form
카테고리를 골라서 필터링되도록 하는 부분의 카테고리 파트는
배반적 선택이므로 radio로 처리해줘야 한다(ul과 li 말고)
checkbox나 radio 버튼 등은
커스터마이징 하고 싶다면 가상선택자로 넣어주면 된다!!
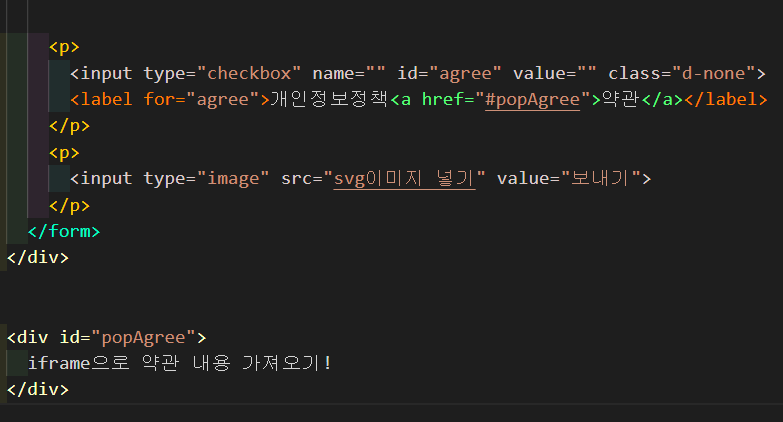
그리고 라벨 클릭 시 체크되도록 처리해주기
form태그에서 name은 백엔드에서 제공한 대로 작성
postman 다운로드
https://www.postman.com/downloads/?utm_source=postman-home
윈도우 64bit용 링크
실습

개인정보 동의 체크박스는 체크한 사람들만 전송할 수 있으므로 애초부터 name이 필요 없음
자바스크립트 돌리기 위해 id는 필수로 적어두어야 한다

약관 팝업창은 a 태그로 넣어준 다음 iframe으로 만든 것을 띄워주도록 한다!!
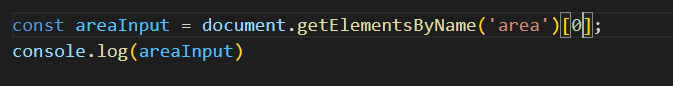
input type="hidden"
js는 아이디로 하면 특정의 것만 잡기 때문에
공통으로 쓰는 것을 만들고자 하면 무조건 클래스를 이용해야 함
html

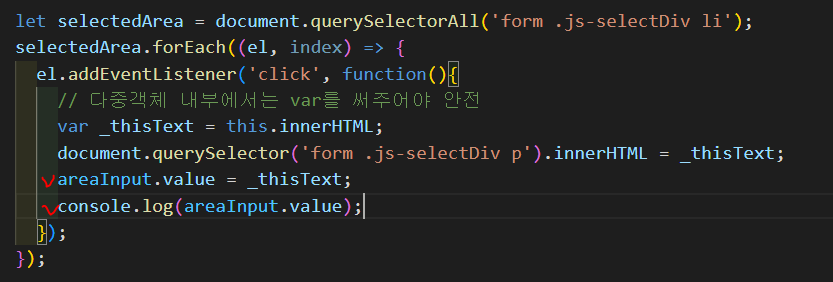
js

console

value

-
변수 _thisText에 click된 .js-selectDiv li 하나에 내용을 넣어놓는다
-
그 내용이 들어간 _thisText의 값을 p 태그(선택하시오 부분)에 집어넣는다!!
-
name이 area인 요소의 Input값의 value를 _thisText의 내용값과 같이 해준다
-
화면에서 드롭다운 메뉴를 선택하게 되면 선택된 지역이 console에 보이게 된다
console