react
props

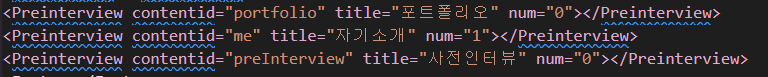
Component 안에 있는 저 contentid는 props이다
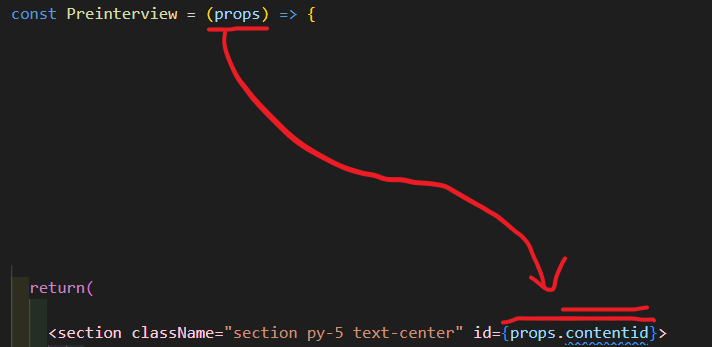
props는 객체이므로 props안에 contentid에 접근하고자 하려면

먼저 매개인자에 props(매개인자이므로 다른 것을 넣어줘도 구동된다)를 넣어주고
객체 접근하듯이 props.contentid로 해주면 된다
이런식으로 옵션을 넣어서 개별적으로 인식되도록 만들 수 있다 (커스터마이징/개별 튜닝 용이)
Component 안의 props는 이름을 지어서 넣을 수 있다 data- 처럼!


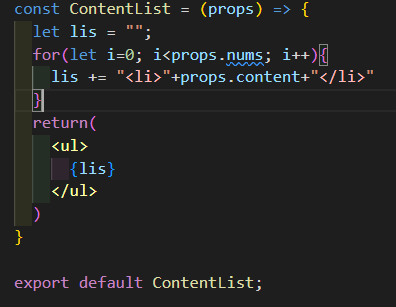
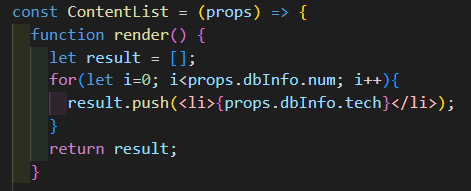
이렇게 쓰면 <li>리액트</li> 이렇게 뜨긴 하지만 아무튼 props 접근은 이런 식으로 하면 된다
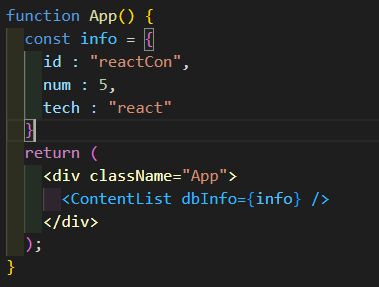
json 형태 (Object, Array)
Obejct

유지보수 용이하게 하기

Array 만들어 그 안에 push 하도록 함
props는 props 안 dbInfo, 그 안에 있는 객체 key에 접근하였다
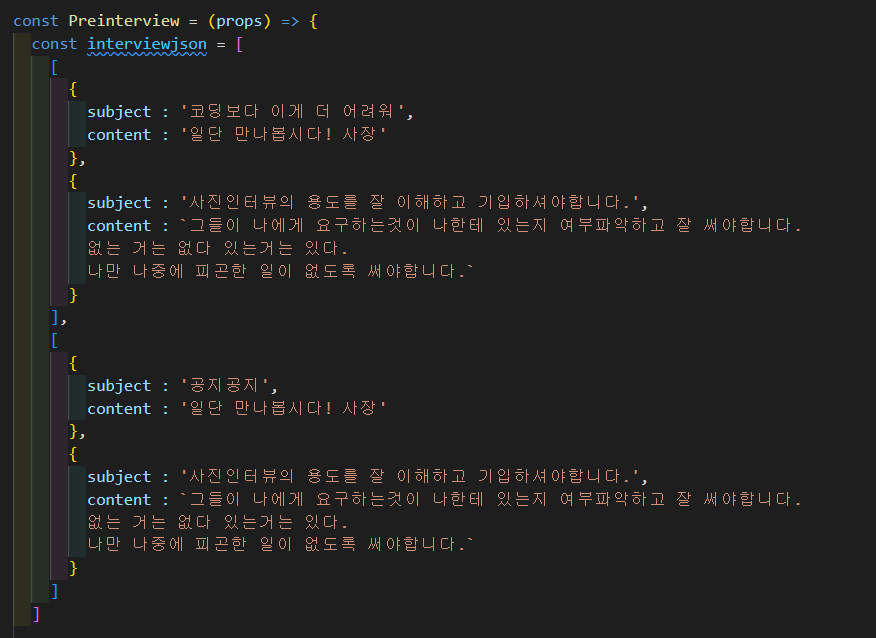
Array Object

Array 두 겹에 Object 두 개씩 들어가 있다

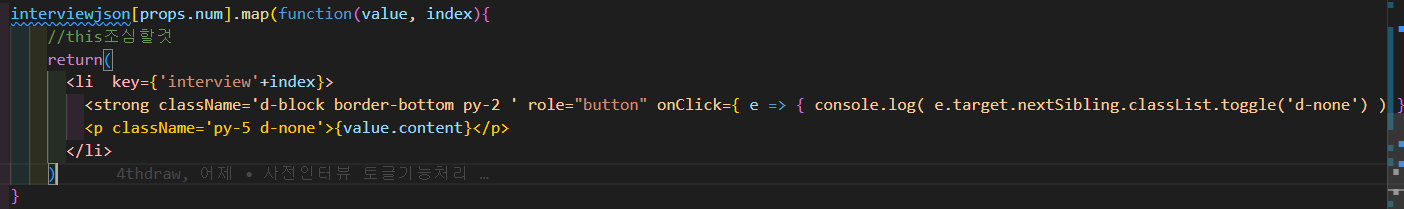
props에 쓰고픈 배열의 num을 넣어주고

interviewjson의 index값에 [props.num]을 넣어주면 된다
