react
.gitignore

build는 완전체... 결과물...이기 때문에....
올리지 않는다!!! 무겁다...
README.md

유의사항을 적어주는 것이다...
bootstrap

이러면 자바스크립트만 깔린 것이고 css는 수동으로 넣어주어야 한다

css 넣어주기!!
src

절대경로 : node_modules 내부
상대경로 : src 내부
ect

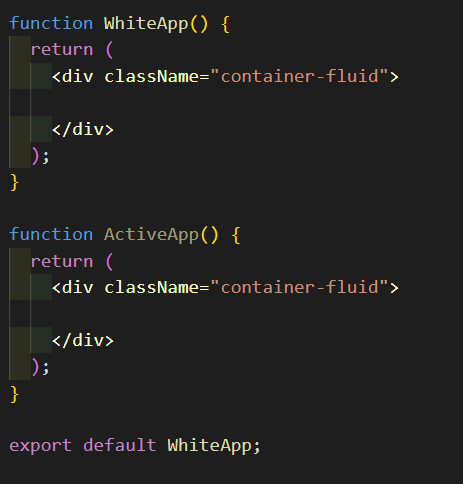
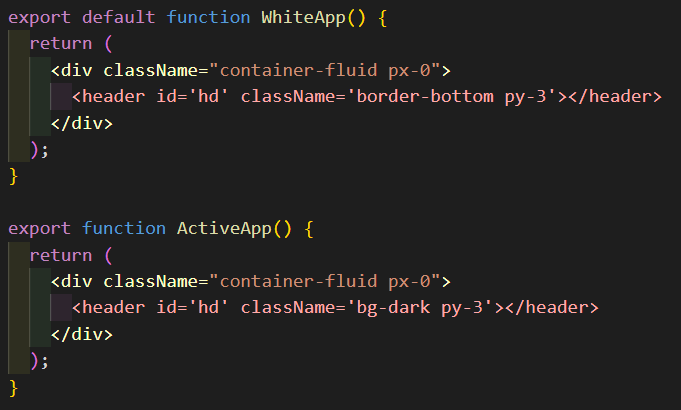
여러 버전을 만들어 놓고 가장 대표로 내보낼 것을 default로...
이런 방식으로 모바일/pc 버전을 나눠서 만들어 놓으면 좋을 것 같다!!
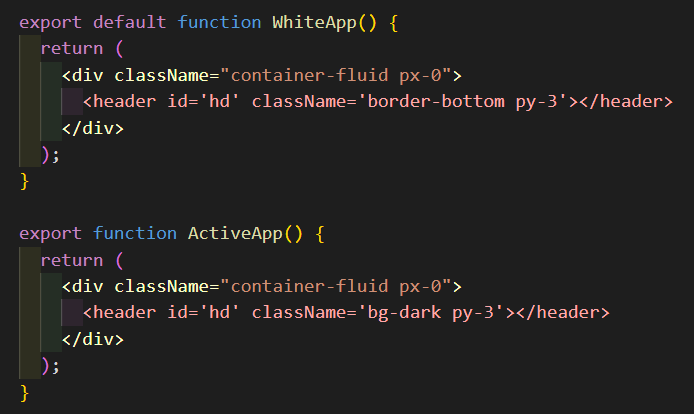
export


두 가지 방법으로 export 할 수 있다!
default는 아무이름이나 써도 되지만
default가 아니라면 절대로 오타나서는 안 되고 컴포넌트로 똑같이 써야 한다!!
컴포넌트는 리액트의 단위라고 한다!! 즉, 컨텐츠의 단위
여러개를 만들어놓고 원하는 스타일대로 default를 바꿔서 어떻게 적용되는 지 바로 볼 수 있다
협업 시에는 헤더는 헤더끼리, 푸터는 푸터끼리 등등 같은 계열의 것으로 구분해놓는 것이 좋다
(꼭 협업 아니어도 이렇게 하는 게 좋을 것 같다...)
a ? button ?
a는 새로운 페이지를 데려오는 것이기 때문에 spa인 리액트에서는button을 더 많이 쓴다!