react
웹은 덮어쓰기를 하지만
리액트는 버전으로 나누어 빌더를 구분하는 것이다
그래서 웹보다는 앱의 개념에 더 가깝다
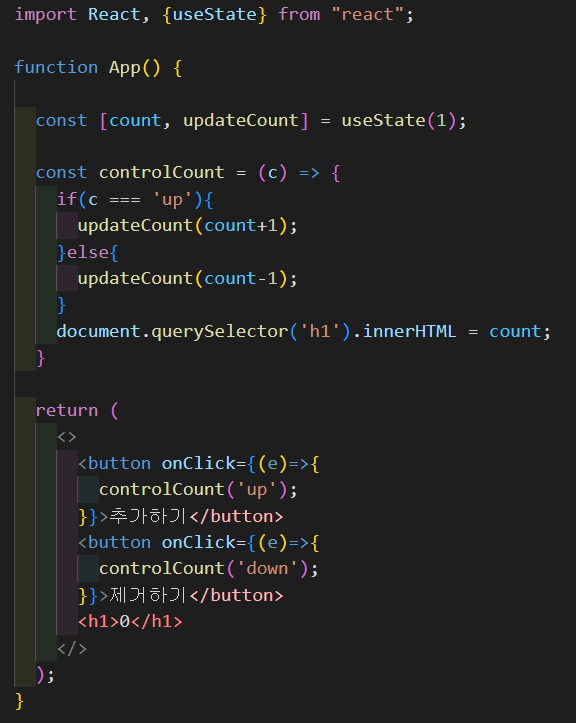
useState

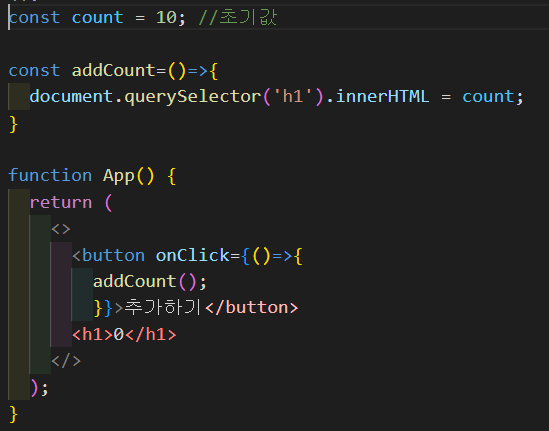
querySelector는 딱 하나만
querySelectorAll은 하나만 있어도 array로 잡힘
화살표 함수는 const로 선언된 변수이므로 위치가 매우 중요하고 this에 관대하다
function보다 스케일 / 용량 할당이 작아 스피드가 빠름
아래쪽으로 못 내려감 위에서 쓴다

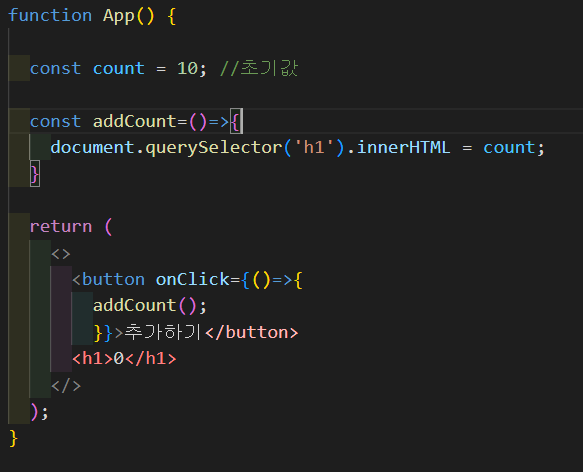
이렇게 컴포넌트 안으로 집어넣어도 된다!
이게 더 최적화되었다고 할 수 있음

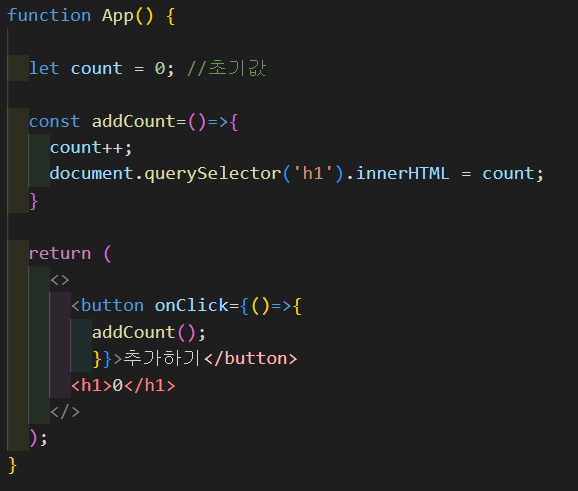
버튼을 누르면 1씩 증가한다~~
이걸이제 useState를 이용해서 만들어본다

비동기 통신!!
-
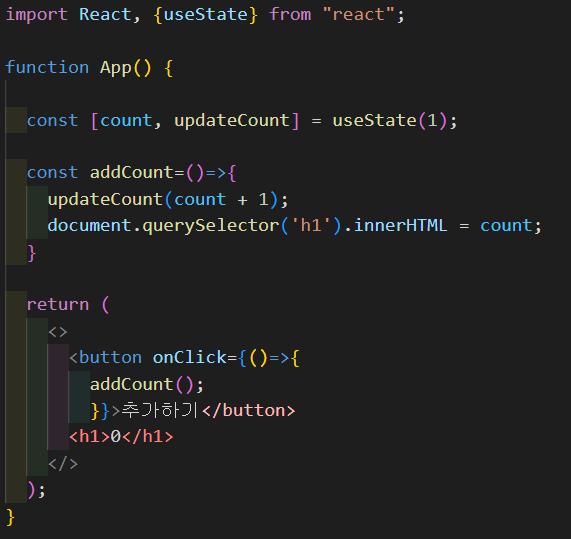
useState() 괄호 안 숫자가 초기값 = count
const [ ] array 안 첫번째값은 변수, 두번째값은 이 변수 전용 메서드(내가 이름 지음) -
무조건 const 써야함 const 값이 변화되기 위해서는 계속 재렌더링 필요
count 값이 바뀌는 걸 렌더링 하는 걸로 (새로고침하면서) 나타냄 -
let처럼 화면 그대로에서 값 바뀌는 것이 아닌,
계속 새로운 화면에서의 count 값을 보고 있는 것 -
useState를 이용해서 내가 만든 updateCount라는 메서드를 통해 새로운 count값 발생
렌더링해서 그 값 화면에 나오게 함
재렌더링 해서 다른 값을 보이고자 할 때 쓴다..!!!
그래서 정말 필요할 때만 사용해야 하는 것

++ / -- 같은 증감연산자 사용 불가능!!
내가 만든 메서드(updateCount) 자체가 대입식이기 때문에
그 괄호 안에는 연산식을 넣어주어야 한다
비동기 통신이므로 두 세 번씩 터지는 등의 딜레이가 발생될 수 있다
그렇기 때문에 이를 방지하기 위한 여러 메서드들을 사용하는 듯
이런
useState의 빈틈들을 방지하기 위해useEffect가 있는데,
둘을 효율적으로 사용해야 한다
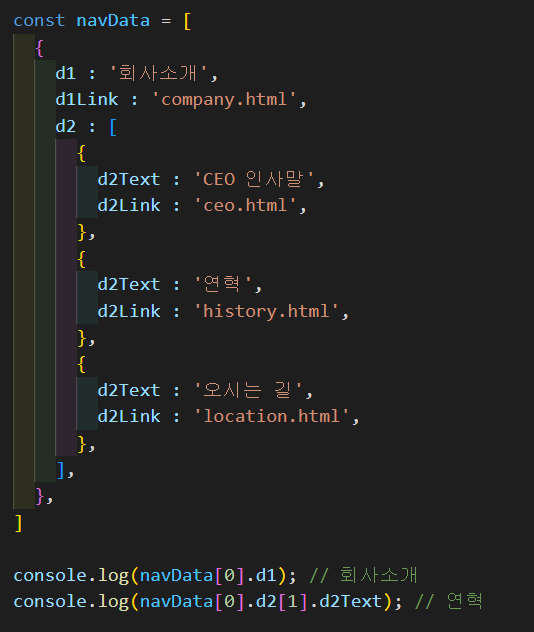
object
ex 1

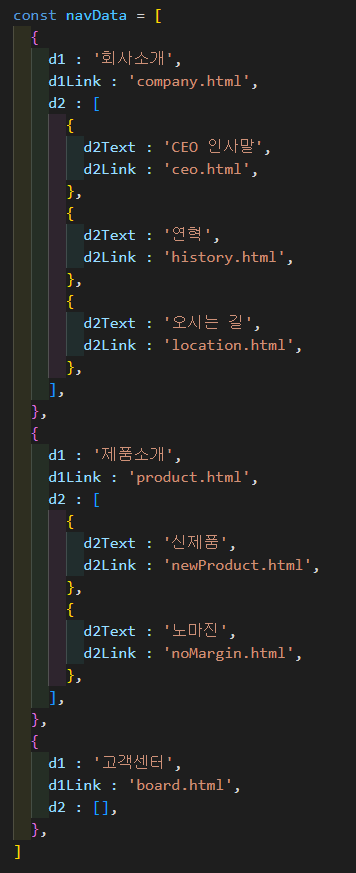
ex 2

d2값이 없어도 키는 남아있어야 하므로
키는 놔두고 값만 지운다
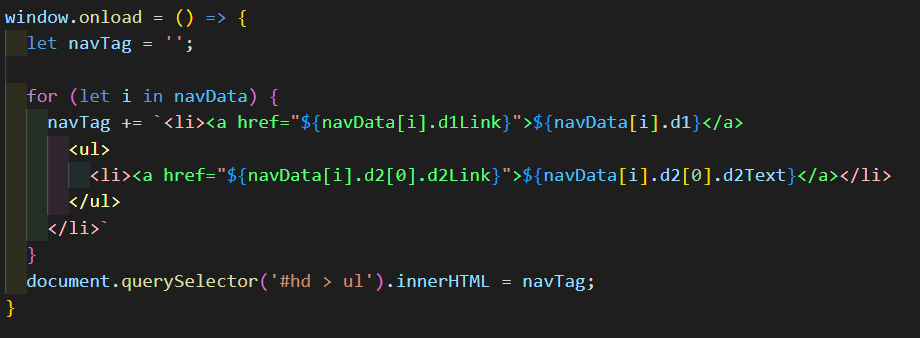
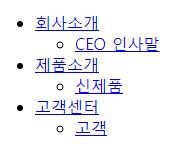
엑셀에서 맨 첫줄 상단 구분은 남겨두고 값만 비우는 것을 생각하면 된다!이걸 바탕으로 웹에 보여지도록 해본다

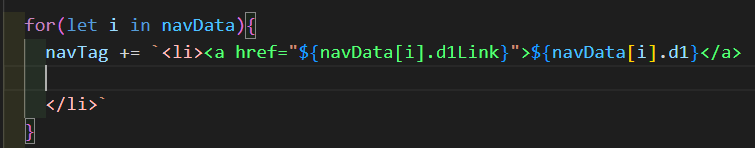
ecma6에서는 백틱 안에 Enter 가능
일단 li 안에 또 ul을 넣어주었다


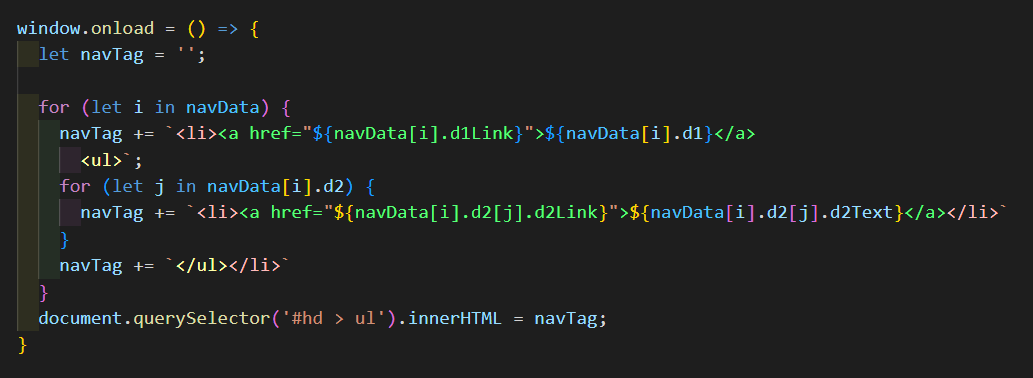
여기에 이제 나머지 d2값들도 모두 들어가게 한다

for in문 안에 for in문을 또 넣어서 해결한다
