React
컴포넌트 내부 DB 분리
<script>
const naviDB = [{
naviText : "포트폴리오",
naviLink : "#portfolio"
},
{
naviText : "인물탐방",
naviLink : "#me"
},
{
naviText : "사전인터뷰 및 제안",
naviLink : "#preInterview"
}
]
}
</script>원래는 이랬던 것을 분리할 때는

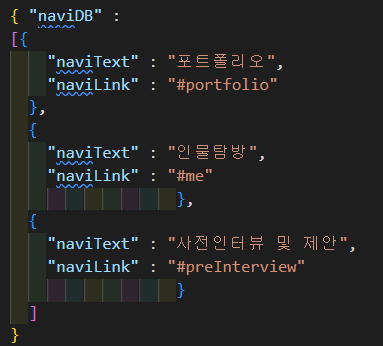
json은 Object파일이므로 객체로 만들어서 key에 변수명을 입력하고 value 안에 원래 값을 넣는다
그리고 key들에는 json 문법대로 " "를 넣어준다

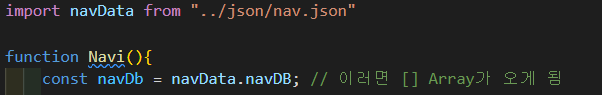
그리고 원래 있었던 컴포넌트에 import 해주면 끝!
연동할 때 Array 안에 Object 접근 시 navData[0][navTitle] 이렇게 해도 된다구 함
use...
useState는 변화가 생기면 렌더링하고 그렇지 않을 때에는 렌더링 하지 않는다
useEffect는 렌더링을 통제하는 것이다
렌더링이 터지면 일어날 실행문을 적고, 그 뒤에는 어떤 변수를 기준으로 렌더링 여부를 관장할 것인지, 최초 렌더링만 할 것인지 등을 결정한다.
