Bootstrap
접근성

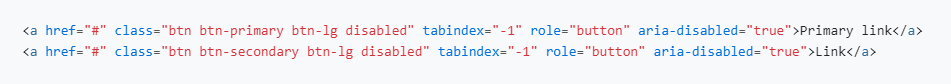
tabindex="-1",aria-disabled="true"screen reader가 비활성화 되도록 함
비활성화 된 버튼을 읽어줄 필요가 없기 때문임!!
component
부트스트랩 컴포넌트의 carousel은 무겁지만 안정적이다...
javascript
function jay(){
document.body.classList = 'action';
};jay();
아이디가 #btn인 객체를 클릭하면 jay() 실행
document.querySelector('#btn').onClick = function(){
jay();
};<추천>
document.querySelector('#btn').addListener('click', function(){jay();});addListener: 브라우저 내에서 마우스를 중심으로 저장/실행
'click' 안에 click 말고도 다른 것들도 넣을 수 있다.
.addListener('click hover active', function(){ jay(); });
$("#btn").click(function(){
jay();
});
종속함수는 종속함수 아래에 실행식 넣어야 실행 가능하고
콜백함수는 실행 후 선언해도 유효하다
두번째 .btn만 click 터지도록 하기
$(".btn").eq(1).click();
react
태그들도 기능을 내장하고 있는 독립적인 것들이라면 컴포넌트!
자바스크립트로 세팅된 것들도
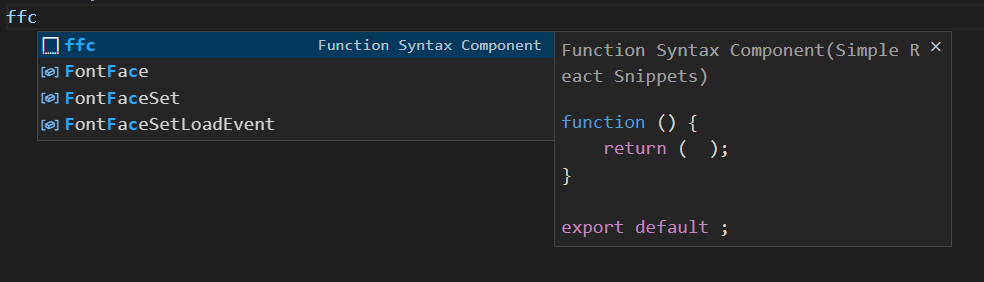
simple react snippets

Cafe24 EC
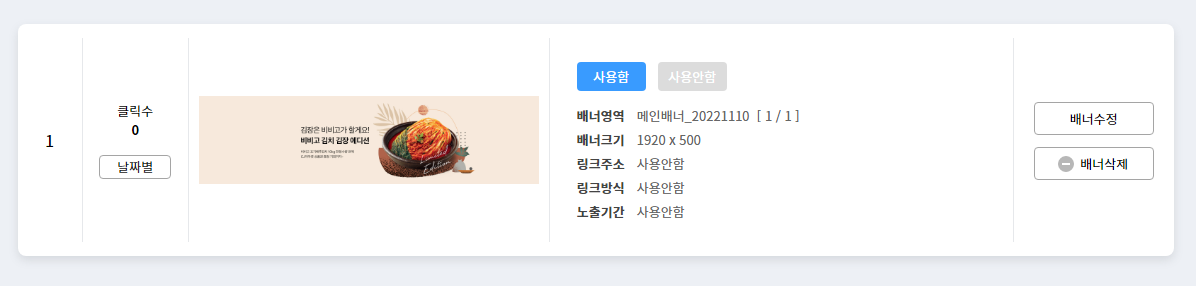
배너이미지 넣었다...

클릭 수에 따라 배너 유지보수 여부가 결정됨을 알 수 있다
