그도(seo최적화)~~

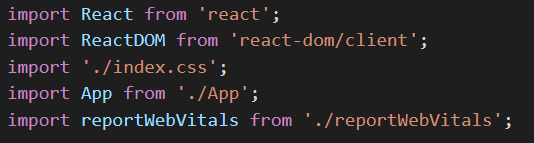
import React from 'react';
'react'라는 모듈에서 그 안에 있는 React라는 함수(대표함수) 데려와라!
from은 그 안에서 골라내올 때 쓰는 거 (국어문제다...)
from에 경로가 있는 경우에는 컴포넌트(웹에서의 섹션)를 의미
컴포넌트는 실제로 화면에 보일 아이들!!(렌더링 될 파일들)
- 컴포넌트는 src 폴더에서 생성되어야 함 그리고 컴포넌트의 첫글자는 반드시 대문자!!
기본 순수함수와 컴포넌트를 구분하기 위함임- 컴포넌트는 다 js이므로 .js 확장자 생략 가능
- 상대경로 필수
자바스크립트 xml 사용(JSX)
- 짝이 무조건 맞아야 한다
- 부모태그는 반드시 하나여야 한다!
(부모태그 하나 안에 다 집어 넣어야 한다 부모의 형제태그 만들면 안 됨)
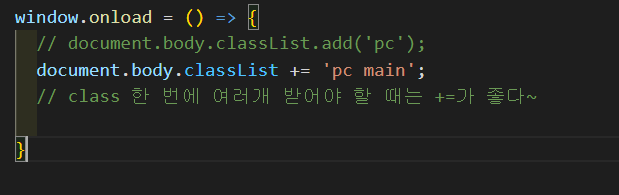
vanilla js


잘 들어갔는지 확인!!
js가 적용이 되고 있는지 검수를 해준 것이다
미리미리 본격적으로 시작하기 전에 단순한 식으로 검수를 해줘서 실수를 줄인다

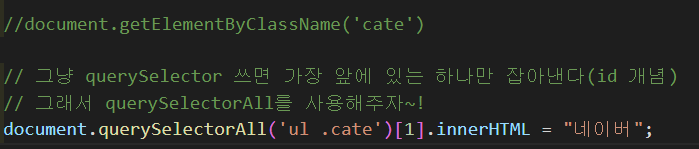
getElements말고querySelector를 사용함
그러나querySelector는 보통 아이디 개념 중심으로 하나만 잡아내기 때문에
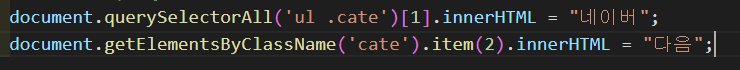
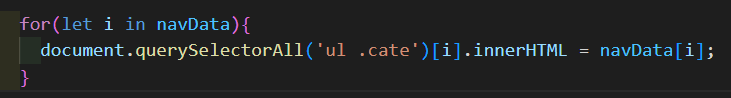
querySelectorAll을 쓰고 array를 넣어줘서 특정 태그만 잡아냈다

querySelector는 DB, 데이터 객체로 처리되므로 array를 바로 사용해도 됨
(array 객체를 받음)
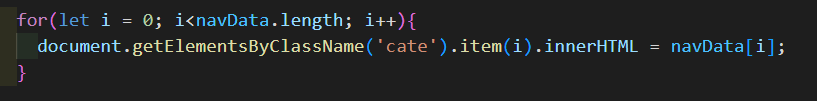
getElements는 html로 관리하므로(html 객체로 인식하므로) array를 사용하면 에러가 발생할 가능성이 있음
(태그 객체를 받음)
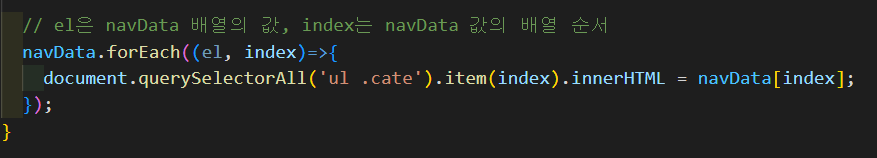
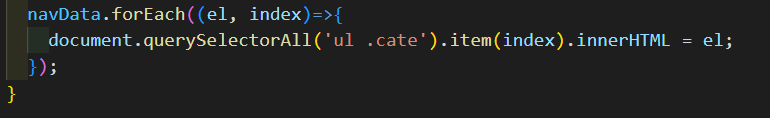
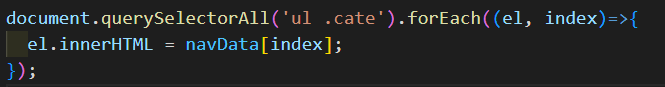
forEach


forEach에다가 바로 쓰려면 forEach는 데이터 객체만 받기 때문에 querySelector 써야함
getElements 쓰려면 위의 방법으로!

동일 결과 나오는 식 (웹)


그치만 forEach가 더 짧기 때문에
forEach를 제일 많이 쓴다고 합니다~
