forEach
Array를 대상으로 잡아내는 것이기 때문에
getElementby 메서드는 유효하지 않고
Array로 잡아들여오는 querySelector를 이용하여 forEach를 건다.
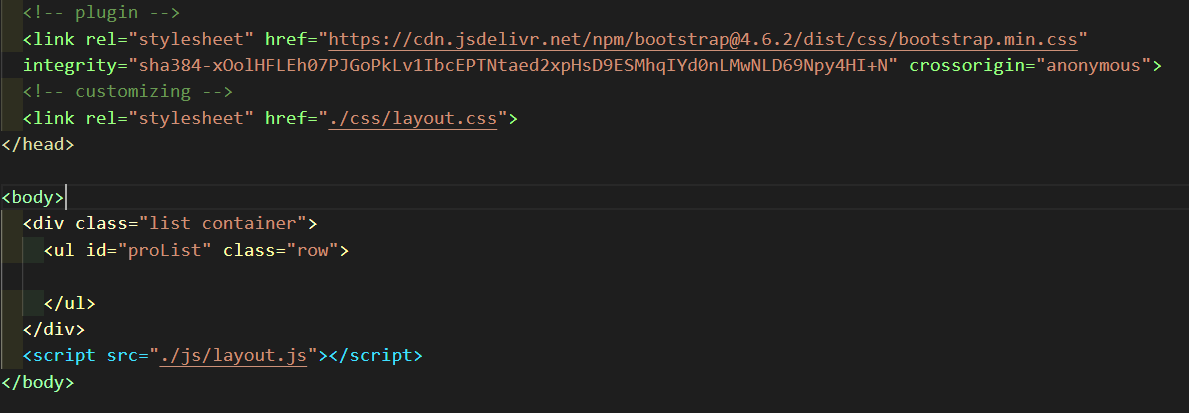
html

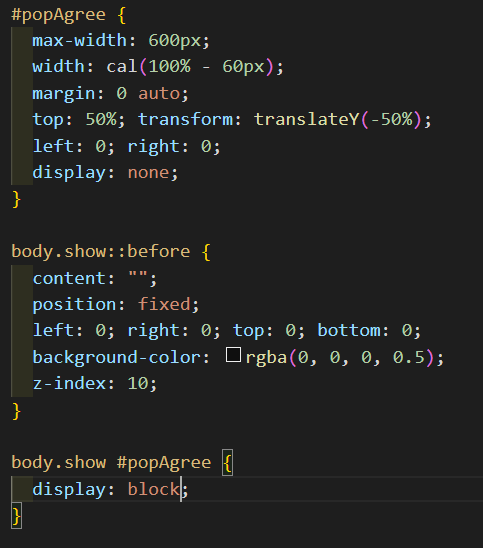
css

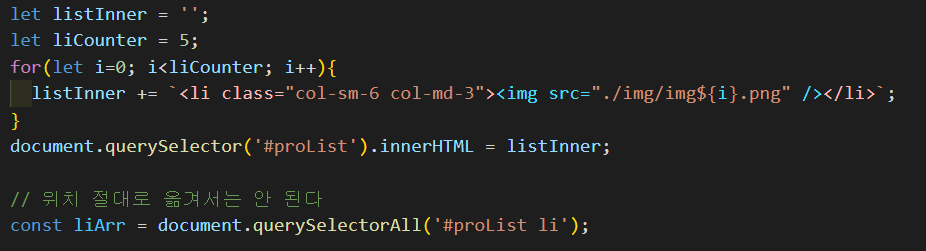
js

반응형 > 모바일 1, 작을 때 2, 중간 크기 4 (col-sm-6 이하로 떨어지면 하나씩 떨어지므로 col-12 필요 없다)
for문을 통해 담겨진 listInner가 뿌려진 #proList의 li가 필요하므로 liArr의 위치 변경하면 안 되는 것
접근
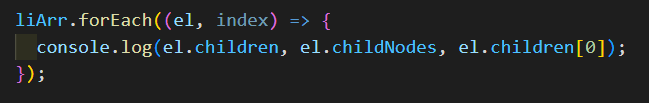
child 객체에 접근 하는 방법

.children은 자체가 Array이므로 하나만 집어서 다이렉트로 사용하려면 .children[0] 이런 식으로 사용해야 함
마치 querySelector과 querySelectorAll() 같은 차이
(혹은 querySelectorAll()과 querySelectorAll()[0]의 차이..)
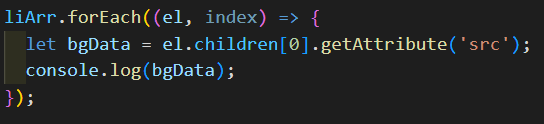
속성값에 접근 하는 방법

img 태그 안에 있는 src의 값을 가져와서 부모태그인 li의 배경으로 집어넣고자 함
form 태그 (계속된다...)
@media 없이 반응형 팝업
<div id="popAgree" class="position-absolute bg-white border-dark">
<style>
#popAgree {
max-width: 600px;
width: cal(100% - 60px);
margin: 0 auto;
top: 50%; transform: translateY(-50%);
left: 0; right: 0;
}
</style>