react
플러그인
js, css, 태그 구조, 실행문 순으로 작성하여 사용
리액트는 return, 그리고 컴포넌트 자체가 실행식
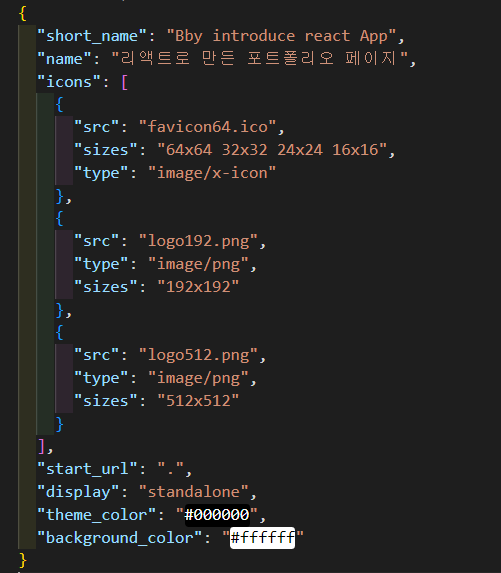
manifest.json

어플리케이션 기본 정보 작성
여기서 name은 어플리케이션 이름
index.html


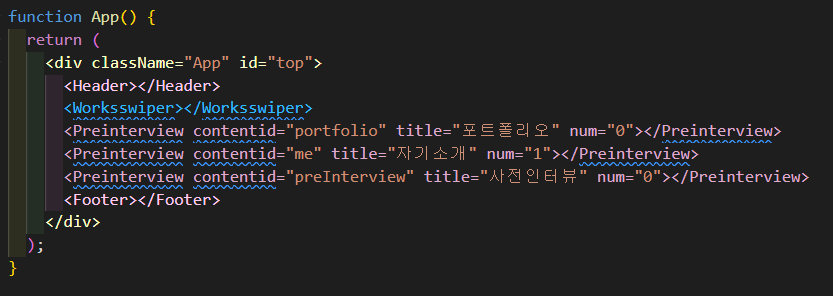
component

여기서는 컴포넌트 4개! Preinterview는 props 로 다르게 보이도록 만들었을 뿐 기본은 동일하므로!
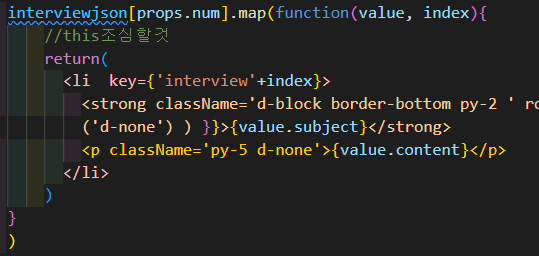
map

key값은 페이지 소스 보기에서 나오지는 않지만 리액트 내부에서의 구분을 위해 추가해야 한다
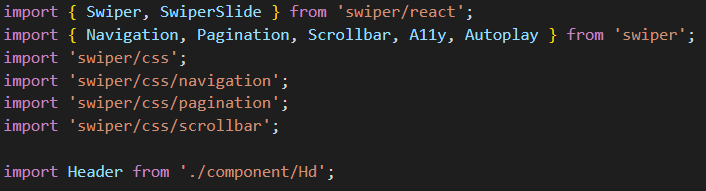
Component

모듈들은 절대경로, 컴포넌트는 상대경로
use...
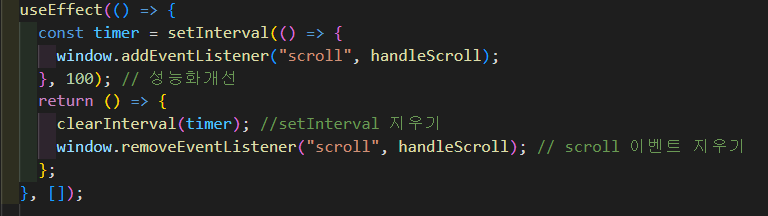
useEffect

useState의 렌더링 제어
setInterval에서의 시간 입력이 렌더링 주기
여기서는 이벤트리스너 scroll의 감지 시간을 0.1초로 설정한 것이다
useEffect(()=>{}, )
{ } 안에는 실행문(return필수), 그 다음에는 useEffect의 기준이 될 변수 넣기위 예시와 같이 저 빈 부분에 [ ]를 넣을 경우에는
화면이 열릴 때 렌더링(최초 렌더링)이 한 번만 되고 그 이후에는 되지 않음
useEffect가 끝나고 나면 그 안에 return문이 실행되는 것
useRef
querySelector같이 선택하는 것이자 컴포넌트 내의 특정 속성값 등(위치 참조 포함)을 알아낼 수 있다
리렌더링하지 않음!
